Avendoo Move
Avendoo® Move ist ein Autorentool innerhalb von Avendoo® und dient zum Aufbau individueller Seiten mit sogenannten Moves. Mit diesem Werkzeug können Sie ganz ohne Programmierkenntnisse per Drag & Drop oder per Klick und einfacher Bedienelemente qualitativ hochwertige, responsive Inhalte erstellen.
Ziehen Sie einfach die jeweiligen Elemente mit gedrückt gehaltener Maustaste aus der oberen Leiste auf die Arbeitsfläche. Alternativ können Sie auch die jeweiligen Elemente per Klick auf die Menüunterpunkte einfügen. Zum Löschen des jeweiligen Elementes klicken Sie auf das Papierkorb-Icon rechts vom jeweiligen Inhalt. Es steht Ihnen weiterhin eine Vorschau-Funktion zur Verfügung.
Die Auswahl, welche Moves Ihnen zur Verfügung stehen, hängt von der Anzahl Ihrer Move-Pakete im System ab. Die Moves der Starter Edition erhalten Sie kostenfrei (Bild unten).
Zusätzlich zu den Moves der Starter Edition können Sie in Zukunft noch weitere Pakete erwerben. In dem Interaktions-Paket erhalten Sie beispielsweise die interaktiven Moves Lightbox, Bildvergleich und das Text-Move Sprechblase.
Es werden Ihnen Moves aus anderen Paketen nur angezeigt, wenn das Paket in der Lizenz steht.
– Der Editor in Avendoo® Move unterscheidet sich im Umfang der Funktionen im Vergleich zum HTML-Editor. Sie können im Editor von Avendoo® Move beispielsweise keine Videos und iFrames über den Editor einbinden. Es stehen Ihnen aber bei den Videos entsprechende Moves (lokales oder externes Video) zur Verfügung.
– Um sich eigene Lernpfade per Lernpfad API zu designen, kann eine weitere JavaScript-Funktion in der Kurshaupt- und Infoseite sowie dessen Move-Assistenten aufgerufen werden.
Weitere Informationen erhalten Sie von unserem Support Team.
Move ist teilweise integriert in folgenden Assistenten verfügbar:
- Lehrmittel-Assistent (nicht integrierte Anzeige)
- Kurs-Assistent (Infoseite (zusätzliche Einfügeoptionen), Startseite, Hauptseite, Abschlussseite, Ablaufseite und Layouterweiterung)
- Designvorlagen-Assistent ( Designvorlagentyp Wissenstests, Lehrmittel und Kurse)
- Web Based Training-Assistent
- Wissenstests-Assistent
- Freigegebene Termine
Move öffnen
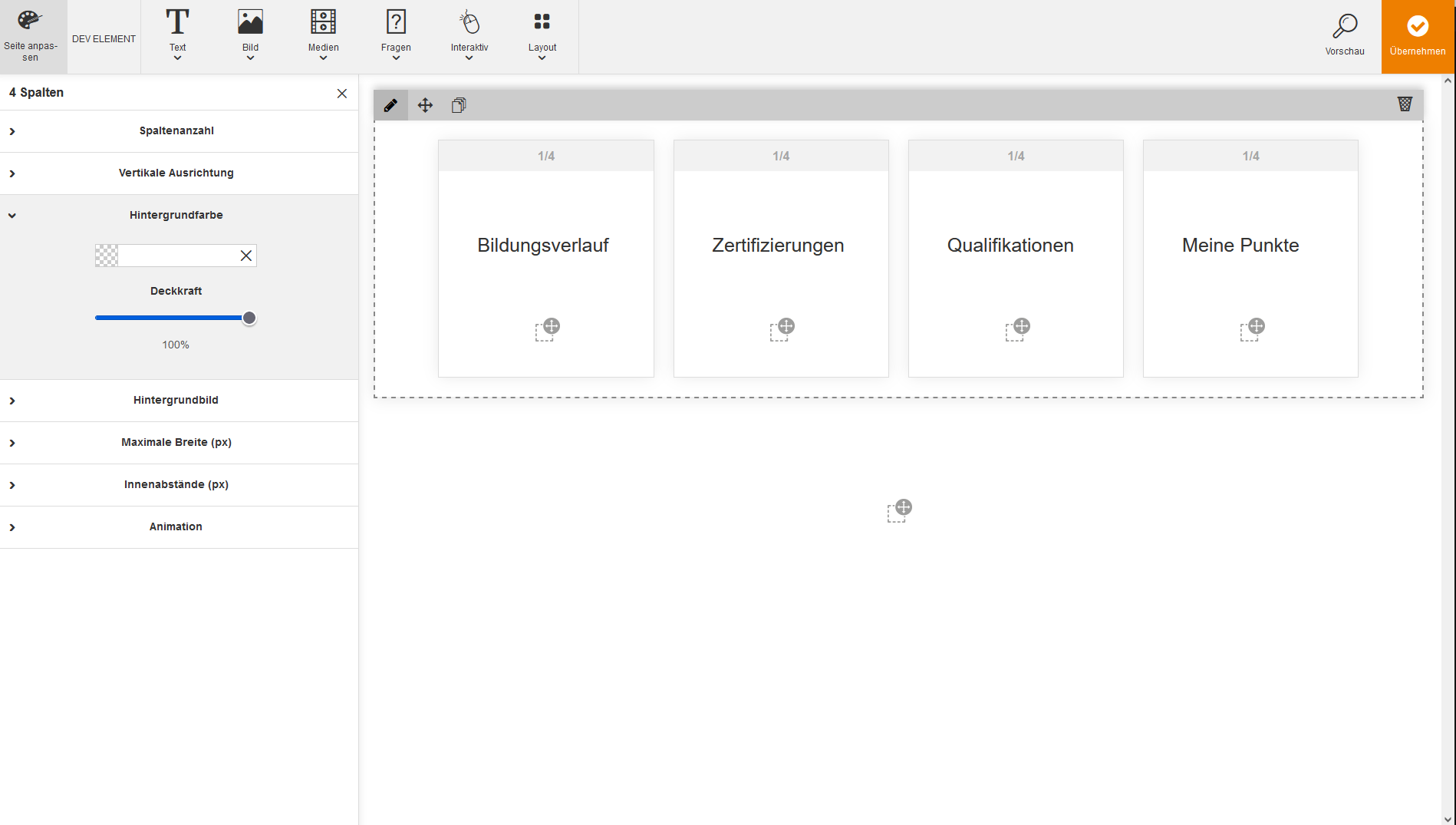
Sie können Avendoo® Move öffnen, indem Sie im jeweiligen Assistenten (zum Beispiel im Kurs-Assistenten auf dem Reiter Infoseite, siehe erster Screenshot) auf die +Kachel klicken. Dabei öffnet sich der Move-Editor integriert auf dem jeweiligen Reiter des jeweiligen Assistenten.
Nur im Lehrmittel-Assistenten klicken Sie auf dem Reiter Inhaltseditor auf den Button Move und ein neues Fenster mit dem Move-Editor öffnet sich (siehe zweiter Screenshot).
Textbearbeitung
Texte können Sie direkt in den einzelnen Moves bearbeiten und formatieren. Beim Klick auf die Texte erscheint der Editor mit den unterschiedlichen Formatierungs-Möglichkeiten.
Editor
Im Editor können Sie das Design der Moves bearbeiten und anpassen. Klicken Sie auf das Stift-Icon, das beim Bewegen des Mauszeigers über die Elemente erscheint, um den Editor zu öffnen. Die Einstellungen unterscheiden sich je Move.
Einige allgemeine Einstellungen wie „Innenabstände“ oder „Animationen“ sind bei fast allen Moves vorhanden. Bei dem Move „Text auf Hintergrund“ können über dieses Fenster beispielsweise das Hintergrundbild und die Farbüberlagerung angepasst werden.
Vorschau
In der Vorschau können Sie sich die Elemente als Ganzes anzeigen lassen. Abschließend können Sie per Klick auf den Button Übernehmen und schließen den Editor beenden und ihre Änderungen speichern. Danach muss das Lehrmittel ebenfalls noch gespeichert werden.
Moves aus der Starter Edition und dem Interaktions-Paket
Zur Starter Edition gehören die folgenden Moves:
- Bild-Slider
- Single/Multiple Choice Frage
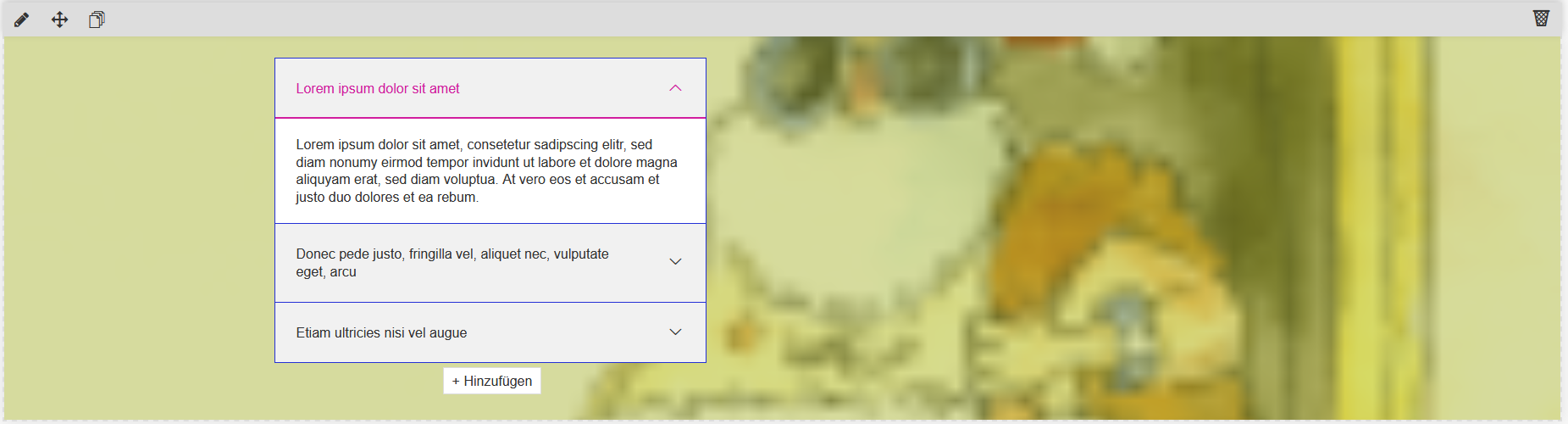
- Accordion
- Tab-Element
- Bild mit Hotspots
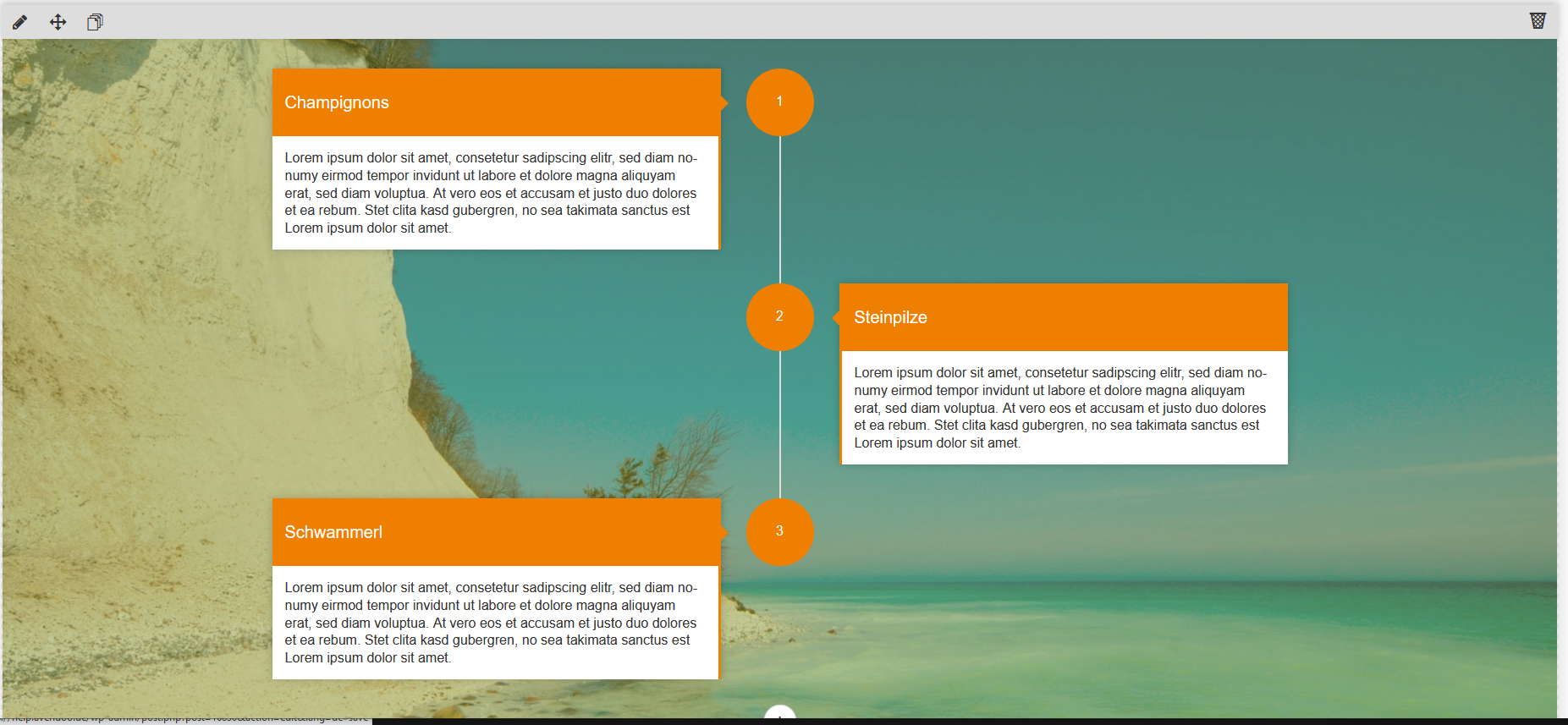
- Zeitstrahl
- Slider
- Lernkarten
Zum Interaktions-Paket zählen die folgenden Moves:
- Lightbox
- Bildvergleich
- Sprechblase
- Notizzettel
- Bilderfrage
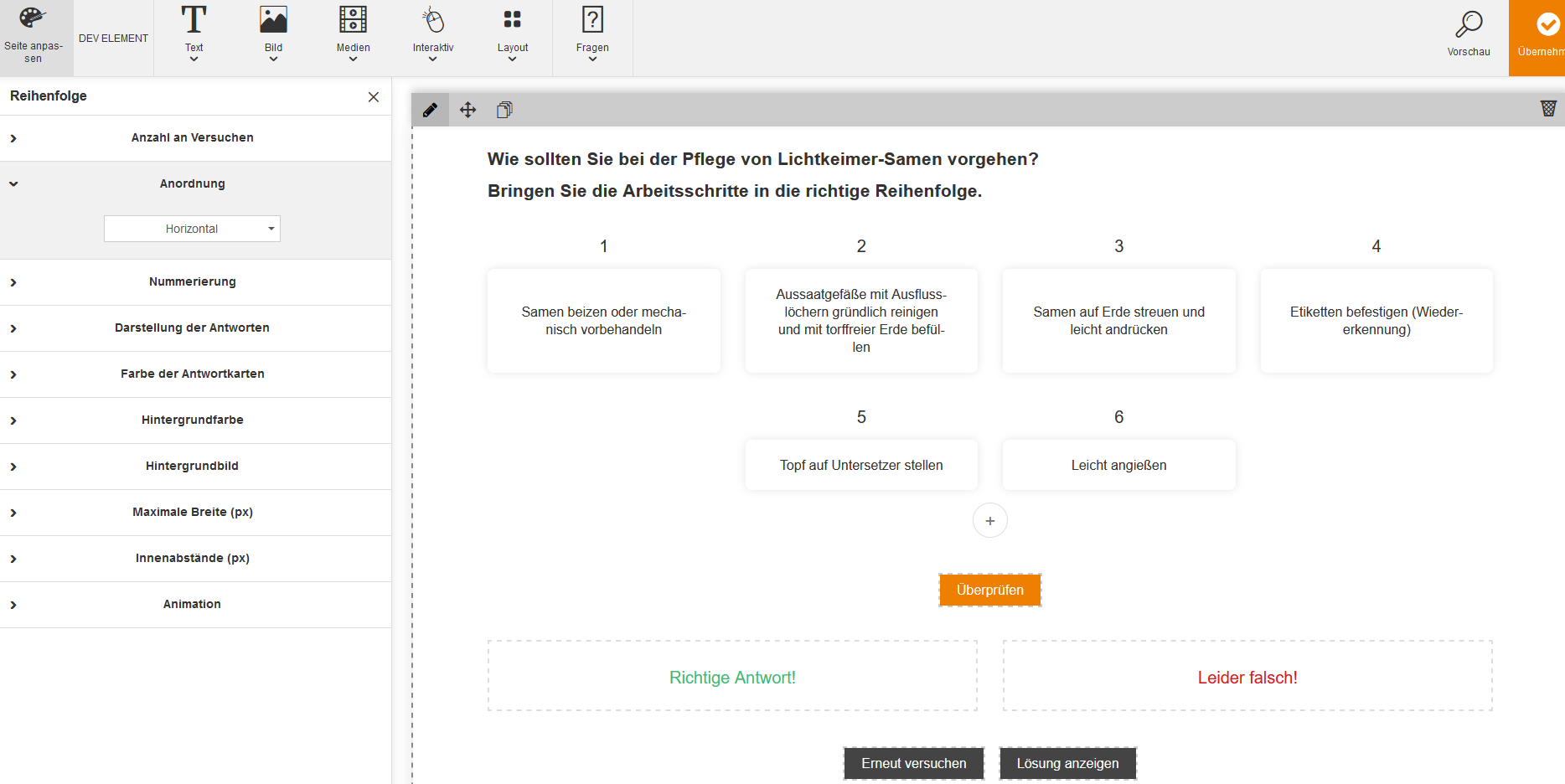
- Reihenfolge-Frage
- Lückentext-Frage
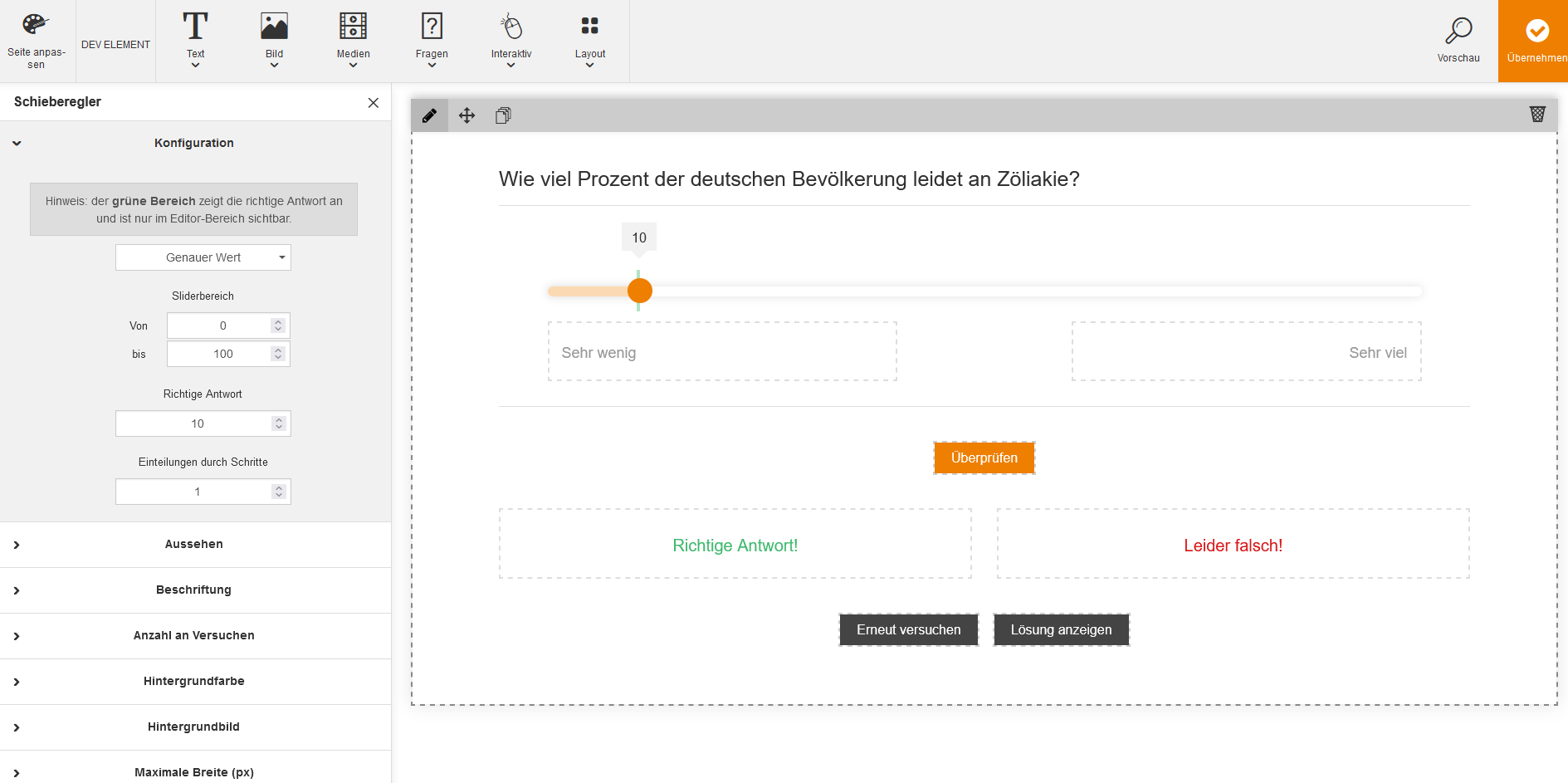
- Schieberegler-Frage
Die Moves des Interaktions-Pakets bringen neuen Schwung in die Gestaltungsmöglichkeiten Ihrer Lerninhalte und erweitern damit die Grundfunktionalität für beliebig viele Autoren. Sollten Sie Interesse haben, sprechen Sie uns gerne an.
Sie können generell bei jedem Move entscheiden, ob das Move je nach Darstellungsgröße (Desktop, Tablet oder Smartphone) angezeigt wird. Zudem können Sie pro Move auf der Wissenstest-Endseite entscheiden, ob das Move angezeigt werden soll, wenn der Wissenstest bestanden oder nicht bestanden ist.
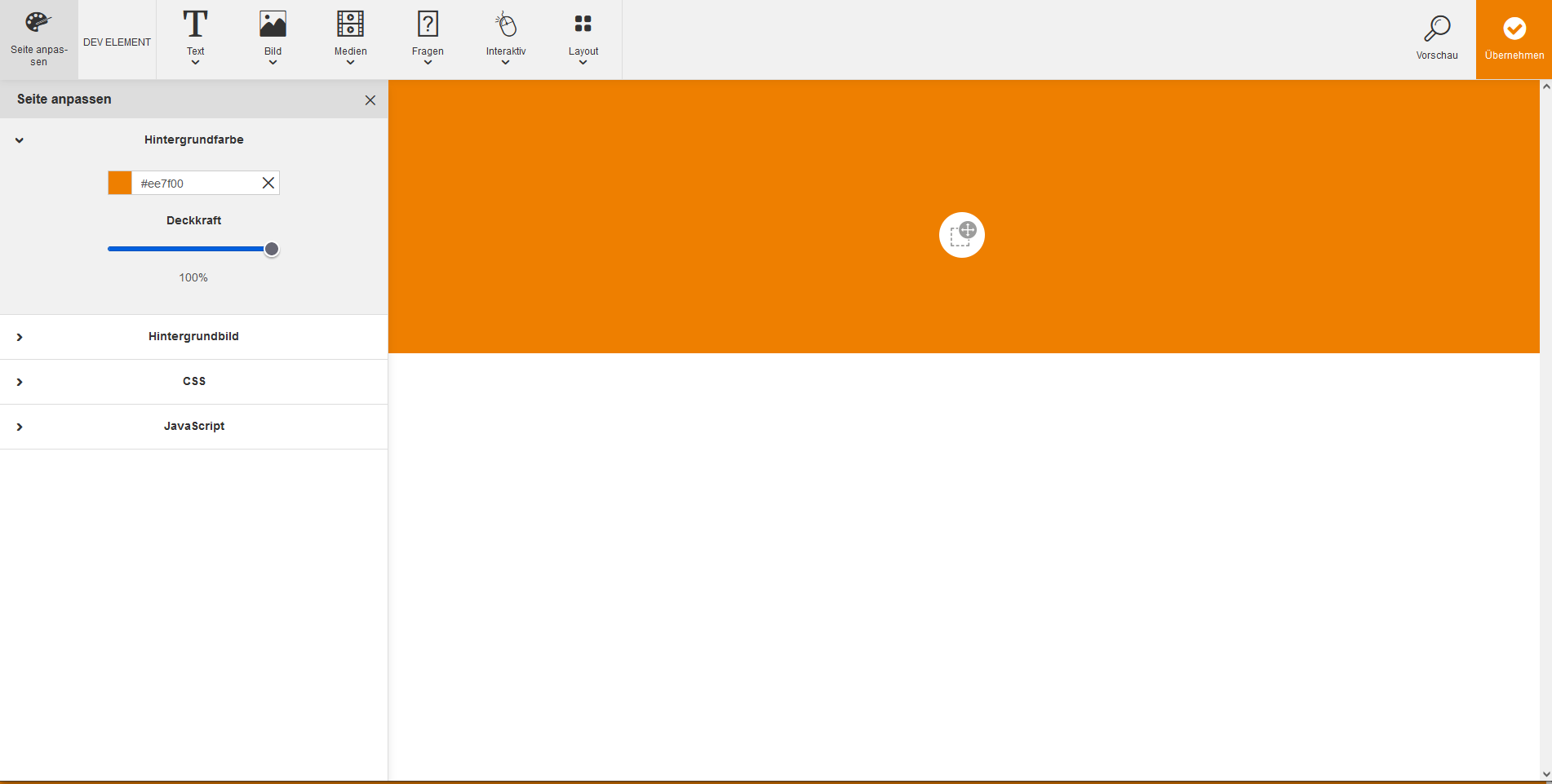
Mit Hilfe dieser Funktion können Sie die gesamte Move-Seite den individuellen Bedürfnissen anpassen. Beispielsweise können Sie eine Hintergrundfarbe oder Hintergrundbild auswählen, um das Thema visuell zu unterstreichen oder die Darstellung ins Corporate Design zu bringen.
Um das linke Bearbeitungsfenster zu öffnen, klicken Sie auf den Button Seite anpassen.
Linkes Bearbeitungsfenster
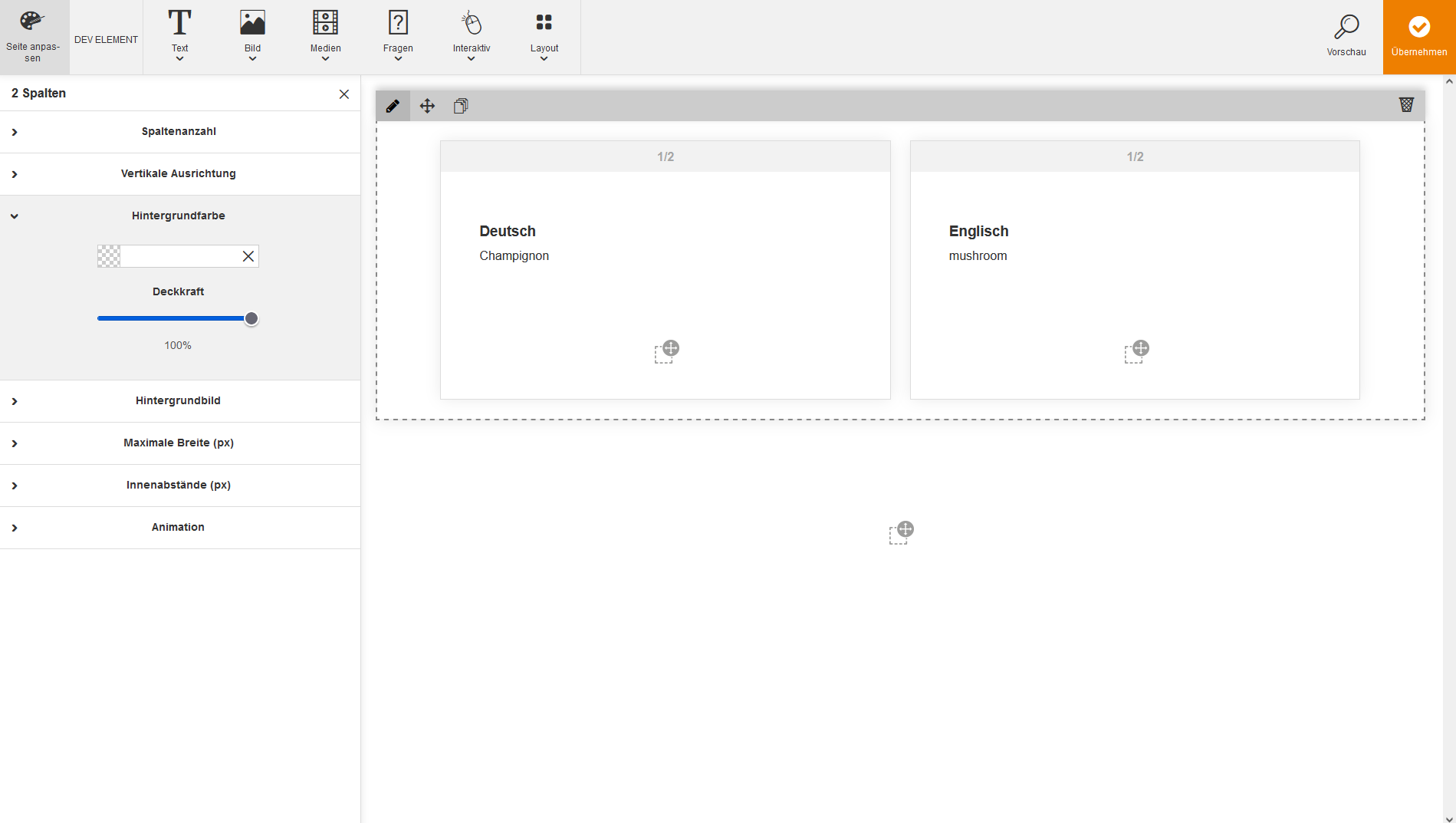
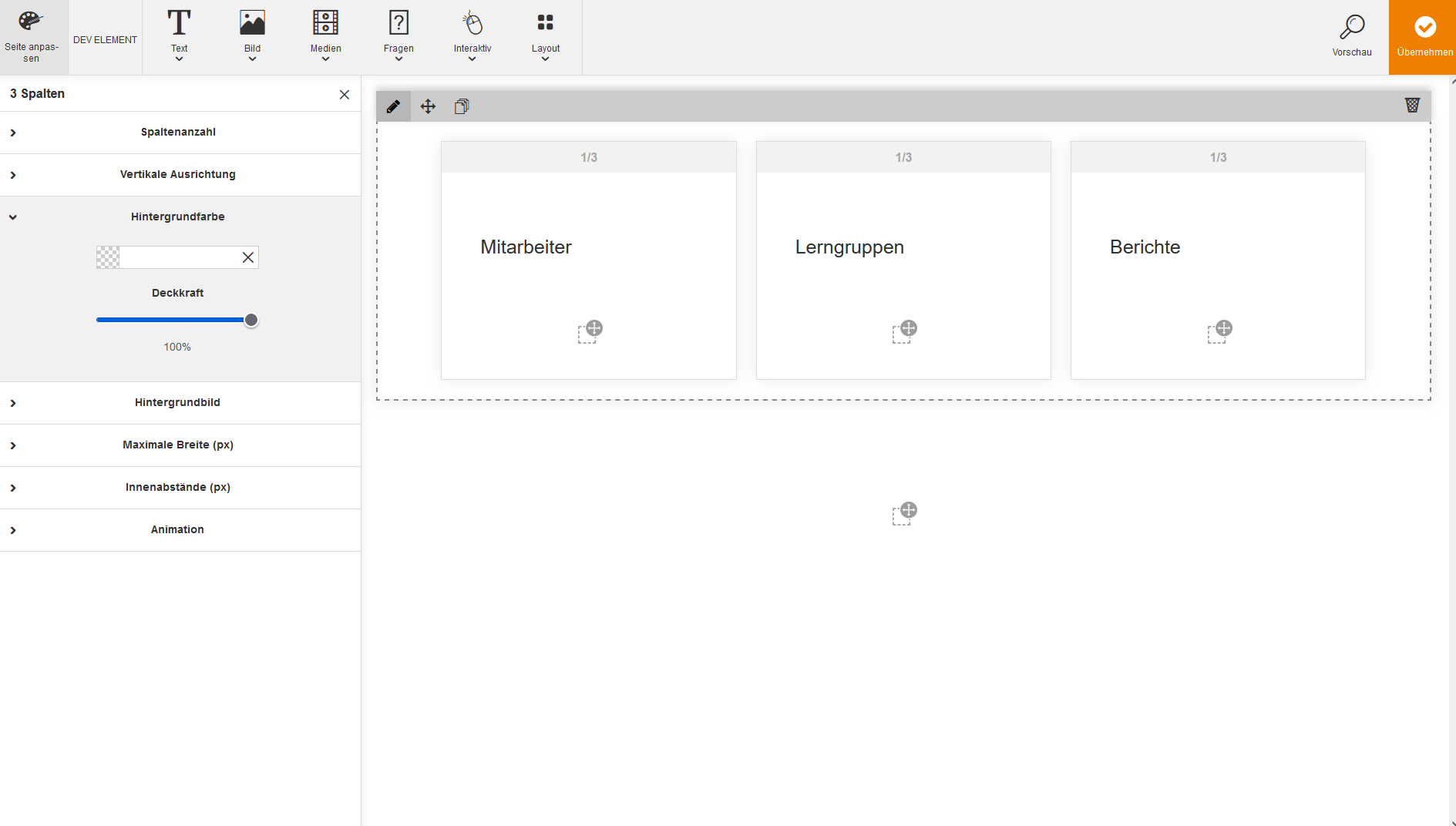
Um die Hintergrundfarbe der Seite zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild der Seite zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um den CSS-Code für die Seitenanpassung einzufügen, klicken Sie auf den Pfeil links neben CSS und geben den gewünschten CSS-Code im Eingabefeld ein.
Um den JavaScript-Code für die Seitenanpassung einzufügen, klicken Sie auf den Pfeil links neben JavaScript und geben den gewünschten JavaScript-Code im Eingabefeld ein.
Mit Hilfe dieses Text-Moves können Sie einen Fließtext einfügen und konfigurieren. Beispielsweise können Sie eine Produktbeschreibung einfügen und konfigurieren.
Um Fließtext einzufügen, klicken Sie auf den Menüeintrag Text und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Text.
Um den Fließtext zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Fließtextes und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Hintergrundfarbe für den Text zu ändern, klicken Sie auf den Pfeil neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Alternativ geben Sie direkt einen Hexadezimalwert ein. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Text zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Textes auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixeln für den Text oben oder unten einzugeben, klicken Sie auf den Reiter Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Text einzustellen, klicken Sie auf den Reiter Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für den Text einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Text-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Text-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für den Text zu ändern, klicken Sie direkt in den Fließtext. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können den Text über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Text-Moves können Sie eine Überschrift einfügen und konfigurieren. Beispielsweise können Sie Schlagworte für die Bewerbung einfügen und konfigurieren.
Um eine Überschrift einzufügen, klicken Sie auf den Menüeintrag Überschrift und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Überschrift.
Um eine Überschrift zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Überschrift und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Hintergrundfarbe für die Überschrift zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Überschrift zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Überschrift auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Überschrift oben oder unten einzugeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Überschrift einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
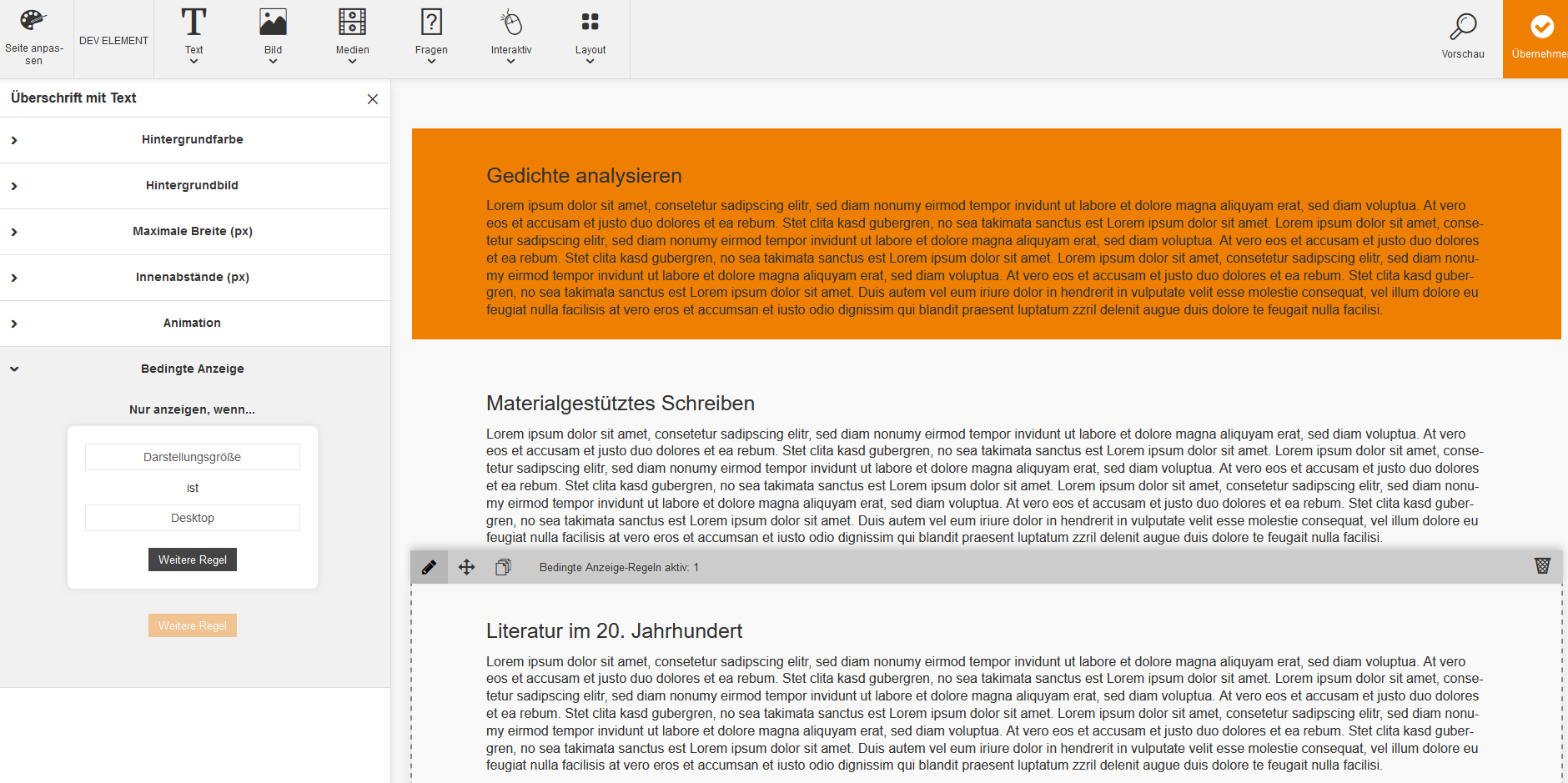
Um die bedingte Anzeige für die Überschrift einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Überschrift-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Überschrift-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für die Überschrift zu ändern, klicken Sie direkt in den Überschriftstext. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können die Überschrift über den Button Entfernen gegebenenfalls wieder entfernen.
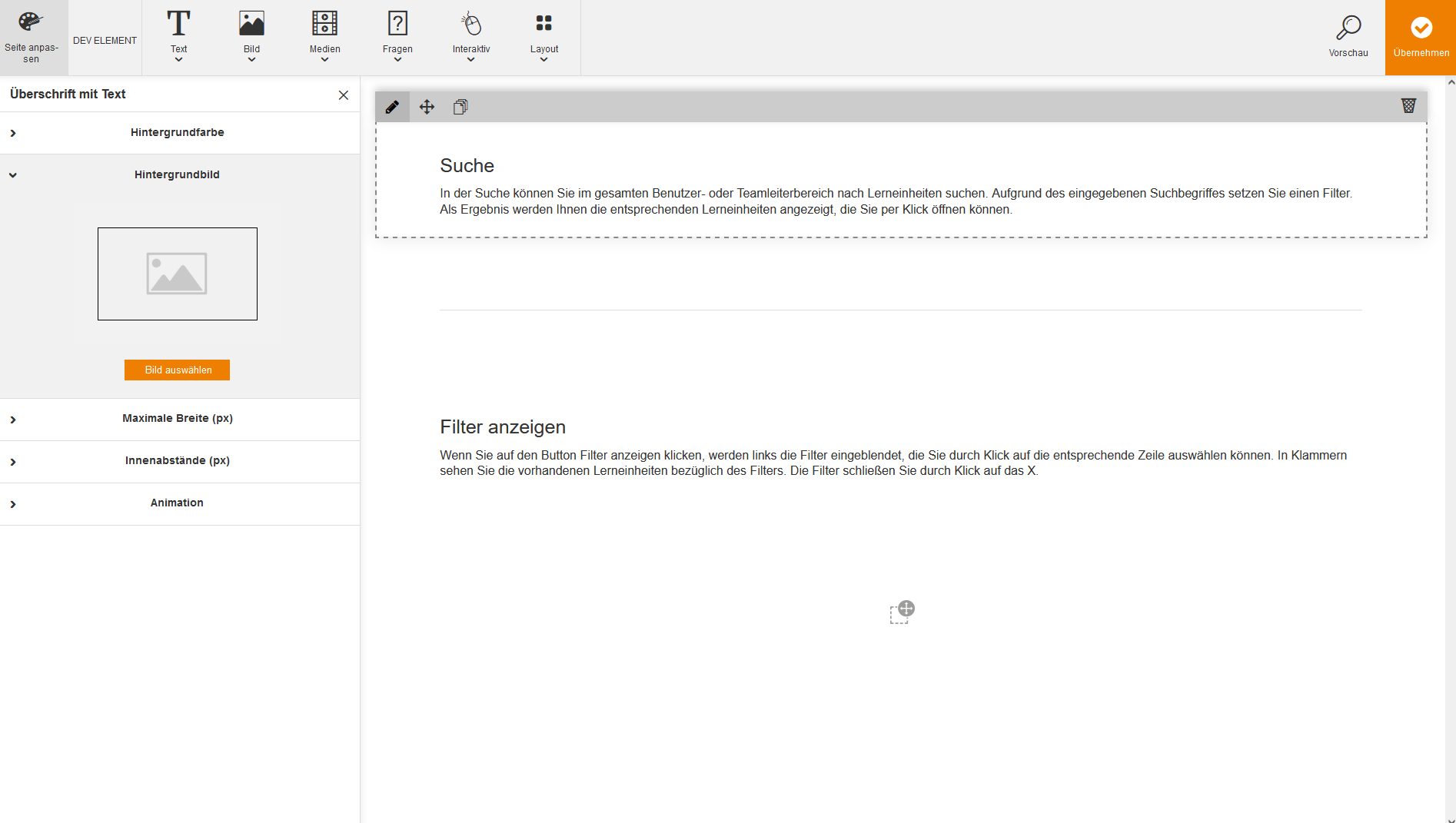
Mit Hilfe dieses Text-Moves können Sie einen Fließtext mit Überschrift einfügen und konfigurieren. Beispielsweise können Sie einen Text zum Lernen mit einer Zusammenfassung im Titel einfügen und konfigurieren. Einen an eine Überschrift anschließenden Text können Sie aus mediendidaktischer Perspektive gut als Advance Organizer verwenden, um einen Überblick über den Aufbau des Inhalts und die Ziele, Lernziele usw. zu geben. Unter Advance Organizer versteht man, dass der Lernende versteht, wie der Inhalt strukturiert ist, zusammenhängt und an welcher Stelle er/sie sich aktuell befindet, sowie wohin er/sie noch hin will.
Um Fließtext mit Überschrift einzufügen, klicken Sie auf den Menüeintrag Überschrift mit Text und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Überschrift mit Text.
Um Fließtext mit Überschrift zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Platzhalter-Textes und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Hintergrundfarbe für die Überschrift und den Text zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Überschrift mit Text zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Überschrift mit Text auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Überschrift und den Text oben oder unten einzugeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen) für die Überschrift und den Text einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Überschrift mit Text einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Überschrift-mit-Text-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Überschrift-mit-Text-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für die Überschrift und den Text zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können den Fließtext mit Überschrift über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Text-Moves können Sie links eingerückte Auflistungen einfügen und konfigurieren. Beispielsweise können Sie Vor- und Nachteile, einen Ablauf mit Prozessschritten oder eine Schritt-für-Schritt-Anleitung einfügen und konfigurieren.
Neue Listenpunkte fügen Sie über die Enter-Taste hinzu. Sie entfernen Listenpunkte über die Löschen– oder Entfernen-Taste.
Um Auflistungen einzufügen, klicken Sie auf den Menüeintrag Auflistung und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Auflistung.
Um die Auflistungen zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Auflistung und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
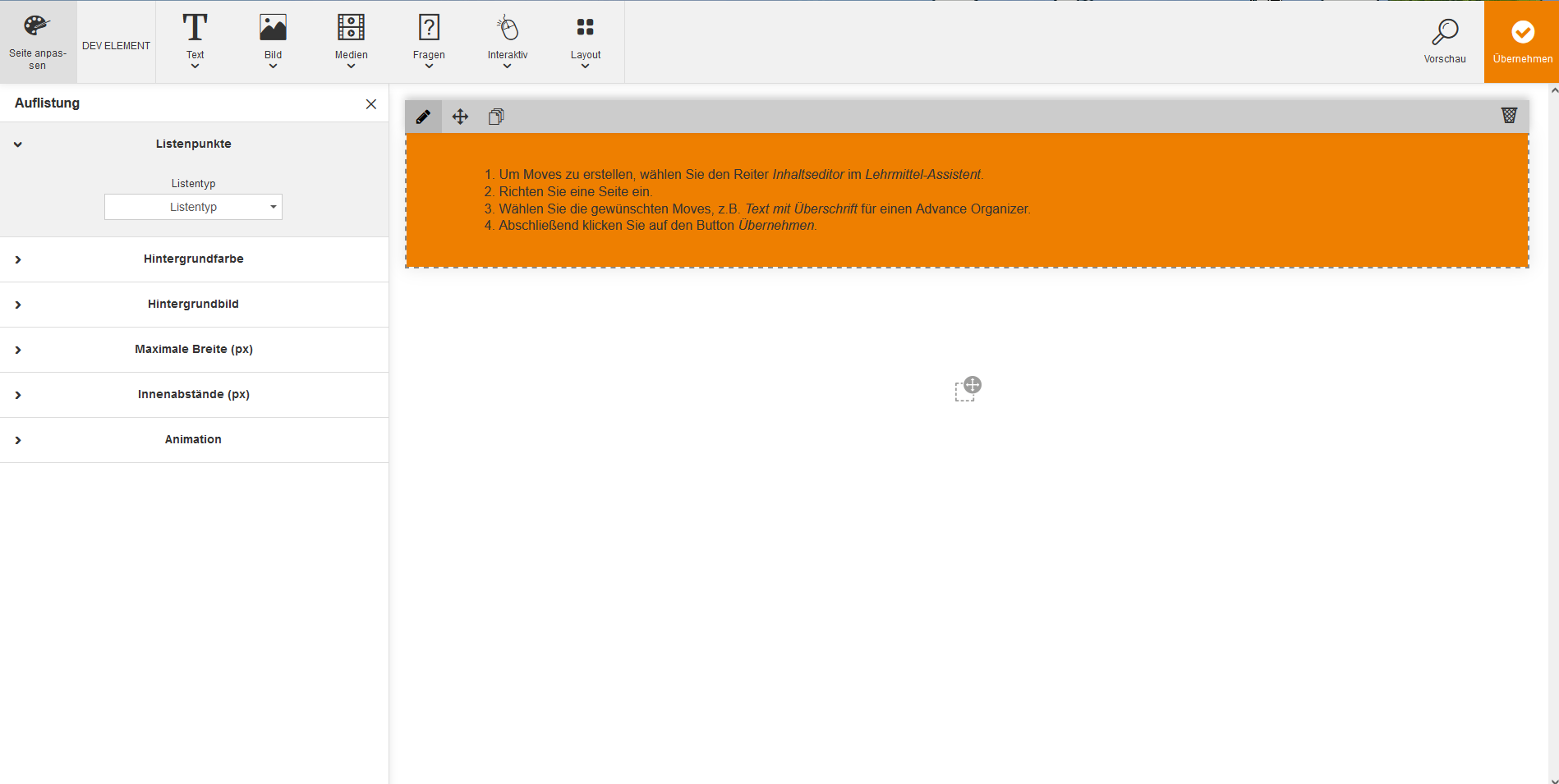
Um den Listentyp für die Auflistung auszuwählen, klicken Sie auf den Pfeil links neben Listenpunkte und wählen den Listentyp, z.B. Kreis.
Um die Hintergrundfarbe für die Auflistung zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Auflistung zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Auflistung auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Auflistung einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Auflistungen einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Auflistungs-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Auflistungs-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für den Text zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können die Auflistung über den Button Entfernen gegebenenfalls wieder entfernen.
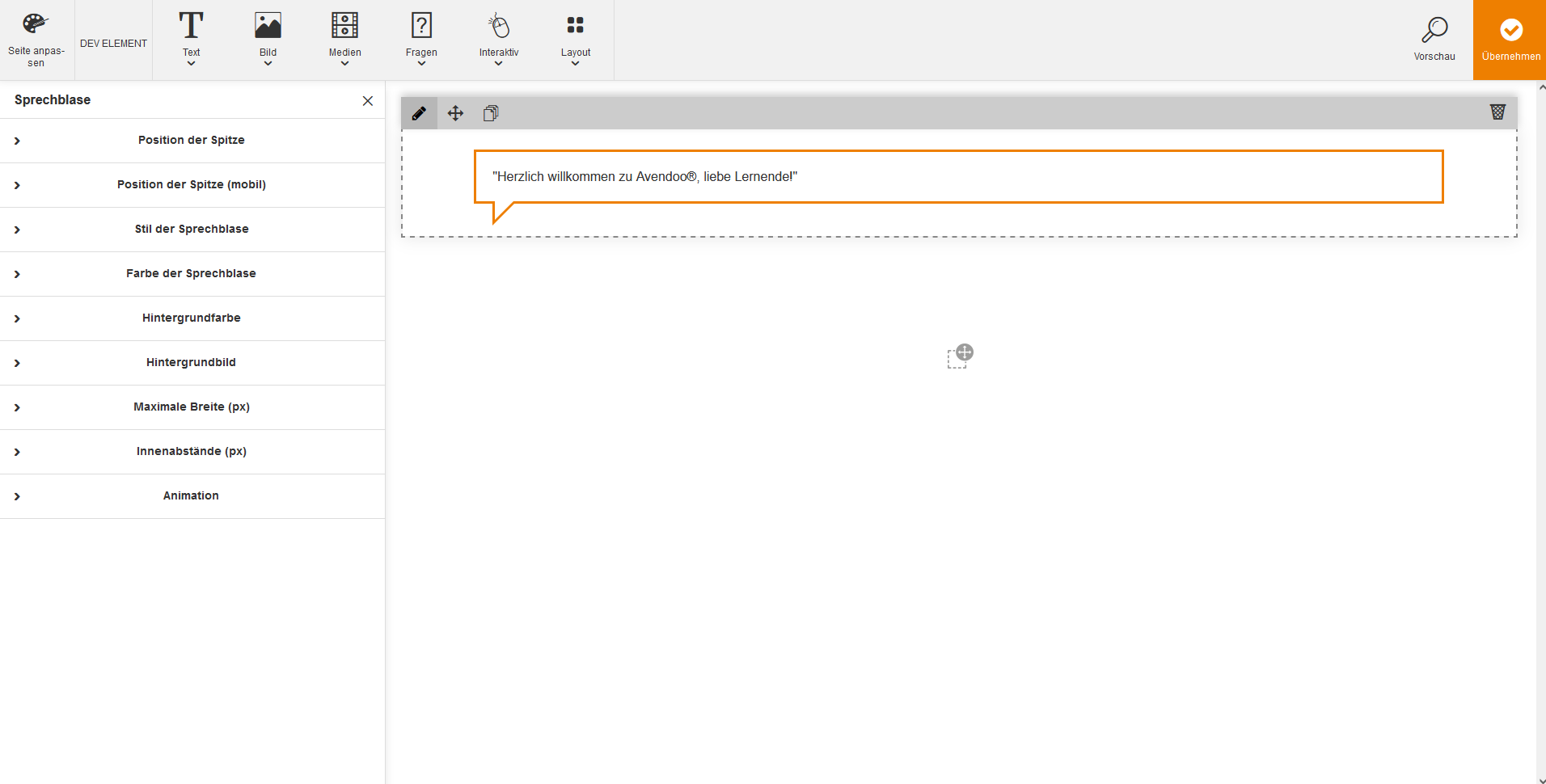
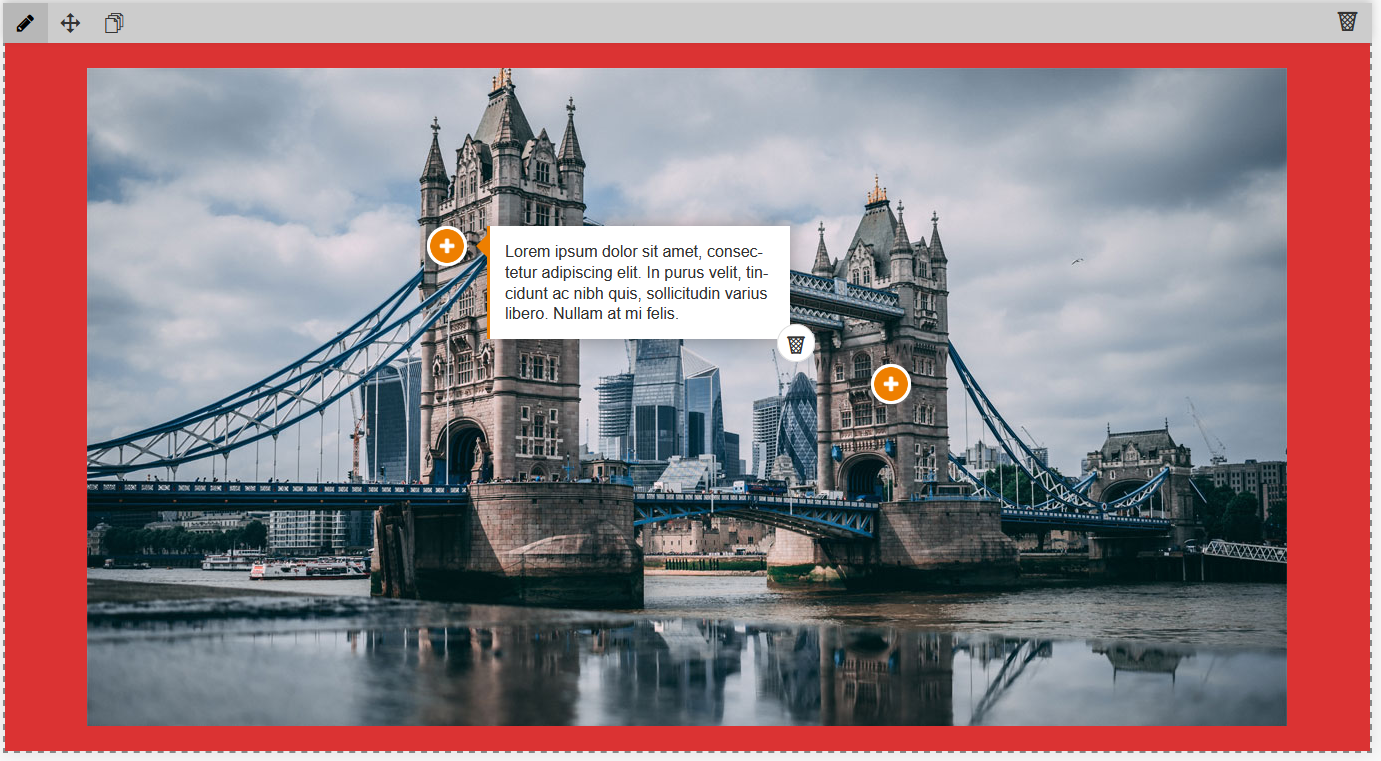
Mit Hilfe dieses Text-Moves aus dem Interaktions-Paket können Sie Sprechblasen einfügen und konfigurieren. Beispielsweise können Sie Dialoge oder problemorientiertes und situiertes Lernen, das die Wichtigkeit des Inhaltes im Anwendungsalltag verdeutlicht, einfügen und konfigurieren.
Um eine Sprechblase einzufügen, klicken Sie auf den Menüeintrag Sprechblase und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Sprechblase.
Um Sprechblasen zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Sprechblase und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Postion der Sprechblasenspitze zu ändern, klicken Sie auf den Pfeil links neben Position der Spitze und klicken auf die gewünschte Spitze.
Um die Postion der Sprechblasenspitze (mobil) zu ändern, klicken Sie auf den Pfeil links neben Position der Spitze (mobil) und klicken auf die gewünschte Spitze. Alternativ können Sie auf Keine Spitze klicken.
Um den Stil der Sprechblase zu ändern, klicken Sie auf den Pfeil links neben Stil der Sprechblase und wählen den gewünschten Rahmen (Komplett, Einseitig, Gestrichelt oder Gepunktet) und die gewünschte Spitze (Schräg oder Dreieck) aus.
Um die Farbe der Sprechblase zu ändern, klicken Sie auf den Pfeil links neben Farbe der Sprechblase. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe und die Rahmenfarbe auswählen.
Um die Hintergrundfarbe für die Sprechblase zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Sprechblase zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Sprechblase auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text in der Sprechblase oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Sprechblase einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Sprechblasen einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Sprechblasen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Sprechblasen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für den Text in der Sprechblase zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können über die entsprechenden Icons die Sprechblase verschieben oder duplizieren.
Sie können die Sprechblase über den Button Entfernen gegebenenfalls wieder entfernen.
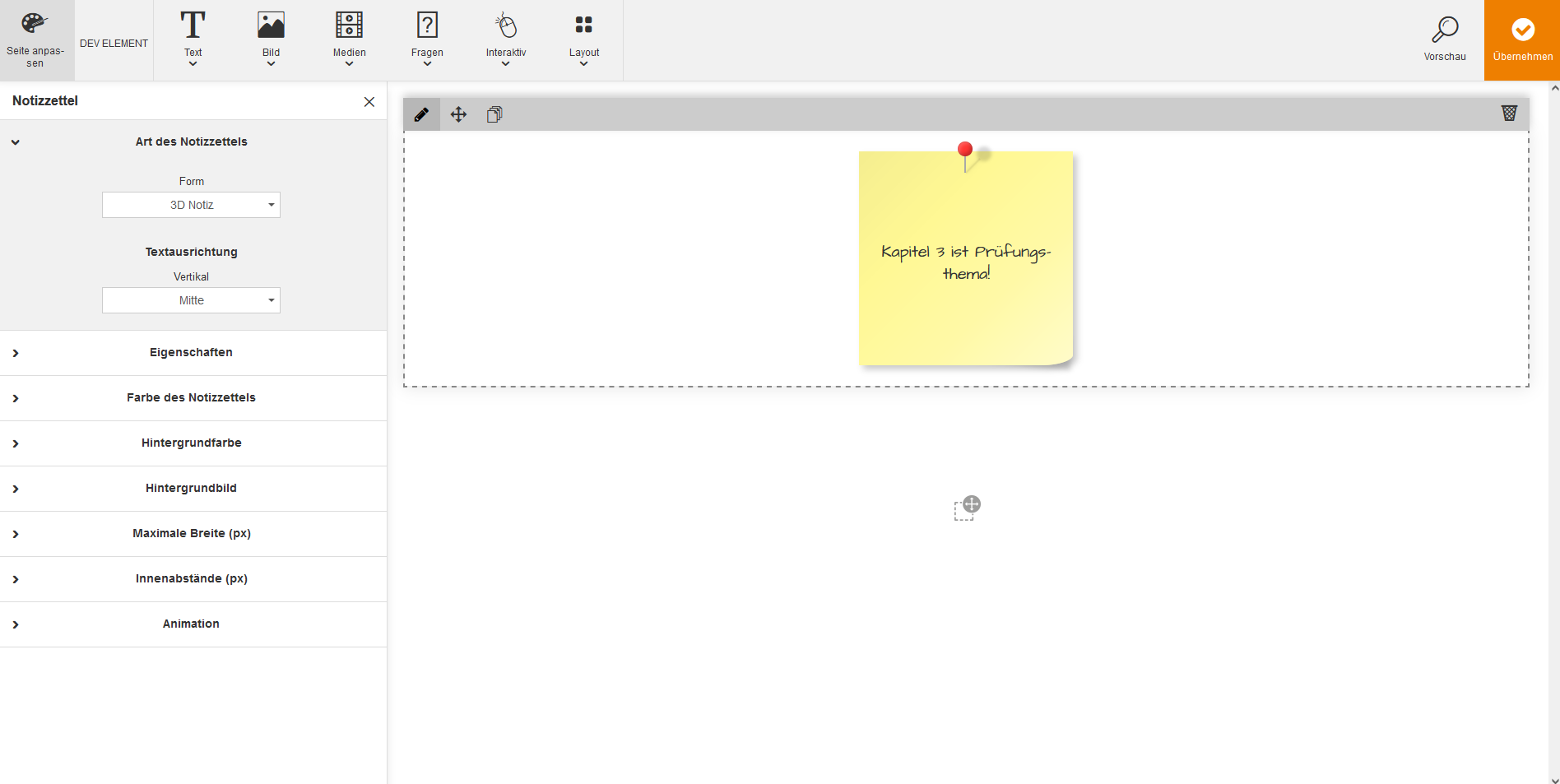
Mit Hilfe dieses Text-Moves aus dem Interaktions-Paket können Sie Notizzettel einfügen und konfigurieren. Beispielsweise können Sie dieses Move wie einen digitalen Post-It-Zettel verwenden, um wichtige Inhalte hervorzuheben.
Um einen Notizzettel einzufügen, klicken Sie auf den Menüeintrag Notizzettel und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Notizzettel.
Um Notizzettel zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Notizzettels und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Art des Notizzettels zu ändern, klicken Sie auf den Pfeil links neben Art des Notizzettels und wählen die Form (3D Notiz, Rechteck, Quadrat oder Karteikarten) und die Textausrichtung Vertikal (Oben, Mitte oder Unten).
Um die Eigenschaften des Notizzettels zu ändern, klicken Sie auf den Pfeil links neben Eigenschaften und wählen zwischen Zufällige Drehung, Hover-Animation und/oder Pinnnadel. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton der Pinnnadel wählen und mit Anklicken im linken Feld konkret die Farbe auswählen.
Um die Farbe des Notizzettels zu ändern, klicken Sie auf den Pfeil links neben Farbe des Notizzettels. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe und die Rahmenfarbe auswählen.
Um die Hintergrundfarbe für den Notizzettel zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Notizzettel zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Notizzettels auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text in dem Notizzettel oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Notizzettel einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Notizzettel einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Notizzettel-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Notizzettel-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für den Text auf dem Notizzettel zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können über die entsprechenden Icons den Notizzettel verschieben oder duplizieren.
Sie können den Notizzettel über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Bild-Moves können Sie ein Bild einfügen und konfigurieren. Beispielsweise können Sie darstellende Bilder zum Veranschaulichen von Inhalten einfügen und konfigurieren.
Um ein Bild einzufügen, klicken Sie auf den Menüeintrag Bild und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Bild.
Um ein Bild zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Bildes und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Hintergrundfarbe für das Bild zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für das Bild zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Wenn Sie per Rechtsklick auf das Bild klicken, öffnet sich ein Fenster mit den Bild-Eigenschaften. Wenn Sie die URL austauschen möchten oder müssen, finden Sie diese wie folgt im Avendoo® System. Die Medien-ID finden Sie unter Lerninhalte → Medien. Machen Sie dort einen Rechtsklick auf das Bild und wählen Sie Informationen. Dort werden Ihnen dann die Allgemeinen Informationen wie beispielsweise die ID (Medium) Ihres Bildes angezeigt. Kopieren Sie die ID und fügen Sie diese an der gewünschten Stelle ein.
Um die Maximale Breite in Pixel des Bildes auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für das Bild oben oder unten einzugeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Bild einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Bilder einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Bild-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Bild-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können das Bild über den Button Verschieben verschieben.
Sie können das Bild über den Button Duplizieren duplizieren und bei Bedarf über den Button Entfernen wieder entfernen.
Um das Bild zu verkleinern oder zu vergrößern, klicken Sie mit gedrückter linker Maustaste auf das blaue Rechteck unten rechts und ziehen solange, bis die gewünschte Größe erreicht ist.
Sie können das Bild über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Bild-Moves können Sie ein Panorama einfügen und konfigurieren. Beispielsweise können Sie ein Foto zu einem Ort, der eine Rolle im Text spielt oder einen visuellen Trenner einfügen und konfigurieren.
Um ein Panorama einzufügen, klicken Sie auf den Menüeintrag Panorama und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Panorama.
Um ein Panorama zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Panoramas und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um das Panoramabild auszuwählen oder auszutauschen, klicken Sie auf den Pfeil links neben Bild und dann auf den Button Bild auswählen.
Um den Scrolleffekt des Panoramas zu bearbeiten, klicken Sie auf den Pfeil links neben Scrolleffekt und wählen dann, ob der Parallax-Effekt eingestellt sein soll. Ja=Bild bleibt beim Scrollen stehen.
Um die Höhe des Panoramas in px einzustellen, klicken Sie auf den Pfeil links neben Größe und stellen dann die Höhe (px) über die Pfeiltasten ein.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Panorama einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Panoramen einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Panorama-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Panorama-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können das Panorama über den Button Verschieben verschieben.
Sie können das Panorama über den Button Duplizieren duplizieren und bei Bedarf über den Button Entfernen wieder entfernen.
Sie können das Panorama über den Button Entfernen gegebenenfalls wieder entfernen.
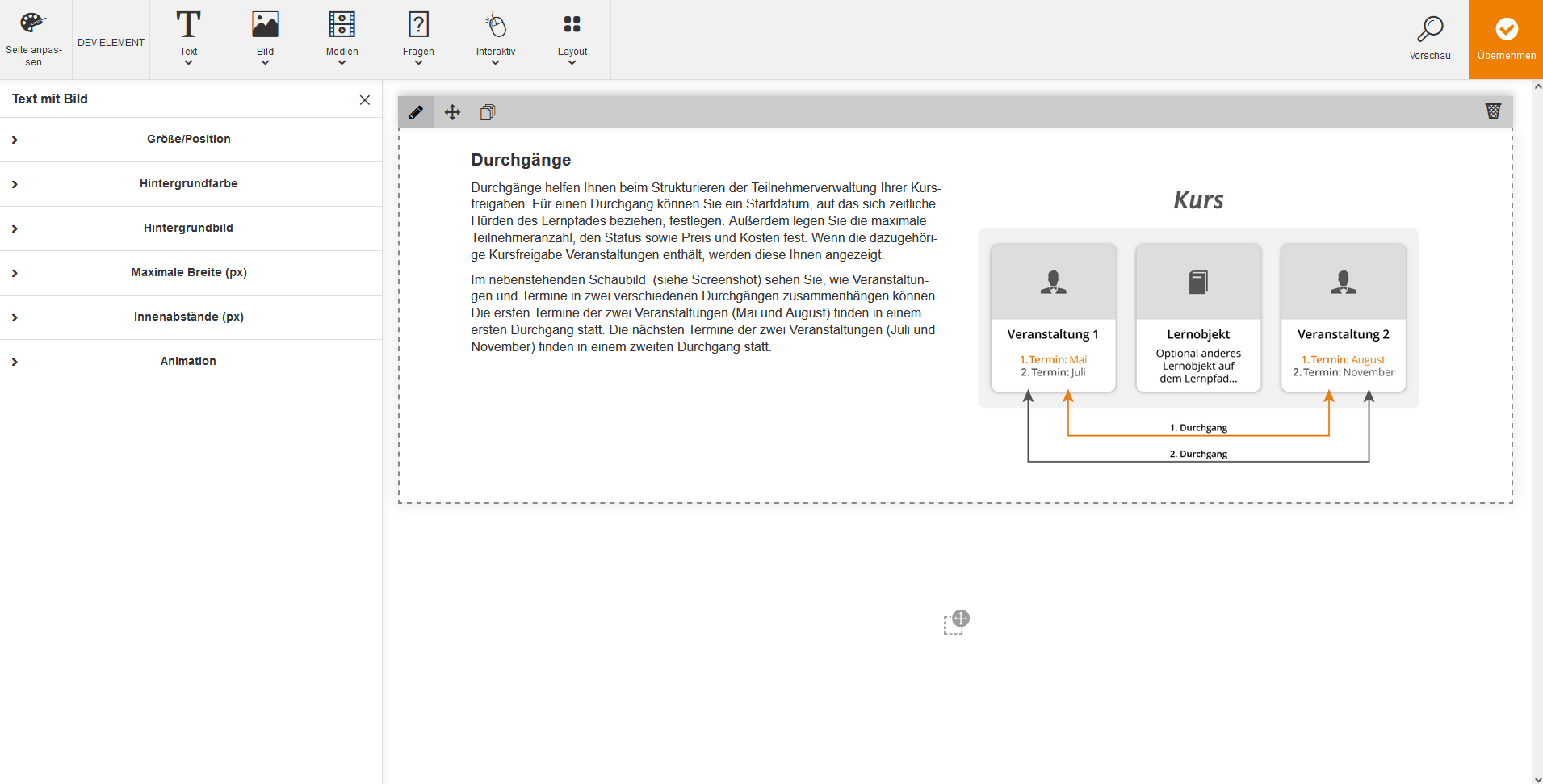
Mit Hilfe dieses Bild-Moves können Sie ein Bild mit Überschrift und Text einfügen und konfigurieren. Beispielsweise können Sie eine Bedienungsanleitung mit erforderlichem Bild einfügen und konfigurieren. Hierbei spielen logische Bilder zur Darstellung von Beziehungen, Prozessen, komplexen Sachverhalten mit dazugehörigem Text, der die Inhalte erklärt, eine wichtige Rolle.
Um ein Bild mit Überschrift und Text einzufügen, klicken Sie auf den Menüeintrag Text mit Bild und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Text mit Bild.
Um ein Bild mit Überschrift und Text zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Text- und Bildgröße oder/und die Anordnung einzustellen, klicken Sie auf den Pfeil links neben Grösse/Position und wählen dann die gewünschte Text- und Bildgröße (z.B. Gleichgroßes Bild) oder/und klicken auf den Button Bild und Text vertauschen.
Um die Hintergrundfarbe für die Überschrift und den Text zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Text mit Bild zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Textes mit Bild auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Überschrift und den Text oben oder unten einzugeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Bild einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Texte mit Bildern einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Text-mit-Bild-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Text-mit-Bild-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um das Bild hochzuladen, klicken Sie auf das Platzhalter-Bild, dann auf den Button Bild und wählen dann das entsprechende Bild auf dem Reiter Bildinfo aus. Weiterhin können Sie einen alternativen Text eingeben, die Breite, Höhe, den Rahmen, den Horizontal- und Vertikal-Abstand ändern sowie eine Ausrichtung auswählen.
Um die Schriftformatierung für den Text zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen, Einzug verringern oder erhöhen und Medien hinzufügen.
Sie können das Bild mit Überschrift und Text über den Button Entfernen gegebenenfalls wieder entfernen.
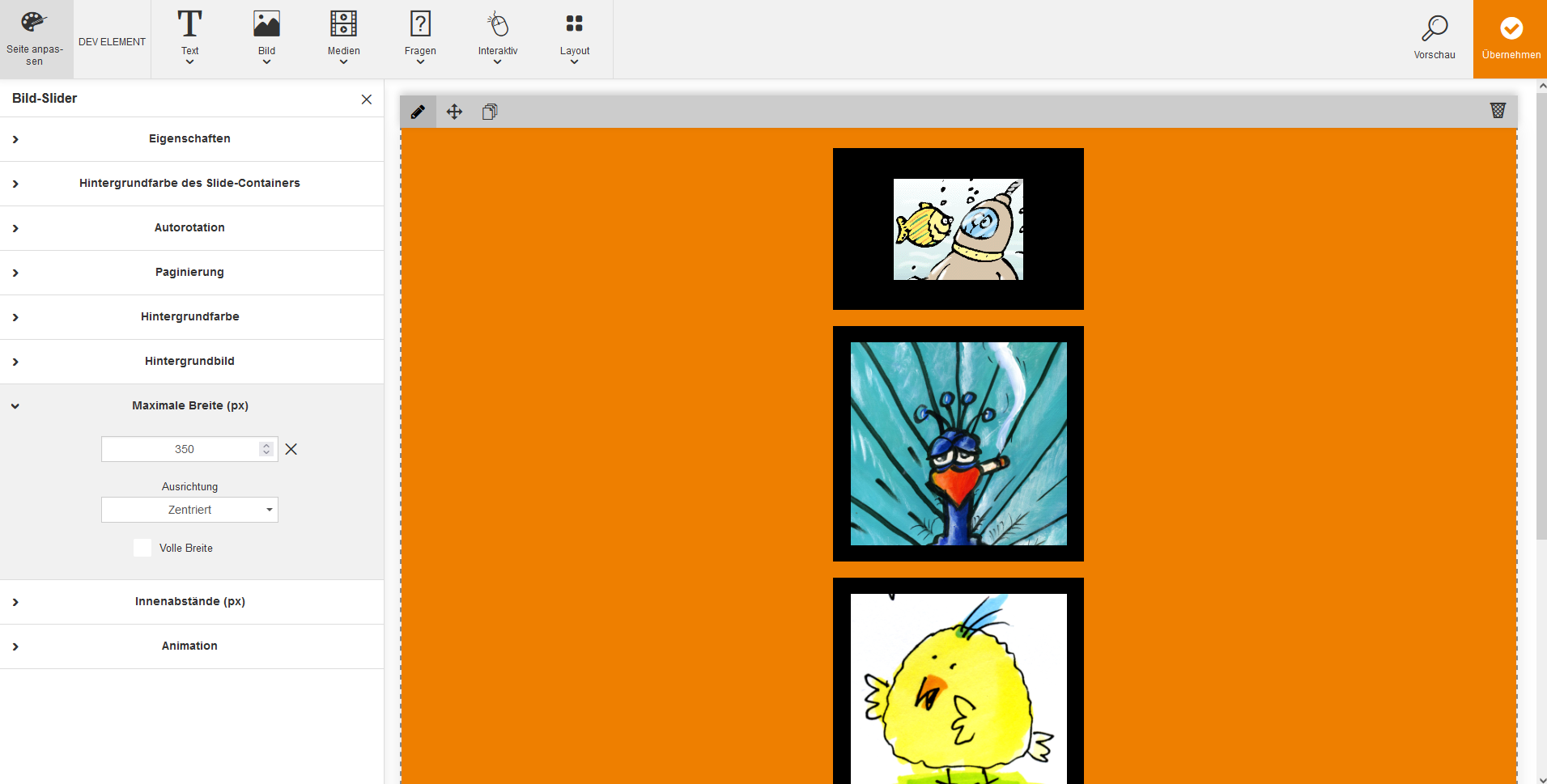
Mit Hilfe dieses Bild-Moves können Sie einen Bild-Slider einfügen und konfigurieren. Beispielsweise können Sie eine Diashow, eine Schritt-für-Schritt-Anleitung oder Zitate einfügen und konfigurieren.
Um einen Bild-Slider einzufügen, klicken Sie auf den Menüeintrag Bild-Slider und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Bild-Slider.
Um den Bild-Slider zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Eigenschaften des Bild-Sliders auszuwählen, klicken Sie auf den Pfeil links neben Eigenschaften und wählen dann zwischen Schleife und Fade-Effekt.
Um die Hintergrundfarbe des Slide-Containers auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe des Slide-Containers und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe.
Um die Autorotation des Bild-Sliders auszuwählen, klicken Sie auf den Pfeil links neben Autorotation und wählen bei Bedarf Ja zum Aktivieren und dann die Dauer per Schieberegler (1 Sekunde bis 10 Sekunden).
Um die Paginierung des Bild-Sliders auszuwählen, klicken Sie auf den Pfeil links neben Paginierung und wählen unter Art Kreise, Nummern oder Fortschrittsbalken.
Um die Hintergrundfarbe des Bild-Sliders auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild des Bild-Sliders zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Bild-Sliders auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Bild-Slider einzugeben, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Bild-Slider einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für Bild-Slider einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Bild-Slider-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Bild-Slider-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Wenn Sie den Bild-Slider (3 Bilder untereinander) eingefügt haben, können Sie ein Bild über den Mülleimer an der oberen rechten Ecke entfernen und über das + unter dem letzten Bild ein Bild hinzufügen. Über Duplizieren der oberen linken Ecke des Bearbeitungsfensters können Sie den Bild-Slider duplizieren.
Wenn Sie auf das Symbol für Verschieben in der linken oberen Ecke des jeweiligen Bildes und anschließend auf das Bild-Symbol klicken, können Sie die Bild-Eigenschaften (URL, Alternativer Text, Breite, Höhe, Ausrichtung, Bild mit Beschriftung) bearbeiten.
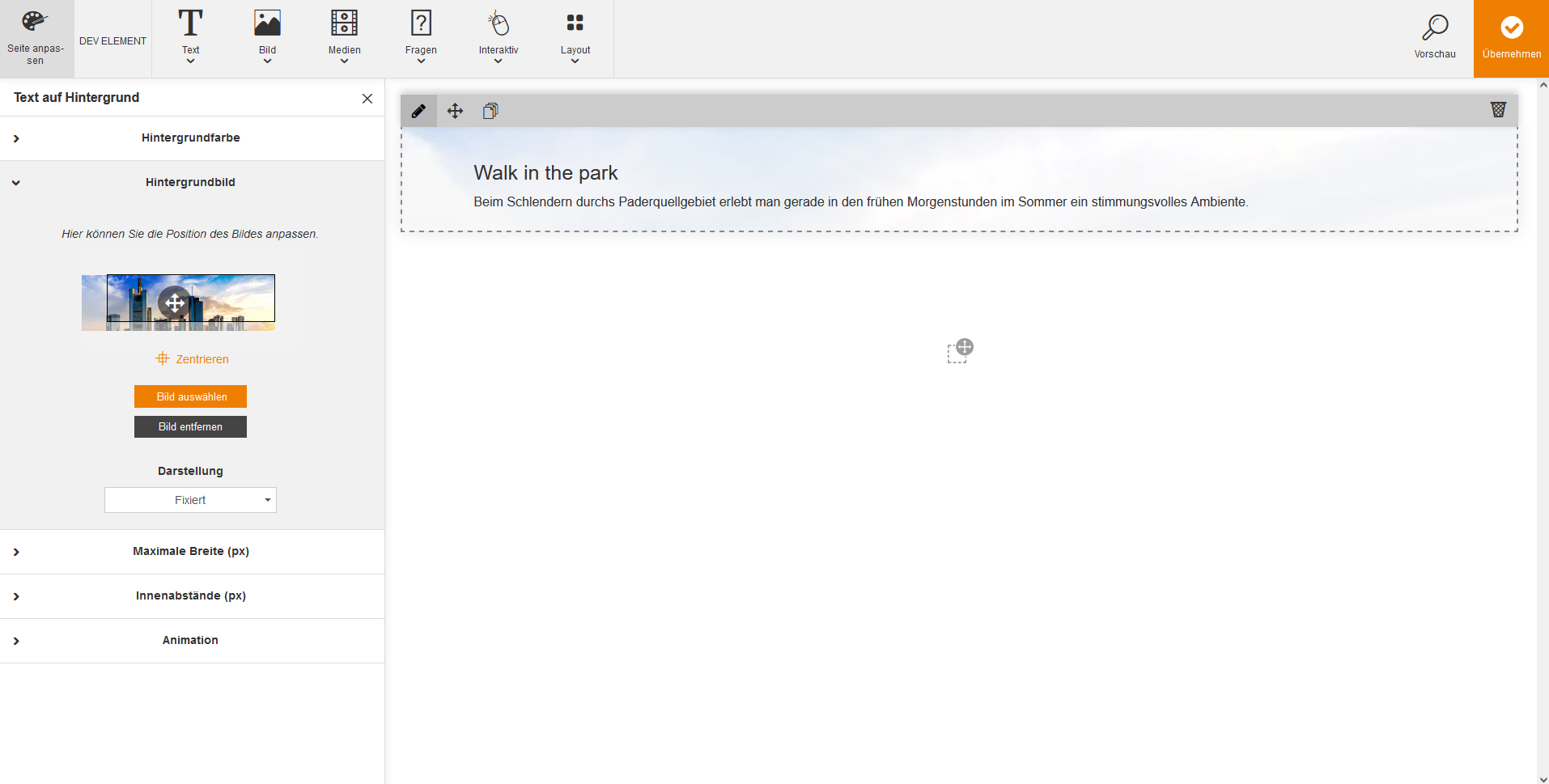
Mit Hilfe dieses Bild-Moves können Sie einen Text (inklusiv Überschrift) auf einem Hintergrundbild einfügen und konfigurieren. Beispielsweise können Sie stimmungsvolle Texte einfügen und konfigurieren.
Um einen Text mit Überschrift auf einem Hintergrundbild einzufügen, klicken Sie auf den Menüeintrag Text auf Hintergrund und ziehen ihn via Drag and Drop auf den gewünschten Platz oder oder Sie klicken auf den Menüeintrag Text auf Hintergrund.
Um einen Text mit Überschrift auf einem Hintergrund zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Hintergrundfarbe für den Text zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe. Sie können mittels Color Picker über die rechte vertikale Leiste den Grundton wählen und mit Anklicken im linken Feld konkret die Hintergrundfarbe auswählen. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Text auf Hintergrund zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Textes auf Hintergrund auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Überschrift und den Text oben oder unten einzugeben, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Bild einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für einen Text auf Untergrund einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Text-auf-Untergrund-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Text-auf-Untergrund-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Schriftformatierung für die Überschrift und den Text zu ändern, klicken Sie direkt in den Platzhalter-Text. Es öffnet sich der Texteditor. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Sie können den Text auf Hintergrund über den Button Entfernen gegebenenfalls wieder entfernen.
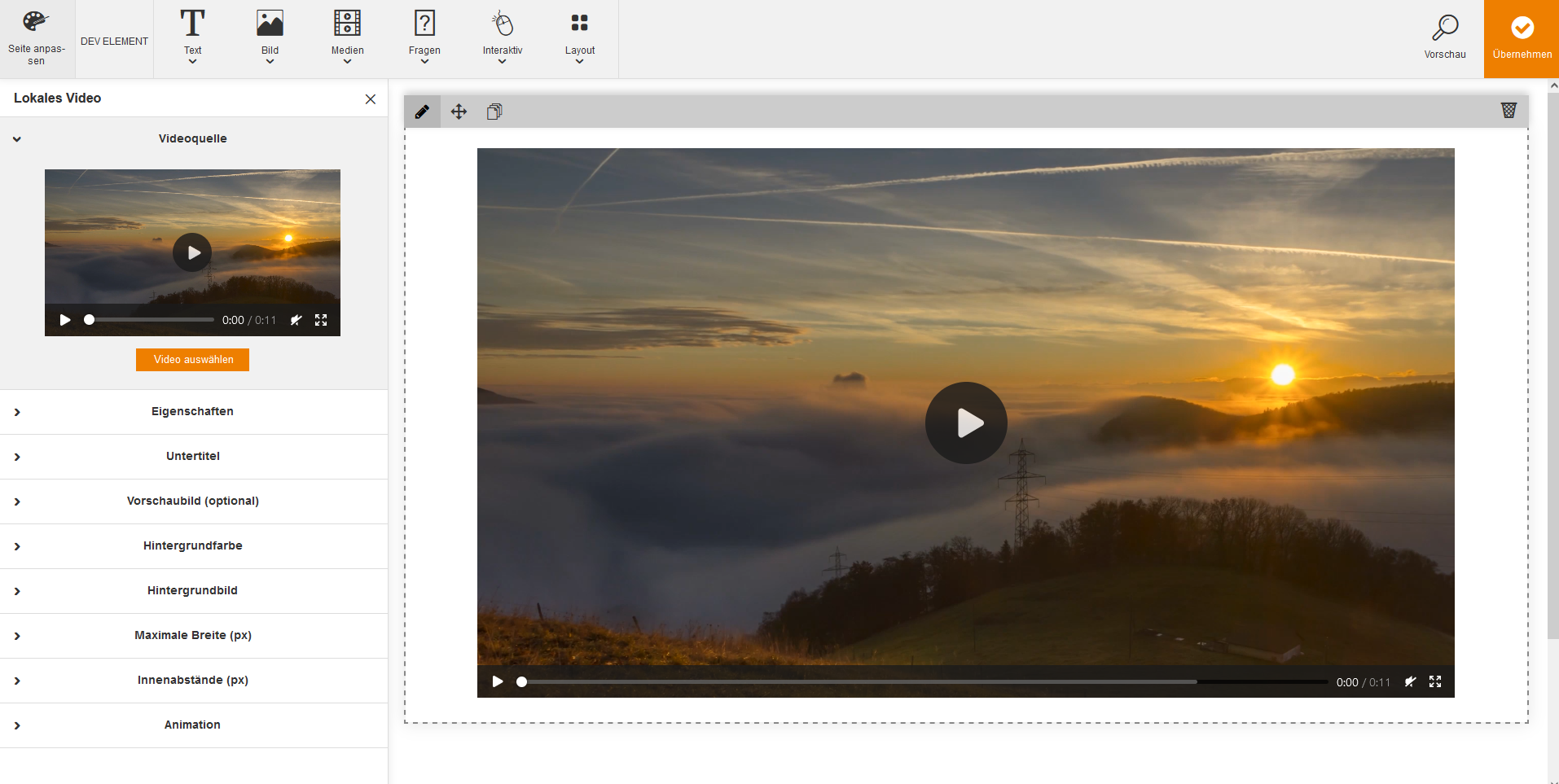
Mit Hilfe dieses Medien-Moves können Sie lokale Videos einfügen und konfigurieren. Beispielsweise können Sie ein eigenes Produktvideo, eine Erklärung von Prozessen und Abläufen, Modelllernen, Verhaltenstrainings und Bewegungsabläufe einfügen und konfigurieren.
Um ein lokales Video einzufügen, klicken Sie auf den Menüeintrag Lokales Video und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Lokales Video.
Um das lokale Video zu bearbeiten, klicken Sie auf den Bleistift des Dialogfensters des lokalen Videos und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Videoquelle zu ändern, klicken Sie auf den Pfeil links neben Videoquelle und klicken auf den Button Video auswählen.
Um die Eigenschaften des lokalen Videos zu ändern, klicken Sie auf den Pfeil links neben Eigenschaften und nehmen die entsprechenden Änderungen durch Setzen von Häkchen vor: Steuerelemente anzeigen, Preload, In Schleife abspielen und/oder Autoplay. Bitte beachten Sie, dass Autoplay nicht von allen Browsern unterstützt wird und von den Nutzereinstellungen abhängig ist.
Um Untertitel für das lokale Video einzufügen, klicken Sie auf den Pfeil links neben Untertitel hinzufügen und wählen die entsprechende Untertitelsprache aus. Es öffnet sich ein Fenster zur Auswahl der Medien in der entsprechenden Untertitelsprache.
Es werden Untertitel nur im Format „.VTT“ unterstützt.
Sie können pro Untertitelsprache ein Medium hinzufügen.
Um ein optionales Vorschaubild für das lokale Video einzufügen, klicken Sie auf den Pfeil links neben Vorschaubild (optional) und wählen das entsprechende Bild aus. Gegebenenfalls können Sie das Bild über den Button Bild entfernen wieder entfernen.
Um die Hintergrundfarbe für das lokale Video zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Farbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für lokale Video zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des lokalen Videos auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für das lokale Video oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das lokale Video einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für ein lokales Video einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Lokales-Video-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Lokales-Video-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können das lokale Video abspielen.
Sie können das lokale Video über den Button Entfernen gegebenenfalls wieder entfernen.
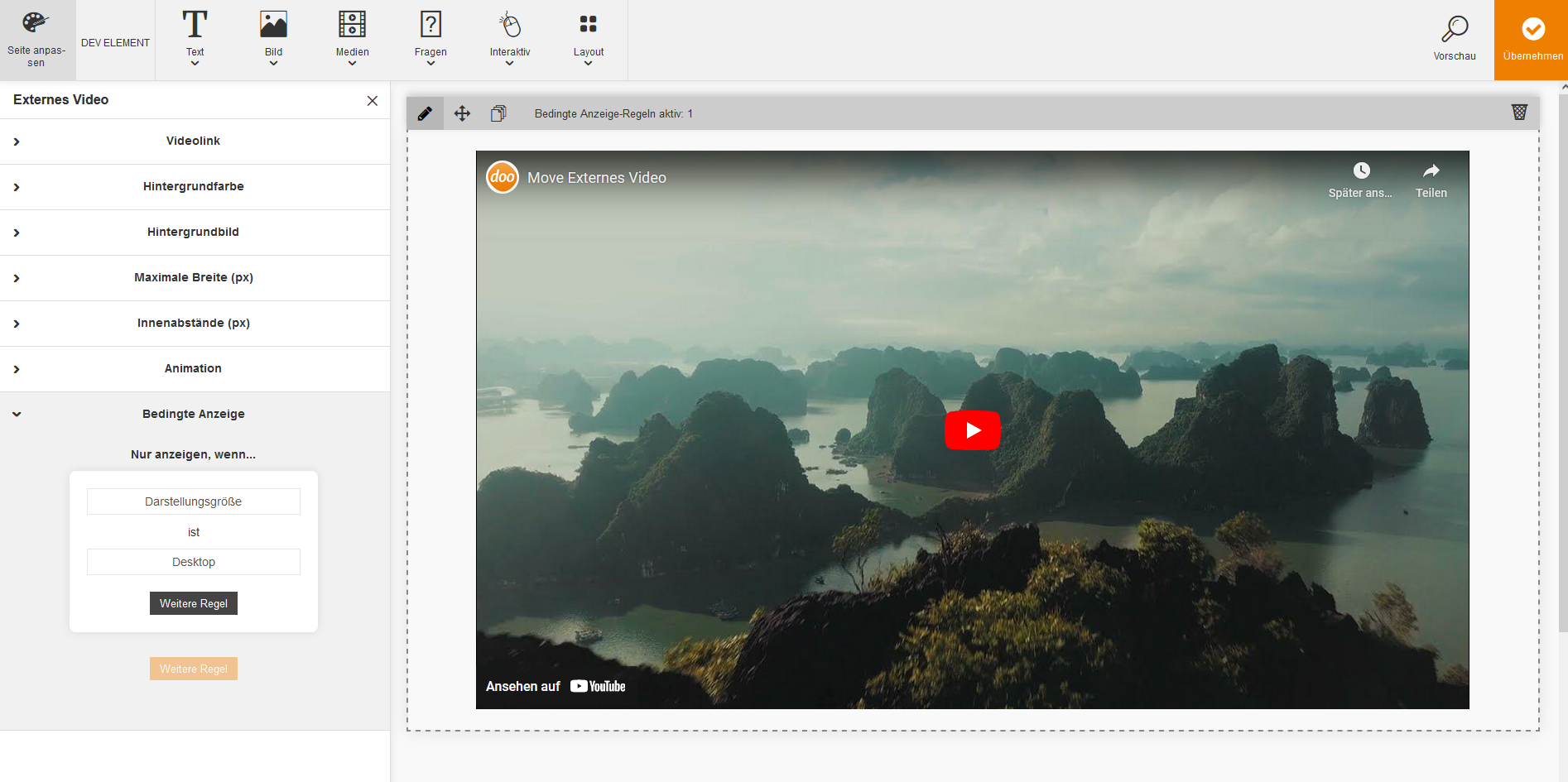
Mit Hilfe dieses Medien-Moves können Sie externe Videos einfügen und konfigurieren. Beispielsweise können Sie ein YouTube-Video einfügen und konfigurieren. Als Default ist ein neutrales, lizenzfreies Video vorgegeben.
Um ein externes Video einzufügen, klicken Sie auf den Menüeintrag Externes Video und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Externes Video.
Um das externe Video zu bearbeiten, klicken Sie auf den Bleistift des Dialogfensters des externen Videos und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um den YouTube Link für das externe Video zu ändern, klicken Sie auf den Pfeil links neben YouTube Link, geben den YouTube Link ein und klicken auf den Button Video einbetten. Neben YouTube können Sie auch andere Plattformen ansteuern, z.B. Microsoft Streams, Vimeo. Sie sollten lediglich den Link zu dem Video einzufügen, so wie man es teilen kann.
Um die Maximale Breite in Pixel des externen Videos auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Hintergrundfarbe für das externe Video zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Farbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für das externe Video zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Innenabstände in Pixel für das externe Video oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das externe Video einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für ein externes Video einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Externes-Video-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Externes-Video-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können das externe Video abspielen.
Sie können das externe Video über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Medien-Moves können Sie Audios einfügen und konfigurieren. Beispielsweise können Sie
- einen Willkommensgruß,
- einen Podcast eines Dialogs mit Nachfragen, um Verständnisfragen zu klären,
- eine kleine Geschichte, um Storytelling in die Lernumgebung zu integrieren,
- ein Experten-Interview oder
- einen Audio-Kommentar zu einer komplexen Grafik
einfügen und konfigurieren.
Um ein Audio einzufügen, klicken Sie auf den Menüeintrag Audio und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Audio.
Um das Audio zu bearbeiten, klicken Sie auf den Bleistift des Dialogfensters des Audios und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Audioquelle zu ändern, klicken Sie auf den Pfeil links neben Audioquelle und dann auf den Button Audio auswählen.
Um die Eigenschaften für das Audio zu ändern, klicken Sie auf den Pfeil links neben Eigenschaften und setzen das entsprechende Häkchen bei In Schleife spielen oder Autoplay. Beachten Sie, dass Autoplay nicht von allen Browsern unterstützt wird und von den Nutzereinstellungen abhängig ist.
Um die Hintergrundfarbe für das Audio zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Farbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für das Audio zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Audios auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für das Audio oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Audio einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für das Audio einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein Audio-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das Audio-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können das Audio abspielen.
Sie können das Audio über den Button Entfernen gegebenenfalls wieder entfernen.
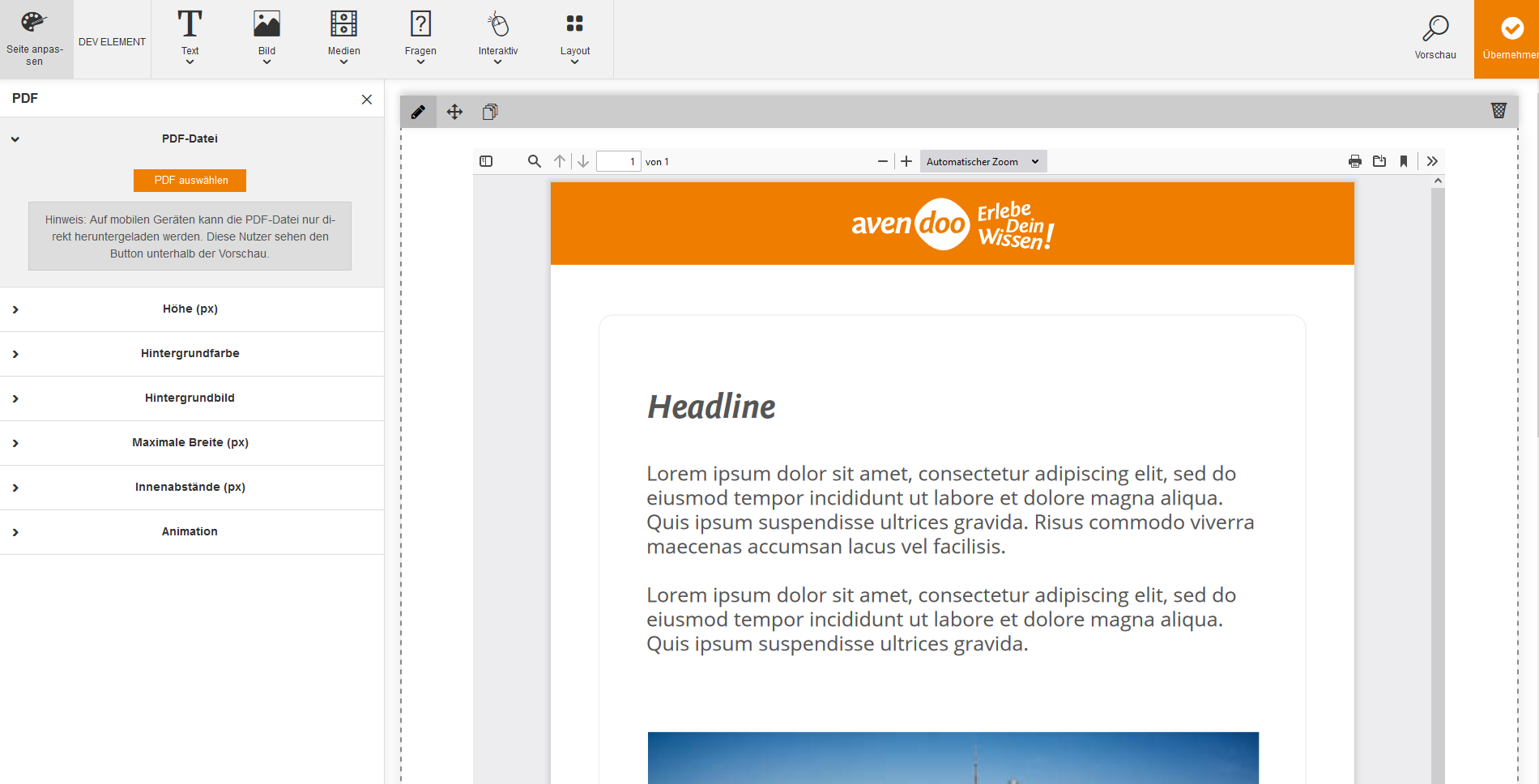
Mit Hilfe dieses Medien-Moves können Sie PDFs einfügen und konfigurieren. Beispielsweise können Sie Hintergrundinformation, die als Dokument integriert ist, einfügen und konfigurieren.
Um eine PDF einzufügen, klicken Sie auf den Menüeintrag PDF und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag PDF.
Um die PDF zu bearbeiten, klicken Sie auf den Bleistift des Dialogfensters des Audios und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die PDF-Datei zu ändern, klicken Sie auf den Pfeil links neben PDF-Datei und dann auf den Button PDF auswählen. Beachten Sie, dass die Benutzer die PDF-Datei auf mobilen Geräten nur direkt herunterladen können. Hierzu wird Ihnen der entsprechende Button unterhalb der Vorschau angezeigt.
Um die Höhe für die PDF-Datei zu ändern, klicken Sie auf den Pfeil links neben Höhe und geben die gewünschte Höhe der PDF-Datei in Pixel ein oder Sie klicken auf die entsprechenden Pfeile zum Einstellen der Höhe in Pixel.
Um die Hintergrundfarbe für die PDF-Datei zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Farbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die PDF-Datei zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der PDF-Datei auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die PDF-Datei oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die PDF-Datei einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine PDF einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie ein PDF-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird das PDF-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Im Dialogfenster der PDF-Datei können Sie auf die Sidebar umschalten, in der Sie die Miniaturansichten und die Dokumentstruktur, sowie die Anhänge als auch Ebenen anzeigen lassen können. Weiterhin können Sie im Dokument suchen, wobei Sie Alle hervorheben, Groß/Kleinschreibung beachten und/oder Ganze Wörter aktivieren können. Außerdem können Sie im Dokument vor- und zurückblättern, die Ansicht verkleinern oder vergrößern, sowie Automatischer Zoom, Orginalgröße, Seitengröße, Seitenbreite oder die gewünschte Anzeige in Prozent auswählen. Zudem können Sie das Dokument drucken, speichern, die aktuelle Ansicht auswählen oder Werkzeuge wie beispielsweise Horizontale Seitenanordung auswählen.
Schließlich können Sie die PDF-Datei verschieben, duplizieren oder gegebenenfalls wieder entfernen.
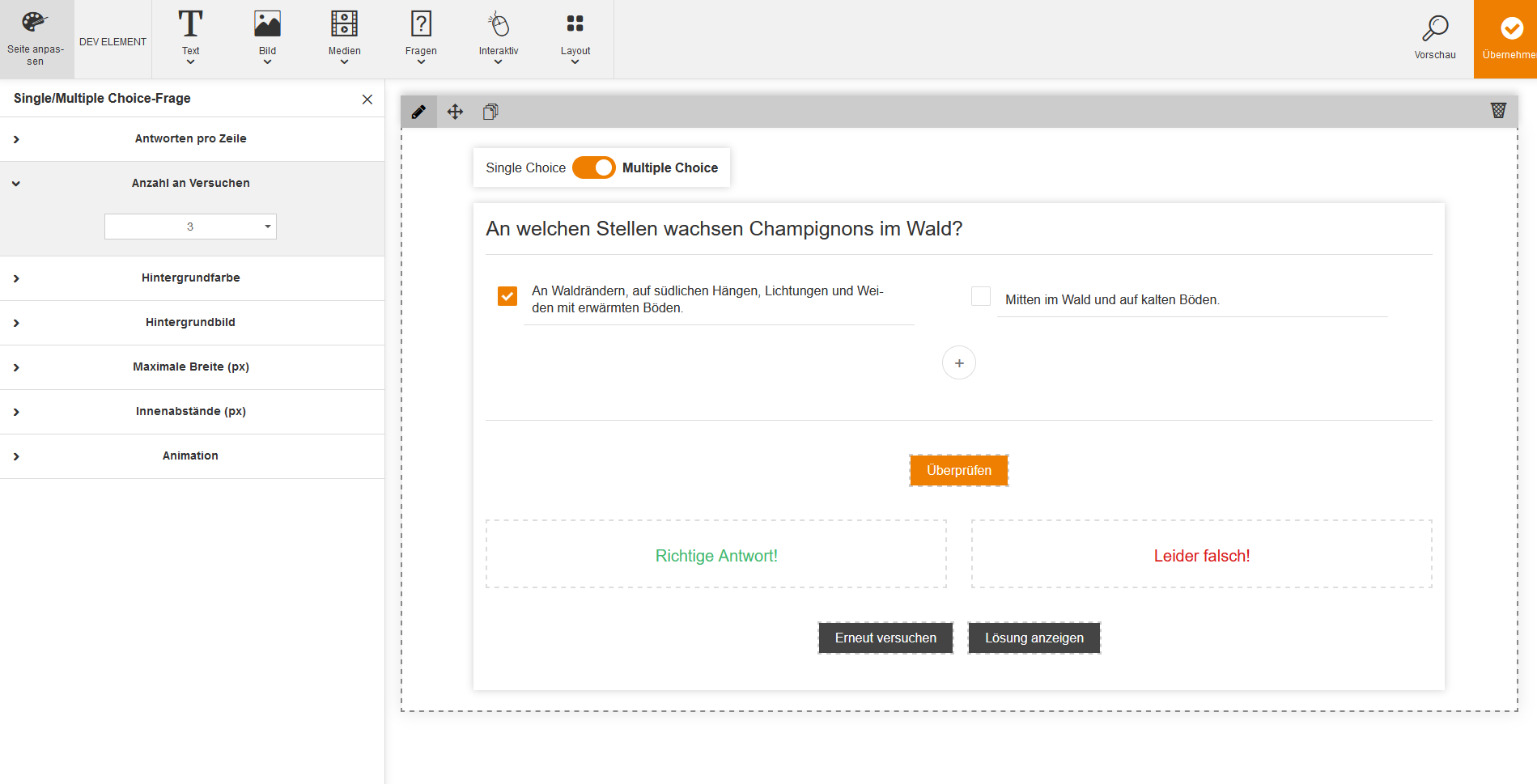
Mit Hilfe dieses Fragen-Moves können Sie Single/Multiple-Choice-Fragen einfügen und konfigurieren. Beispielsweise können Sie eine Wissensabfrage, Prüfen oder Lernen durch Feedback einfügen und konfigurieren. Hierbei kann die Auflösung der Frage als Wissensvermittlung dienen.
Um eine Single/Multiple-Choice-Frage einzufügen, klicken Sie auf den Menüeintrag Single/Multiple Choice-Frage und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Single/Multiple Choice-Frage.
Um die Single/Multiple Choice-Frage zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Single/Multiple Choice Frage und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Antworten pro Zeile zu ändern, klicken Sie auf den Pfeil links neben Antworten pro Zeile und wählen die gewünschte Antworten pro Zeile aus.
Um die Anzahl an Versuchen zu ändern, klicken Sie auf den Pfeil links neben Anzahl an Versuchen und wählen die gewünschte Anzahl an Versuchen aus.
Um die Hintergrundfarbe der Single/Multiple-Choice Frage zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Single/Multiple-Choice Frage zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Single/Multiple-Choice Frage auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Single/Multiple-Choice Frage oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Single/Multiple-Choice Frage einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Single-Multiple-Choice Frage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können über das Toggle in der Kopfzeile von Single Choice zu Multiple Choice wechseln.
Geben Sie die Fragestellung in der entsprechenden Zeile ein.
Wählen Sie jeweils den entsprechenden Radiobutton aus oder markieren Sie bei Multiple-Choice-Fragen die richtigen Antworten durch ein Häkchen und geben Sie die dazugehörige Antwort ein. Über + können Sie weitere Antworten eingeben.
Sie können bei Bedarf den Text der Buttons Überprüfen, Erneut versuchen und Lösung anzeigen ändern, ebenso die Texte Richtige Antwort! und Leider falsch! mit Hilfe des Editors.
Sie können die Single/Multiple-Choice Frage über den Button Entfernen gegebenenfalls wieder entfernen.
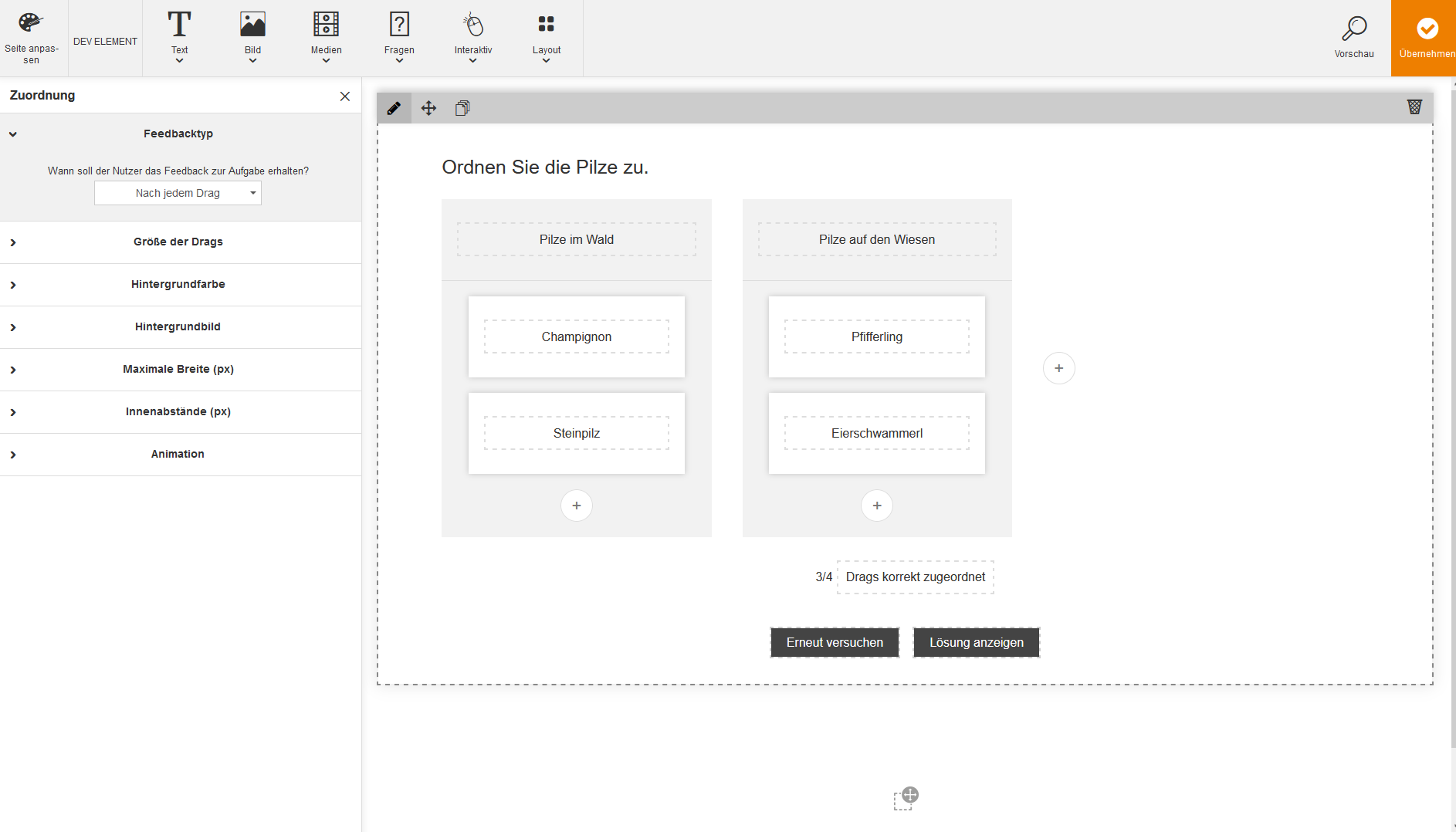
Mit Hilfe dieses Fragen-Moves können Sie Zuordnungs-Fragen einfügen und konfigurieren. Beispielsweise können Sie eine Sortieraufgabe, die Interaktivität und Aktivität des Lernenden ermöglicht, einfügen und konfigurieren.
Dieses Fragen-Move steht Ihnen nur im Lehrmittel-Assistenten zur Verfügung.
Um eine Zuordnungs-Frage einzufügen, klicken Sie auf den Menüeintrag Zuordnung im Menü Fragen und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Zuordnung.
Um die Zuordnungs-Frage zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Zuordnungs-Frage und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um den Feedbacktyp zu ändern, klicken Sie auf den Pfeil links neben Feedbacktyp und wählen, wann der Nutzer das Feedback zur Aufgabe erhalten soll (Nach der Bearbeitung oder Nach jedem Drag).
Um die Größe der Drags zu ändern, klicken Sie auf den Pfeil links neben Größe der Drags und wählen die gewünschte Größe der Drags (Standard oder Groß) aus.
Um die Hintergrundfarbe der Zuordnungs-Frage zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Zuordnungs-Frage zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Zuordnungs-Frage auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Zuordnungs-Frage oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Zuordnungs-Frage einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Zuordnungs-Frage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die Zuordnungs-Frage verschieben und duplizieren über die entsprechenden Buttons auf dem Fensterkopf.
Geben Sie die Fragestellung in der entsprechenden Zeile ein.
Bestimmen Sie die Anzahl der Zuordnungsboxen über die Buttons + und Mülleimer.
Geben Sie pro Zuordungsbox den entsprechenden Titel, zu denen der Benutzer zuordnen soll, ein. Dann geben Sie den vorgesehenen Text der zuzuordnenden Antwortboxen ein. Über + können Sie weitere Antwortboxen hinzufügen.
Sie können bei Bedarf den Text der Buttons Erneut versuchen und Lösung anzeigen ändern, ebenso den Text Drags korrekt zugeordnet mit Hilfe des Editors.
Sie können die Zuordnungs-Frage über den Button Entfernen gegebenenfalls wieder entfernen.
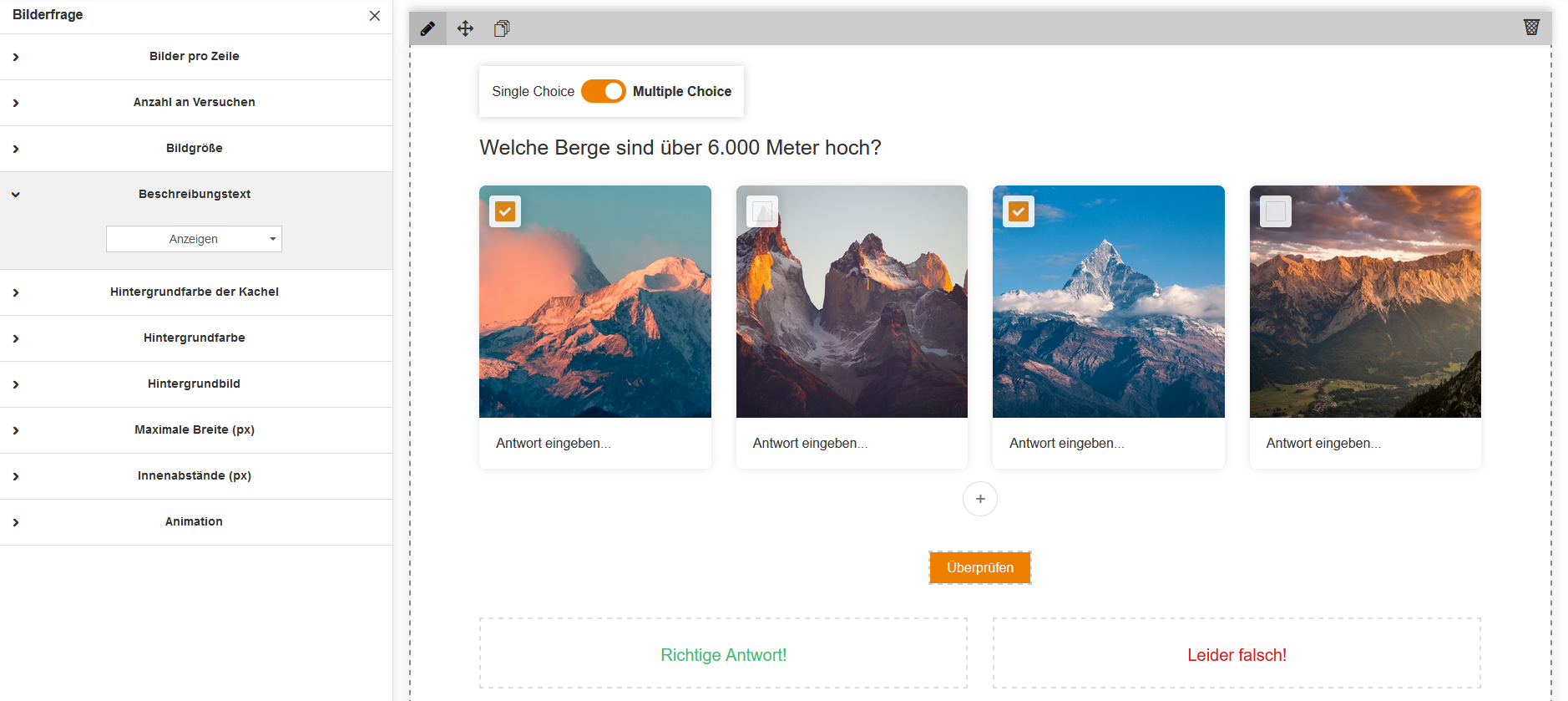
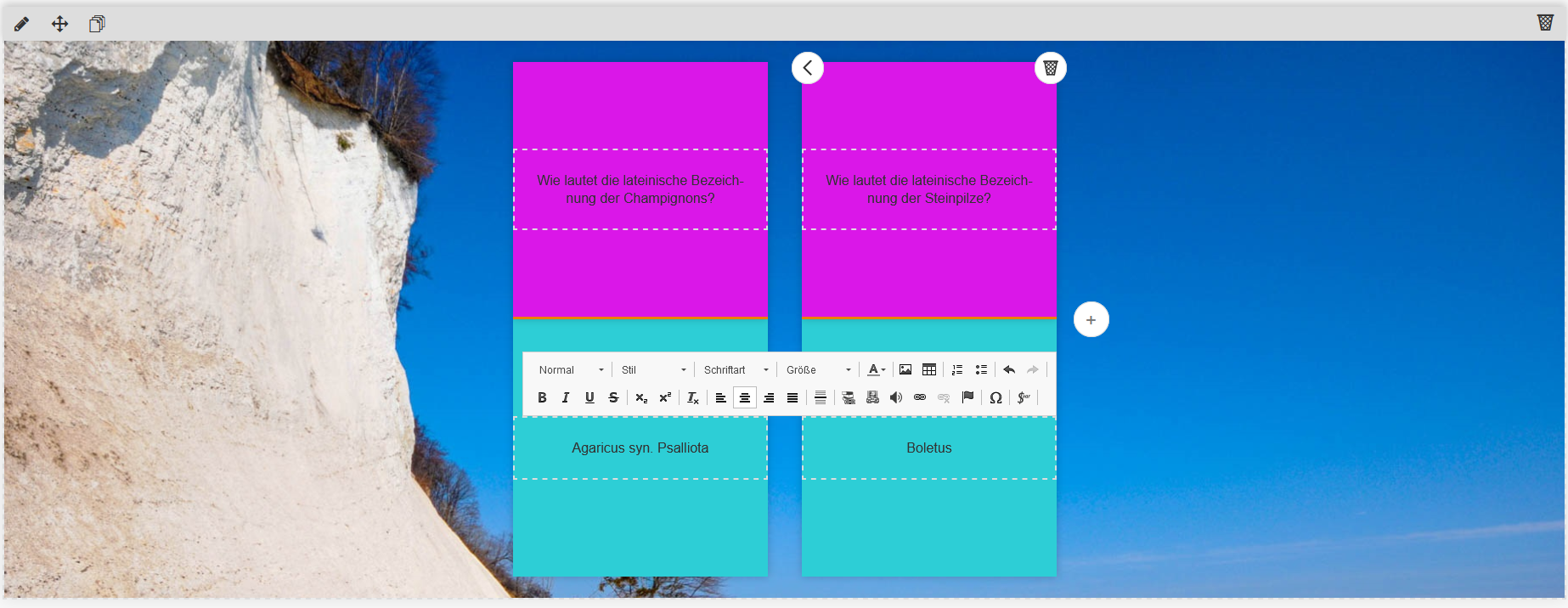
Mit Hilfe dieses Fragen-Moves können Sie Bilderfragen einfügen und konfigurieren. Beispielsweise können Sie einen Bildertest, der als Single-Choice- oder Multiple-Choice-Frage gestaltet ist, und Interaktivität sowie Aktivität des Lernenden ermöglicht, einfügen und konfigurieren.
Dieses Fragen-Move steht Ihnen nur im Lehrmittel-Assistenten zur Verfügung.
Um eine Bilderfrage einzufügen, klicken Sie auf den Menüeintrag Bilderfrage im Menü Fragen und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Bilderfrage.
Um die Bilderfrage zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Bilderfrage und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Anzahl der Bilder pro Zeile zu ändern, klicken auf den Pfeil neben Bilder pro Zeile und wählen einen Eintrag zwischen der Anzahl der Bilder pro Zeile ( 1 bis 4).
Um die Anzahl an Versuchen für die Bilderfrage zu ändern, klicken auf den Pfeil neben Anzahl an Versuchen und wählen einen Eintrag aus (Unbegrenzt, 1, 2 oder 3).
Um die Bildgröße der einzelnen Bilder zu ändern, klicken Sie auf den Pfeil neben Bildgröße und wählen einen passenden Eintrag aus (Quadrat, Querformat oder Hochformat).
Um den Beschreibungstext unter den einzelnen Bilder ein- oder auszublenden, klicken Sie auf den Pfeil neben Beschreibungstext und wählen zwischen Nicht anzeigen oder Anzeigen und geben einen passenden Text unter den Bildern ein.
Um die Hintergrundfarbe der Kachel zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe der Kachel und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus.
Um die Hintergrundfarbe der Bilderfrage zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Bilderfrage zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Bilderfrage auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Bilderfrage oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Bilderfrage einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Bilderfrage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die Bilderfrage verschieben und duplizieren über die entsprechenden Buttons auf dem Fensterkopf.
Wählen Sie über den Toggle, ob es sich um eine Single-Choice- oder Multiple-Choice-Frage handelt.
Geben Sie die Fragestellung in der entsprechenden Zeile ein. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen, Medien hinzufügen und Klartext einfügen.
Die richtigen Antworten kennzeichnen Sie mit einem Häkchen. Bei den einzelnen Bildern können Sie andere Bilder auswählen oder den Ausschnitt des Bildes wechseln.
Bestimmen Sie die Anzahl der Bilder über die Buttons + und Mülleimer.
Bei Bedarf können Sie den Text des Buttons Überprüfen anpassen, ebenso den Text der Buttons Erneut versuchen oder Lösung anzeigen. Weiterhin ist es möglich, dass Sie die Textboxen für Richtige Antwort! und Leider falsch! anpassen.
Sie können die Bilderfrage über den Button Entfernen gegebenenfalls wieder entfernen.
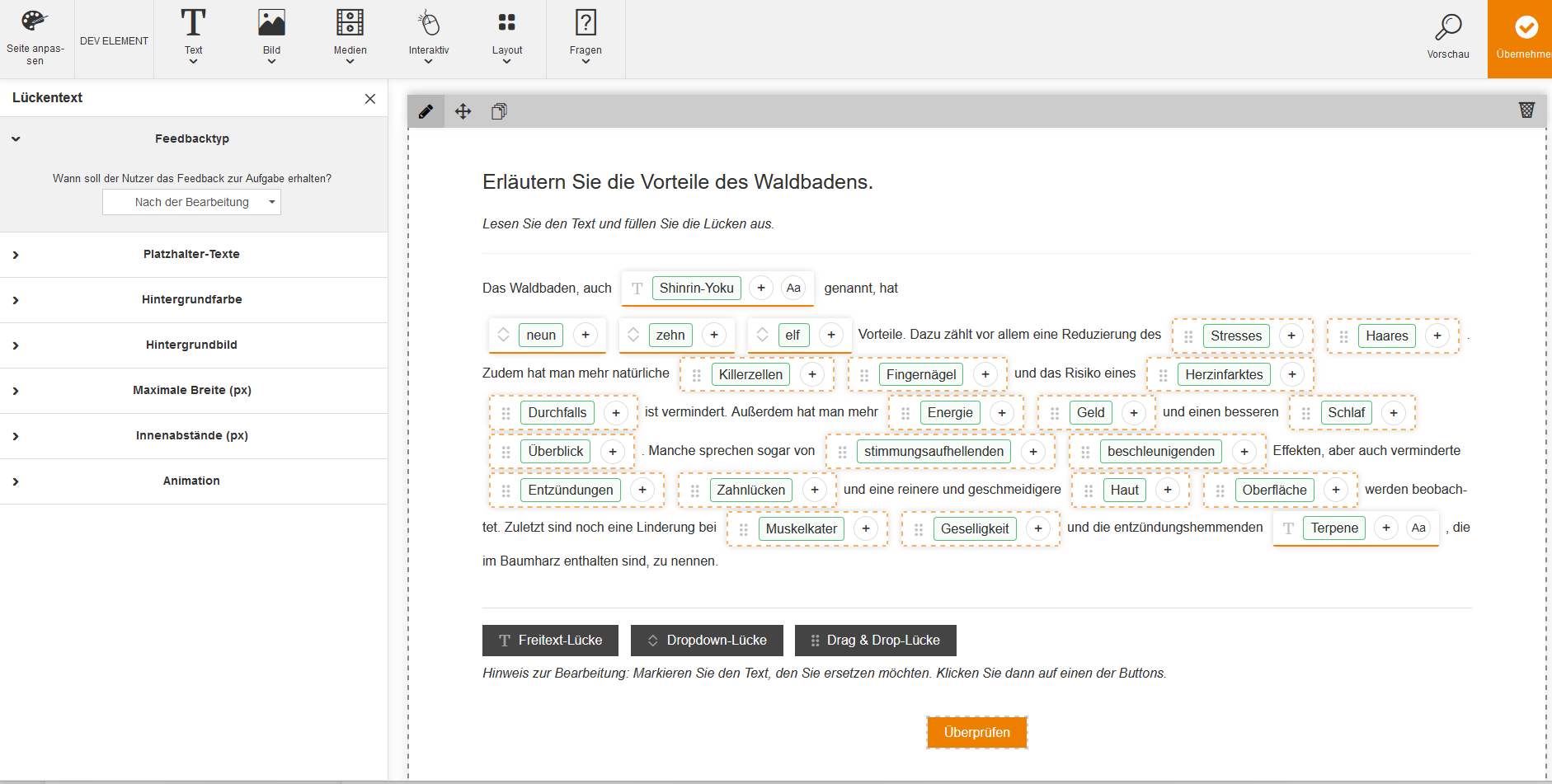
Mit Hilfe dieses Fragen-Moves können Sie Lückentexte einfügen und konfigurieren. Beispielsweise können Sie Lückentexte, die Fachbegriffe (Freitext-Lücke), die Unterscheidung von ähnlichen Begriffen (Dropdown-Lücke) oder die Zuordnung von Begriffen (Drag-and-Drop-Lücke) abfragen, einfügen und konfigurieren.
Dieses Fragen-Move steht Ihnen nur im Lehrmittel-Assistenten zur Verfügung.
Um einen Lückentext einzufügen, klicken Sie auf den Menüeintrag Lückentext im Menü Fragen und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Lückentext.
Um den Lückentext zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Lückentextes und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um den Feedbacktyp des Lückentextes zu ändern, klicken Sie auf den Pfeil neben Feedbacktyp und wählen entweder Nach jeder Eingabe oder Nach der Bearbeitung, um festzulegen, wann der Lernende das Feedback zur Aufgabe erhalten soll.
Um Alternativen für die Platzhalter-Texte je nach Lückentyp einzugeben, klicken Sie auf den Pfeil neben Platzhalter-Texte und geben in den entsprechenden Feldern (Freitext, Dropdown und Drag&Drop) die alternativen Texte ein.
Um die Hintergrundfarbe des Lückentextes zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Lückentext zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Lückentextes auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Lückentext oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Lückentext einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Lückentext-Frage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die Dialogbox des Lückentexts verschieben und duplizieren über die entsprechenden Buttons auf dem Fensterkopf.
Geben Sie die Fragestellung in der entsprechenden Zeile ein. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen, Medien hinzufügen und Klartext einfügen.
Wenn Sie eine Freitext-Lücke erstellen möchten (z.B. für das Abfragen eines Fachbegriffes), markieren Sie das gewünschte Wort oder die gewünschte Textpassage und klicken auf den Button Freitext-Lücke. Ihnen wird das entsprechende Bearbeitungsfenster der Freitext-Lücke eingeblendet, in dem Sie durch Klicken auf das + eine Variante hinzufügen können oder durch Klicken auf aA die Beachtung der Groß-und Kleinschreibung aktivieren können. Wenn Sie eine Variante hinzugefügt haben, wird Ihnen der Text Falsche Antwort per Default angezeigt. Diesen Text können Sie bei Bedarf anpassen. Durch Bewegen des Mauszeigers über das Bearbeitungsfenster der Freitext-Lücke wird der Mülleimer zum Entfernen der Freitext-Lücke angezeigt. Beachten Sie, dass durch Klicken auf den Mülleimer auch der Text der Freitext-Lücke mit entfernt wird.
Wenn Sie eine Dropdown-Lücke erstellen möchten (z.B. für das Abfragen von einer bestimmten Zahl), markieren Sie die gewünschten Wörter oder Zahlen und klicken auf den Button Dropdown-Lücke. Ihnen wird das entsprechende Bearbeitungsfenster der Dropdown-Lücke eingeblendet, in dem Sie durch Klicken auf das + eine Variante hinzufügen können. Wenn Sie eine Variante hinzugefügt haben, wird Ihnen der Text Falsche Antwort per Default angezeigt. Diesen Text können Sie bei Bedarf anpassen. Durch Bewegen des Mauszeigers über das Bearbeitungsfenster der Dropdown-Lücke wird der Mülleimer zum Entfernen der Dropdown-Lücke angezeigt. Beachten Sie, dass durch Klicken auf den Mülleimer auch der Text der Dropdown-Lücke mit entfernt wird.
Wenn Sie eine Drag&Drop-Lücke erstellen möchten (z.B. Zuordnung von Begriffen per Drag&Drop), markieren Sie die gewünschten Begriffe einzeln und klicken auf den Button Drag&Drop-Lücke. Ihnen wird das entsprechende Bearbeitungsfenster der Drag&Drop-Lücke eingeblendet, in dem Sie durch Klicken auf das + eine Variante hinzufügen können. Wenn Sie eine Variante hinzugefügt haben, wird Ihnen der Text Falsche Antwort per Default angezeigt. Diesen Text können Sie bei Bedarf anpassen. Durch Bewegen des Mauszeigers über das Bearbeitungsfenster der Drag&Drop-Lücke wird der Mülleimer zum Entfernen der Drag&Drop-Lücke angezeigt. Beachten Sie, dass durch Klicken auf den Mülleimer auch der Text der Drag&Drop-Lücke mit entfernt wird.
Bei Bedarf können Sie den Text des Buttons Überprüfen anpassen, ebenso den Text der Buttons Erneut versuchen oder Lösung anzeigen.
Sie können den Lückentext über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses Fragen-Moves können Sie Antwortkarten in einer bestimmten Reihenfolge einfügen und konfigurieren. Beispielsweise können Sie Antwortkarten, bei denen Sie bestimmte Prozessschritte oder Abläufe abfragen, einfügen und konfigurieren.
Dieses Fragen-Move steht Ihnen nur im Lehrmittel-Assistenten zur Verfügung.
Um eine Reihenfolge-Frage einzufügen, klicken Sie auf den Menüeintrag Reihenfolge im Menü Fragen und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Reihenfolge.
Um die Reihenfolge-Frage zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Reihenfolge-Frage und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Anzahl an Versuchen einzuschränken, klicken Sie auf den Pfeil neben Anzahl an Versuchen und wählen entweder 1, 2 oder 3 oder Sie lassen die Auswahl Unbegrenzt, falls Sie nicht einschränken möchten.
Um die Anordnung der Antwortkarten auszuwählen, klicken Sie auf den Pfeil neben Anordnung und wählen zwischen Horizontal und Vertikal.
Um die Nummerierung der Antwortkarten und die Farbe der Nummerierungen einzustellen, klicken Sie auf den Pfeil neben Nummerierung und wählen Ja für die Aktivierung der Nummerierung. Dann können Sie die Farbe der Nummerierung mittels Color Picker verändern.
Um die Art der Antwortkarten und deren Bildgrößen festzulegen, klicken Sie auf den Pfeil neben Darstellung der Antworten und wählen bei Art der Karten zwischen Nur Text, Text + Bild oder Nur Bild. Sobald Sie Bild mitausgewählt haben, können Sie bei den Bildgrößen zwischen Quadrat, Querformat oder Hochformat auswählen.
Um die Farbe der Antwortkarten festzulegen, klicken Sie auf den Pfeil neben Farbe der Antwortkarten und wählen die gewünschte Farbe mittels Color Picker aus.
Um die Hintergrundfarbe der Antwortkarten zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Antwortkarten zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Antwortkarten auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Antwortkarte oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Antwortkarte einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Reihenfolge-Frage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die Dialogbox der Antwortkarten verschieben und duplizieren über die entsprechenden Buttons auf dem Fensterkopf.
Geben Sie die Fragestellung in der entsprechenden Zeile ein. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen, Medien hinzufügen und Klartext einfügen.
Geben Sie auf den Antwortkarten den gewünschten Text ein. Sie können folgende Änderungen vornehmen: Absatzformat, Schriftart, Schriftgröße, Textfarbe, Rückgängig, Wiederherstellen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Formatierung entfernen, Linksbündig, Zentriert, Rechtsbündig, Sonderzeichen einfügen, Variablen einfügen und Klartext einfügen.
Über Pfeiltasten können Sie die Reihenfolge der Antwortkarten ändern.
Wenn Sie mit dem Mauszeiger über die voreingestellten Bilder fahren, können Sie ein Bild austauschen, indem Sie auf den Button Bild auswählen klicken und Ihre Auswahl bestätigen. Weiterhin können Sie den Ausschnitt des Bildes wechseln.
Über einen Klick auf den Mülleimer in der rechten oberen Ecke der Antwortkarte entfernen Sie die gesamte Antwortkarte.
Über das + fügen Sie neue Antwortkarten hinzu.
Bei Bedarf können Sie den Text des Buttons Überprüfen anpassen, ebenso den Text der Buttons Erneut versuchen oder Lösung anzeigen.
Weiterhin ist es möglich, dass Sie die Texte Richtige Antwort! oder Leider falsch! anpassen.
Über den Button Vorschau sehen Sie, wie die Reihenfolge-Frage für die Benutzer aussehen wird.
Mit Hilfe dieses Fragen-Moves können Sie Schieberegler-Fragen einfügen und konfigurieren. Beispielsweise können Sie Schätzfragen erstellen, bei denen Sie das geschätzte Ergebnis in Prozent abfragen, oder auch mathematische Fragen.
Dieses Fragen-Move steht Ihnen nur im Lehrmittel-Assistenten zur Verfügung.
Um eine Schieberegler-Frage einzufügen, klicken Sie auf den Menüeintrag Schieberegler im Menü Fragen und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Schieberegler.
Um die Schieberegler-Frage zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Schieberegler-Frage und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Konfiguration der Schieberegler-Frage einzustellen, klicken Sie auf den Pfeil neben Konfiguration und wählen entweder Genauer Wert oder Bereich, je nachdem, was durch den Schieberegler angezeigt werden soll. Beachten Sie hierbei, dass der grüne Bereich die richtige Antwort anzeigt und nur im Editor-Bereich sichtbar ist.
Weiterhin stellen Sie ein, in welchem Bereich der Schieberegler angezeigt werden soll, welcher Schieberegler-Wert der richtige Wert ist und in wie viel Einteilungen die Schritte sein sollen.
Um das Aussehen des Schiebereglers festzulegen, klicken Sie auf den Pfeil neben Aussehen und legen die Farbe des Schiebereglers mittels Color Picker fest, sowie die Schieberegler-Form (rund oder eckig) und die Dicke des Schiebereglers (dünn oder dick).
Um die Beschriftung des Schiebereglers festzulegen, klicken Sie auf den Pfeil neben Beschriftung und stellen ein, ob die Beschriftung am Anfang und Ende, ob die Beschriftung des Schiebereglers und ob die Einheit angezeigt wird.
Um die Anzahl an Versuchen festzulegen, klicken Sie auf den Pfeil neben Anzahl an Versuchen und wählen 1, 2, 3 oder Unbegrenzt aus.
Um die Hintergrundfarbe der Schieberegler-Frage zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Schieberegler-Frage zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel für die Schieberegler-Frage auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Schieberegler-Frage oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Schieberegler-Frage einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Schieberegler-Frage einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Fragen-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Fragen-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die Dialogbox der Schieberegler-Frage verschieben und duplizieren über die entsprechenden Buttons auf dem Fensterkopf.
Geben Sie die Fragestellung in der entsprechenden Zeile ein. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen, Medien hinzufügen und Klartext einfügen.
Bei Bedarf können Sie den Text des Buttons Überprüfen anpassen, ebenso den Text der Buttons Erneut versuchen oder Lösung anzeigen.
Weiterhin ist es möglich, dass Sie die Texte Richtige Antwort! oder Leider falsch! anpassen.
Über den Button Vorschau sehen Sie, wie die Schieberegler-Frage für die Benutzer aussehen wird.
Über einen Klick auf den Mülleimer in der rechten oberen Ecke der Schieberegler-Frage entfernen Sie die gesamte Schieberegler-Frage.
Mit Hilfe dieses interaktiven Moves können Sie Accordions einfügen und konfigurieren. Beispielsweise können Sie FAQs bei einer vereinfachten Darstellung vom Einfachen, also von den Überschriften, zum Komplexen, also zu den Erklärungen, einfügen und konfigurieren.
Um ein Accordion einzufügen, klicken Sie auf den Menüeintrag Accordion und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Accordion.
Um ein Accordion zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Accordions und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Schriftfarbe (aktiv und inaktiv) und die Hintergrundfarbe der Überschrift einzustellen, klicken Sie auf den Pfeil links neben Überschrift und nehmen die entsprechenden Änderungen mittels Color Picker vor.
Um die Schriftfarbe und Hintergrundfarbe des Inhaltes (Text) zu ändern, klicken Sie auf den Pfeil links neben Inhalt und nehmen die entsprechenden Änderungen mittels Color Picker vor.
Um die Höhe und die Rahmenfarbe zu ändern, klicken Sie auf den Pfeil links neben Rahmen und nehmen die entsprechenden Änderungen mittels Pfeiltasten und Color Picker vor.
Um die Hintergrundfarbe des einzelnen Accordions zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für das Accordion zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Accordions auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Auflistung einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für ein Accordion einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um weitere Accordions hinzuzufügen, klicken Sie auf das +Neues Element hinzufügen unter dem letzten Accordion.
Um die Beschriftung des Accordions zu ändern, klicken Sie auf den entsprechenden Text. Zum Blättern klicken Sie auf den Pfeil rechts neben der Accordion-Beschriftung.
Um den Editor für den Text zu öffnen, klicken Sie in den Fließtext des jeweiligen Accordions. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Link einfügen/editieren/entfernen.
Sie können Accordions über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses interaktiven Moves können Sie Reiterelemente einfügen und konfigurieren. Beispielsweise können Sie das Tab-Element als Strukturierungshilfe bei komplexen Themen oder zum Aufzeigen von verschiedenen Facetten eines Themas verwenden.
Um ein Reiterelement einzufügen, klicken Sie auf den Menüeintrag Tab-Element und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Tab-Element.
Um ein Reiterelement zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Tab-Elements und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Schriftfarbe (aktiv und inaktiv) und die Hintergrundfarbe der Überschrift einzustellen, klicken Sie auf den Pfeil links neben Überschrift und nehmen die entsprechenden Änderungen mittels Color Picker vor.
Um die Schriftfarbe und Hintergrundfarbe des Inhaltes (Text) zu ändern, klicken Sie auf den Pfeil links neben Inhalt und nehmen die entsprechenden Änderungen mittels Color Picker vor.
Um die Farbe des Rahmens zu ändern, klicken Sie auf den Pfeil links neben Rahmen und nehmen die entsprechenden Änderungen mittels Color Picker vor.
Um die Hintergrundfarbe der einzelnen Reiter zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Reiterelemente zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Reiterelemente auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Reiterelement einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für ein Tab-Element einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um weitere Reiter hinzuzufügen, klicken Sie auf das + rechts neben dem letzten Reiter.
Um die Beschriftung des Reiters zu ändern, klicken Sie auf Tab. Zum Blättern klicken Sie auf die entsprechende Beschriftung.
Um den Editor für den Text zu öffnen, klicken Sie in den Fließtext des jeweiligen Reiters. Sie können folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Link einfügen/editieren/entfernen.
Sie können Reiterelemente über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses interaktiven Moves können Sie ein Bild mit Hotspots einfügen und konfigurieren. Beispielsweise können Sie
- ein Ratespiel,
- eine Erklärung des Aufbaus eines Formulars
- eine Erklärung des Aufbaus einer Bedienungsoberfläche,
- ein Suchbild oder
- eine Darstellung von Situationen mit Erklärung
einfügen und konfigurieren.
Um ein Bild mit Hotspots einzufügen, klicken Sie auf den Menüeintrag Bild mit Hotspots im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Bild mit Hotspots.
Um ein Bild mit Hotspots zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Panoramas und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um das Bild auszuwählen, klicken Sie auf den Pfeil links neben Bild und dann auf den Button Bild auswählen.
Um die unsichtbaren Hotspots zu aktivieren oder zu deaktivieren, klicken Sie auf den Pfeil neben Unsichtbare Hotspots und wählen Ja oder Nein.
Um das Icon für den Hotspot zu bearbeiten, klicken Sie auf den Pfeil neben Icon und wählen das entsprechende Icon.
Um die Hintergrundfarbe des Bildes mit Hotspots zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für das Bild mit Hotspots zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Bildes mit Hotspots in px auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für das Bild mit Hotspots oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für das Bild mit Hotspots einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für ein Bild mit Hotspots einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um ein neues Hotspot hinzuzufügen, klicken Sie im Bild auf die gewünschte Stelle. In dem eingeblendeten Textfenster können Sie den Text editieren. Gegebenenfalls können Sie den Hotspot mit Text über das Icon Mülleimer entfernen.
Sie können das Bild mit Hotspots über den Button Verschieben verschieben.
Sie können das Bild mit Hotspots über den Button Duplizieren duplizieren und bei Bedarf über den Button Entfernen wieder entfernen.
Sie können das Bild mit Hotspots über den Button Entfernen gegebenenfalls wieder entfernen.
Mit Hilfe dieses interaktiven Moves können Sie einen Zeitstrahl einfügen und konfigurieren. Beispielsweise können Sie dieses Move für die Darstellung von Prozessen oder die Strukturierung von Inhalten und Abläufen verwenden.
Um einen Zeitstrahl einzufügen, klicken Sie auf den Menüeintrag Zeitstrahl im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Zeitstrahl.
Um einen Zeitstrahl zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Zeitstrahls und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Position des Zeitstrahls zu ändern, klicken Sie auf den Pfeil links neben Postion des Zeitstrahls und wählen die gewünschte Position (Links oder Zentriert) aus. Hinweis: Diese Einstellung wird auf mobilen Geräten zur besseren Darstellung überschrieben.
Um die Anklickbarkeit der Elemente zu ändern, klicken Sie auf den Pfeil links neben Anklickbar und wählen die entsprechende Option (Nein, Elemente bleiben geöffnet oder Nur ein offenes Element) aus. Testen Sie dies über die Vorschau-Funktion.
Um die Hervorhebung der Überschriften zu ändern, klicken Sie auf den Pfeil links neben Überschriften hervorheben und wählen Ja zur Aktivierung und bei Bedarf Ja zum Verbergen der Inhalte.
Um die Hintergrundfarbe des Zeitstrahls zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Zeitstrahl zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Zeitstrahls auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Zeitstrahl oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Zeitstrahl einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für einen Zeitstrahl einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Durch Klicken in die entsprechenden Felder können Sie die Ziffern des Zeitstrahls bearbeiten, Titel eingeben und den Text unter dem Titel eingeben oder ändern.
Über den + Button können Sie weitere Elemente hinzufügen. Über das Mülleimer Icon (rechts oben in der Titelzeile) entfernen Sie die Elemente.
Sie können den Zeitstrahl über die entsprechenden Buttons verschieben, duplizieren und entfernen.
Mit Hilfe dieses interaktiven Moves können Sie einen Slider einfügen und konfigurieren. Beispielsweise können Sie dieses Move für Texte, die aufeinander aufbauen, oder zur Darstellung von Abläufen und Prozessen, ohne dass sie reichlich vertikalen Platz einnehmen, verwenden.
Um einen Slider einzufügen, klicken Sie auf den Menüeintrag Slider im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Slider.
Um einen Slider zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Sliders und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Eigenschaften des Sliders auszuwählen, klicken Sie auf den Pfeil links neben Eigenschaften und wählen dann zwischen Schleife, Fade-Effekt und Slide-Nummer anzeigen.
Um die Hintergrundfarbe der Sliders auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe der Slides und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe.
Um die Autorotation des Sliders auszuwählen, klicken Sie auf den Pfeil links neben Autorotation und wählen bei Bedarf Ja zum Aktivieren und dann die Dauer per Schieberegler (1 Sekunde bis 10 Sekunden).
Um die Paginierung des Sliders auszuwählen, klicken Sie auf den Pfeil links neben Paginierung und wählen unter Art Kreise, Nummern oder Fortschrittsbalken.
Um die Hintergrundfarbe des Sliders auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Slider zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Sliders auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Slider einzugeben, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Slider einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für einen Slider einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Wenn Sie den Slider (3 Textblöcke untereinander) eingefügt haben, können Sie einen Textblock über den Mülleimer an der oberen rechten Ecke entfernen und über das + unter dem letzten Textblock einen Textblock hinzufügen. Über Duplizieren der oberen linken Ecke des Bearbeitungsfensters können Sie den Slider duplizieren.
Wenn Sie in den jeweiligen Textblock klicken, können Sie folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Mit Hilfe dieses interaktiven Moves können Sie Lernkarten einfügen und konfigurieren. Beispielsweise können Sie dieses Move zur Abfrage von Definitionen oder für weiterführende oder ergänzende Informationen auf der Rückseite, um unterschiedlichen Lernenden und Vorwissen gerecht zu werden, verwenden.
Um Lernkarten einzufügen, klicken Sie auf den Menüeintrag Lernkarten im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Lernkarten.
Um Lernkarten zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Lernkarten und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Karten pro Zeile festzulegen, klicken Sie auf den Pfeil links neben Karten pro Zeile und wählen dann zwischen Automatisch und 1 bis 6.
Um die Höhe der Karten festzulegen, klicken Sie auf den Pfeil links neben Höhe der Karten und wählen dann zwischen Standard(300px), Klein(200px) und Groß(400px).
Um die Hintergrundfarbe der Kartenvorderseite auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe Vorderseite und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe.
Um die Hintergrundfarbe der Kartenrückseite auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe Rückseite und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe.
Um die Hintergrundfarbe der Karten auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Lernkarten zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Karten auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Karten festzulegen, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Karten einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Lernkarte einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Wenn Sie Lernkarten (2 Sets mit je einer Vorder- und Rückseite) eingefügt haben, können Sie ein Set über den Mülleimer an der oberen rechten Ecke entfernen und über das + hinter dem letzten Set ein Set hinzufügen. Über Duplizieren der oberen linken Ecke des Bearbeitungsfensters können Sie das Set duplizieren.
Wenn Sie in den jeweiligen Textblock der Vorder- oder Rückseite klicken, können Sie folgende Änderungen vornehmen: Absatzformat, Stil (Box runde Ecken, Box grün hinterlegt, Hervorhebung, Inline Stilart oder Gelb Hervorheben), Schriftart, Schriftgröße, Textfarbe, Bild einfügen, Tabelle einfügen, Nummerierte Liste einfügen/entfernen, Liste einfügen, Fettformatierung, Kursivformatierung, Unterstreichen, Durchstreichen, Tieferstellen, Hochstellen, Linksbündig, Zentriert, Rechtsbündig, Blocksatz, Horizontale Linie einfügen, Lehrmittel verlinken, Ankerlink einfügen, Sonderzeichen einfügen, Variablen einfügen, Link einfügen/editieren/entfernen und Medien hinzufügen.
Mit Hilfe dieses interaktiven Moves, das zum Interaktions-Paket gehört, können Sie Lightboxen einfügen und konfigurieren. Beispielsweise können Sie Zusatzinformationen, die die Interaktivität fördern oder weiterführende Informationen auf einer neuen Ebene der aktuellen Seite einfügen und konfigurieren. Zudem können Sie Moves mit animierten Elementen in die Lightbox einfügen.
Um Lightboxen einzufügen, klicken Sie auf den Menüeintrag Lightbox im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Lightbox.
Sie können Spalten nicht in Spalten einfügen.
Ebenso können Sie nicht Lightboxen in Lightboxen einfügen.
Aber Spalten in einer Lightbox und eine Lightbox in einer Spalte sind erlaubt.
Zusätzlich können Sie eine Spalte in eine Lightbox, die wiederum in einer Spalte platziert ist, per Drag und Drop ziehen.
Um Lightboxen zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters der Lightbox und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um den Button-Stil des Buttons über der Lightbox festzulegen, klicken Sie auf den Pfeil links neben Button-Stil und wählen Sie folgende Einstellungen:
- wie der Button aussehen soll (Button oder Link),
- die Buttonfarbe (Primärfarbe oder Sekundärfarbe),
- die Position (Links, Zentriert oder Rechts),
- Icon-Postion (Kein Icon, Links oder Rechts) sowie
- welches Icon (Info, Plus, Lupe, Details, Vergrößern, Play oder Pfeil nach rechts).
Um die Animation der Lightbox festzulegen, klicken Sie auf den Pfeil links neben Animation der Lightbox und wählen dann zwischen Einblenden, Einzoomen, Von oben einblenden, Von rechts einblenden, Von unten einblenden oder von links einblenden.
Um die Hintergrundfarbe der Lightbox auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe der Lightbox und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe der Lightbox.
Um die Hintergrundfarbe auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Lightbox zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Lightbox auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Lightbox festzulegen, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Lightbox einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für eine Lightbox einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Wenn Sie eine Lightbox eingefügt haben, können Sie sie bei Bedarf wieder über den Mülleimer an der oberen rechten Ecke entfernen.
Zum Einfügen, Verschieben oder Löschen von Inhalten in einer Lightbox gehen Sie folgendermaßen vor: Ziehen Sie das gewünschte Move-Element (Text, Bild usw.), welches in der Lightbox enthalten sein soll, direkt aus der Auswahl per Drag und Drop in die Lightbox. Alternativ fügen Sie das Move-Element über oder unter der Lightbox ein und ziehen es anschließend über das Verschieben-Symbol (obere linke Ecke) in die Lightbox. Innerhalb der Lightbox können Sie auch die Move-Elemente über das Verschieben-Symbol verschieben. Die eingefügten Moves können Sie über den Mülleimer an der oberen rechten Ecke wieder in der Lightbox entfernen.
Über Duplizieren der oberen linken Ecke des Bearbeitungsfensters können Sie die Lightboxen duplizieren. Ebenso können Sie die Lightbox verschieben.
Wenn Sie auf den Text des Buttons klicken, können Sie diesen Text anpassen.
Über die Pfeil nach oben Taste können Sie die Lightbox ein- und wieder ausklappen.
Mit Hilfe dieses interaktiven Moves, das zum Interaktions-Paket gehört, können Sie Bildvergleiche einfügen und konfigurieren. Beispielsweise können Sie ein Vorher-Nachher-Bild, das eine schnelle Erfassung komplexer Inhalte oder Prozesse ermöglicht, einfügen und konfigurieren.
Um einen Bildvergleich einzufügen, klicken Sie auf den Menüeintrag Bildvergleich im Menü Interaktiv und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Bildvergleich.
Um Bildvergleiche zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Bildvergleichs und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Bilder des Bildvergleichs festzulegen, klicken Sie auf den Pfeil links neben Bilder und klicken auf Bild auswählen unter Links und Rechts und bestätigen Ihre neue Auswahl mit Klick auf den Button Auswählen. Zudem haben Sie die Möglichkeit über den Button Bilder tauschen, das linke mit dem rechten Bild zu tauschen.
Um die Anzeige des Beschreibungstextes festzulegen, klicken Sie auf den Pfeil neben Beschreibungstext und wählen entweder Anzeigen oder Nicht anzeigen.
Um die horizontale und die vertikale Postion des Schiebe-Elementes festzulegen, klicken Sie auf den Pfeil neben Schiebe-Element und wählen unter Ausgangsposition Links, Rechts, Mitte oder Individuell sowie unter Vertikale Position Mitte, Oben oder Unten.
Um die Hintergrundfarbe auszuwählen, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen mittels Color Picker über die rechte vertikale Leiste den Grundton und mit Anklicken im linken Feld konkret die Hintergrundfarbe. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Bildvergleich zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Bildvergleichs auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Text des Bildvergleichs festzulegen, klicken Sie auf den Pfeil links neben Innenabstände und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Bildvergleich einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für einen Bildvergleich einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses interaktive Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses interaktive Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Wenn Sie einen Bildvergleich eingefügt haben, können Sie ihn über den Mülleimer an der oberen rechten Ecke entfernen. Sie können alle Moves per Drag and Drop im +-Bereich einfügen und anschließend sortieren. Die eingefügten Moves können Sie über den Mülleimer an der oberen rechten Ecke wieder entfernen.
Über Duplizieren der oberen linken Ecke des Bearbeitungsfensters können Sie den Bildvergleich duplizieren. Ebenso können Sie den Bildvergleich verschieben.
Wenn Sie auf den Text im Bild klicken, können Sie diesen Text anpassen.
Mit Hilfe dieses Layout-Moves können Sie 2 Spalten einfügen und konfigurieren. Beispielsweise können Sie dieses Move für Vokabeln oder eine Gegenüberstellung von Bild und Text verwenden.
Um 2 Spalten einzufügen, klicken Sie auf den Menüeintrag 2 Spalten und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag 2 Spalten.
Sie können Spalten nicht in Spalten einfügen.
Ebenso können Sie nicht Lightboxen in Lightboxen einfügen.
Aber Spalten in einer Lightbox und eine Lightbox in einer Spalte sind erlaubt.
Zusätzlich können Sie eine Spalte in eine Lightbox, die wiederum in einer Spalte platziert ist, per Drag und Drop ziehen.
Um 2 Spalten zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Spaltenanzahl zu ändern, klicken Sie auf den Pfeil links neben Spaltenanzahl und wählen die gewünschte Spaltenanzahl aus.
Um die vertikale Ausrichtung zu ändern, klicken Sie auf den Pfeil links neben Vertikale Ausrichtung und wählen die gewünschte vertikale Ausrichtung.
Um die Hintergrundfarbe der Spalten zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Spalten zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Spalten auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Spalten oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Spalten einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für 2 Spalten einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Layout-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Layout-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Spaltenbreite zu ändern, klicken Sie auf das + oder – neben der Spaltenbreite. Die zweite Spalte wird automatisch angepasst.
Sie können die 2 Spalten über den Button Entfernen gegegebenenfalls wieder entfernen.
Mit Hilfe dieses Layout-Moves können Sie 3 Spalten einfügen und konfigurieren. Beispielsweise können Sie dieses Move für einen Produktvergleich oder eine Kapitelübersicht verwenden.
Um 3 Spalten einzufügen, klicken Sie auf den Menüeintrag 3 Spalten und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag 3 Spalten.
Sie können Spalten nicht in Spalten einfügen.
Ebenso können Sie nicht Lightboxen in Lightboxen einfügen.
Aber Spalten in einer Lightbox und eine Lightbox in einer Spalte sind erlaubt.
Zusätzlich können Sie eine Spalte in eine Lightbox, die wiederum in einer Spalte platziert ist, per Drag und Drop ziehen.
Um 3 Spalten zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Spaltenanzahl zu ändern, klicken Sie auf den Pfeil links neben Spaltenanzahl und wählen die gewünschte Spaltenanzahl aus.
Um die vertikale Ausrichtung zu ändern, klicken Sie auf den Pfeil links neben Vertikale Ausrichtung und wählen die gewünschte vertikale Ausrichtung.
Um die Hintergrundfarbe der Spalten zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Spalten zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Spalten auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Spalten oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Spalten einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für 3 Spalten einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Layout-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Layout-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Um die Spaltenbreite zu ändern, klicken Sie auf das + oder – neben der Spaltenbreite. Die zweite und dritte Spalte werden automatisch angepasst.
Sie können die 3 Spalten über den Button Entfernen gegegebenenfalls wieder entfernen.
Mit Hilfe dieses Layout-Moves können Sie 4 Spalten einfügen und konfigurieren. Beispielsweise können Sie dieses Move für eine Darstellung von Abläufen, Abteilungen, Arbeitsschritten usw. verwenden.
Um 4 Spalten einzufügen, klicken Sie auf den Menüeintrag 4 Spalten und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag 4 Spalten.
Sie können Spalten nicht in Spalten einfügen.
Ebenso können Sie nicht Lightboxen in Lightboxen einfügen.
Aber Spalten in einer Lightbox und eine Lightbox in einer Spalte sind erlaubt.
Zusätzlich können Sie eine Spalte in eine Lightbox, die wiederum in einer Spalte platziert ist, per Drag und Drop ziehen.
Um 4 Spalten zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Spaltenanzahl zu ändern, klicken Sie auf den Pfeil links neben Spaltenanzahl und wählen die gewünschte Spaltenanzahl aus.
Um die vertikale Ausrichtung zu ändern, klicken Sie auf den Pfeil links neben Vertikale Ausrichtung und wählen die gewünschte vertikale Ausrichtung.
Um die Hintergrundfarbe der Spalten zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für die Spalten zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel der Spalten auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für die Spalten oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für die Spalten einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für 4 Spalten einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Layout-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Layout-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können die 4 Spalten über den Button Entfernen gegegebenenfalls wieder entfernen.
Mit Hilfe dieses Layout-Moves können Sie Trenner einfügen und konfigurieren. Beispielsweise können Sie dieses Move als grafische Themenabgrenzung oder zur Kennzeichnung von Lernabschnitten oder Inhalten verwenden.
Um einen Trenner einzufügen, klicken Sie auf den Menüeintrag Trenner und ziehen ihn via Drag and Drop auf den gewünschten Platz oder Sie klicken auf den Menüeintrag Trenner.
Um einen Trenner zu konfigurieren, klicken Sie auf den Bleistift des Dialogfensters des Trenners und das linke Bearbeitungsfenster öffnet sich.
Linkes Bearbeitungsfenster
Um die Art des Trenners zu ändern, klicken Sie auf den Pfeil links neben Art und wählen die gewünschte Art des Trenners aus.
Um die Farbe des Trenners zu ändern, klicken Sie auf den Pfeil links neben Farbe und wählen die entsprechende Farbe mittels Color Picker aus.
Um die Stärke des Trenners in Pixel zu ändern, klicken Sie auf den Pfeil links neben Stärke (px) und wählen die Stärke mittels Schieberegler aus.
Um die Hintergrundfarbe des Trenners zu ändern, klicken Sie auf den Pfeil links neben Hintergrundfarbe und wählen die entsprechende Hintergrundfarbe mittels Color Picker aus. Mit Hilfe eines Schiebereglers stellen Sie die Deckkraft in Prozent ein.
Um das Hintergrundbild für den Trenner zu wählen oder zu ändern, klicken Sie auf den Pfeil links neben Hintergrundbild und klicken auf den Button Bild auswählen. Sie können unter Darstellung die Optionen Fixiert, Ausfüllen, Anpassen oder Wiederholen auswählen. Zudem können Sie den Bildausschnitt über den Kreuzpfeil verschieben oder/und per Klick Zentrieren. Weiterhin können Sie über den Button Bild entfernen das Bild wieder gebenenfalls entfernen.
Um die Maximale Breite in Pixel des Trenners auszuwählen, klicken Sie auf den Pfeil links neben Maximale Breite (px). Anschließend wählen Sie entweder Volle Breite oder Sie passen die maximale Breite per Eingabe an. Die Ausrichtung Zentriert können Sie ab einem Wert von 1150 abwärts zu Links oder Rechts ändern.
Um die Innenabstände in Pixel für den Trenner oben oder unten eingeben, klicken Sie auf den Pfeil links neben Innenabstände (PX) und wählen die entsprechenden Werte aus.
Um eine Animation (z.B. Einblenden, Einzoomen, Von oben einfliegen) für den Trenner einzustellen, klicken Sie auf den Pfeil links neben Animation und wählen die Art und die Dauer. Sie können über den Button Alle Animationen testen alle Animationen testen.
Um die bedingte Anzeige für einen Trenner einzustellen, klicken Sie auf den Reiter Bedingte Anzeige und wählen je nach Darstellungsgröße unter Nur anzeigen, wenn… entweder Desktop, Tablet oder Smartphone unter Ist. Sie können über den Button Weitere Regel noch weitere Regeln für die bedingte Anzeige hinzufügen. Über den Mülleimer können Sie die Regeln auch wieder entfernen.
Wenn Sie dieses Layout-Move auf der Endseite eines Wissenstests einfügen, können Sie zudem wählen, ob es angezeigt werden soll, wenn der Wissenstest Bestanden oder Nicht Bestanden ist.
Wenn Sie keine Regel für die bedingte Anzeige festlegen, wird dieses Layout-Move immer dem Benutzer angezeigt.
Rechtes Bearbeitungsfenster
Sie können den Trenner über den Button Entfernen gegegebenenfalls wieder entfernen.