Designvorlagen helfen bei der schnellen und einheitlichen Gestaltung von Lerninhalten. Durch die vorgegebenen Strukturen entfallen zeitaufwendige Formatierungen, da einzelne Elemente hinsichtlich Textgröße, Farbe und Abstand festgelegt sind. Mit Hilfe von Variablen können z.B. Stammdaten integriert werden, die dann automatisch mit Inhalt befüllt werden.
Mit Klick auf das Symbol für den Übersetzungsbereich wechseln Sie in den Übersetzungsbereich der jeweiligen Designvorlage.
Innerhalb der Massenbearbeitungsfunktionen stehen Ihnen die Funktionen Kopieren,Verschieben, Löschen, Besitzer wechseln und Exportieren zur Verfügung. Mehr Informationen zu den Massenbearbeitungsfunktionen in den Designvorlagen finden Sie unter Designvorlagen: Massenbearbeitungsfunktionen.
Über das Kontextmenü des jeweiligen Titels der Designvorlage stehen Ihnen folgende Funktionen zur Verfügung.
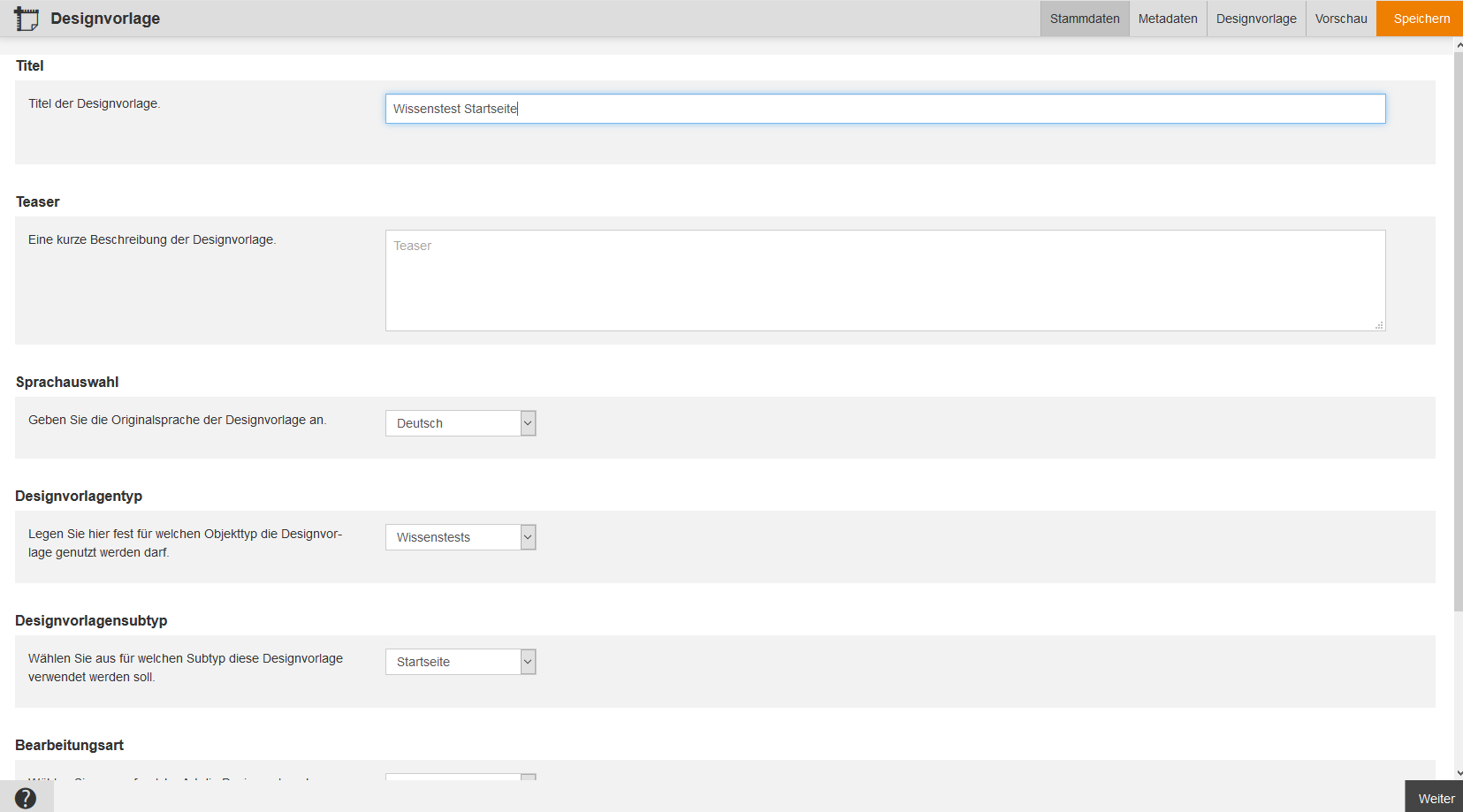
Stammdaten
Titel
Geben Sie einen Titel für die neue Designvorlage an. Dieser Titel dient der Verwaltung der Designvorlage und ist nur für den Autor ersichtlich.
Teaser
Der Teaser ist ein Kurztext, der zur Verwaltung der Designvorlagen dient. Dieser Text ist ebenfalls nur für den Autor sichtbar.
Sprachauswahl
Gibt die Originalsprache für die Designvorlage an.
Legen Sie fest, für welchen Objekttyp die Designvorlage genutzt werden darf. Es ist möglich, dass Sie Kein Objekt auswählen.
Wenn Sie den Objekttyp Lehrmittel auswählen, können Sie die Bearbeitungsart auswählen.
Wenn Sie den Objekttyp Kurse auswählen, können Sie den Designvorlagensubtyp und die Bearbeitungsart auswählen.
Wenn Sie den Objekttyp Wissenstests auswählen, können Sie den Designvorlagensubtyp und die Bearbeitungsart auswählen.
Legen Sie fest, für welchen Subtyp die Designvorlage verwendet werden soll.
Folgende Designvorlagensubtypen sind über den Objekttyp Kurse auswählbar:
- Kein Objekt
- Infoseite
- Startseite
- Hauptseite
- Abschlussseite
- Ablaufseite
- Layouterweiterung
Folgende Designvorlagensubtypen sind über den Objekttyp Wissenstests auswählbar:
- Kein Objekt
- Startseite
- Endseite
- Zwischenseite
Bearbeitungsart
Wählen Sie aus, auf welche Art die Designvorlage bearbeitet werden soll.
Folgende Bearbeitungsarten sind über den Objekttyp Lehrmittel, Kurse oder Wissenstests auswählbar:
- Standard
- Move
Informationen zu Move finden Sie hier.
Status
Wählen Sie den aktuellen Status der Designvorlage aus.
Der Status (Aktiv oder Entwicklung) wird Ihnen im Kurs-Assistenten bei der Auswahl der Designvorlagen angezeigt.
Metadaten
Gültig ab
Geben Sie ein, ab wann das Objekt gültig ist.
Gültig bis
Geben Sie ein, bis wann das Objekt gültig ist.
Version
Geben Sie ein, welche Version das Objekt hat.
Anmerkung
Geben Sie Notizen für das Objekt ein.
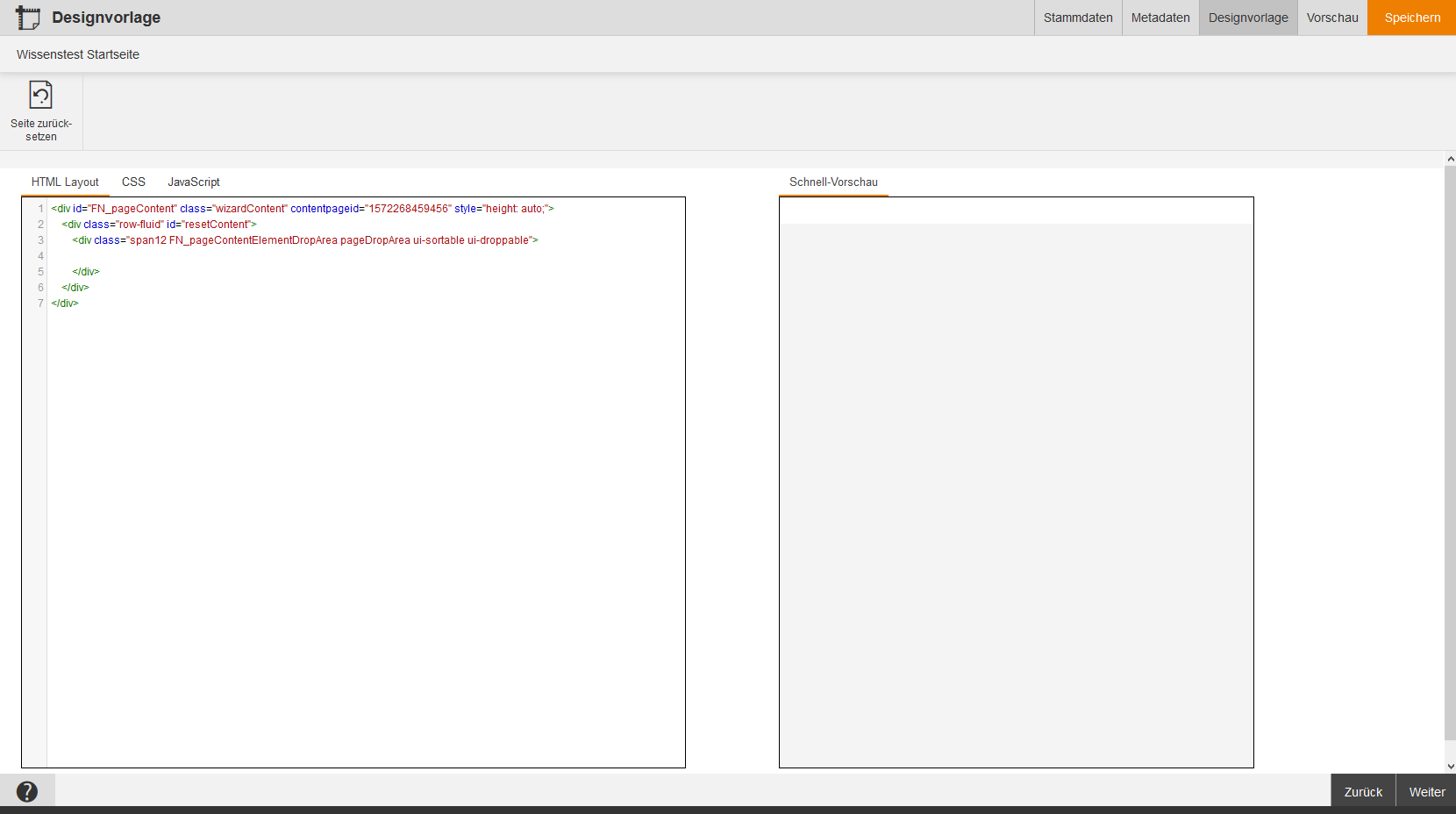
Designvorlage
Wenn Sie auf dem Reiter Stammdaten die Bearbeitungsart Move gewählt haben, können Sie Ihre eigenen Designvorlagen in Move erstellen.
Wenn Sie auf dem Reiter Stammdaten die Bearbeitungsart Standard gewählt haben, können Sie Ihre eigenen Designvorlagen im HTML-Layout, mittels CSS oder per JavaScript erstellen.
Rechts sehen Sie jeweils in einer Schnell-Vorschau das Ergebnis Ihrer Programmierung.
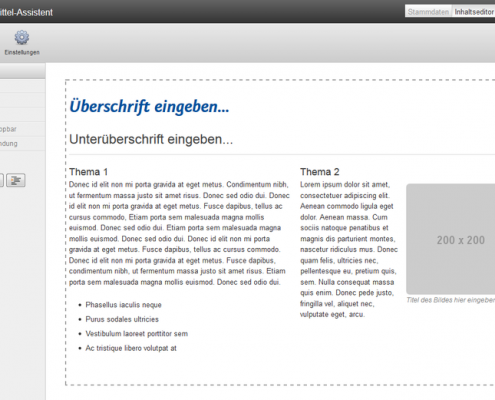
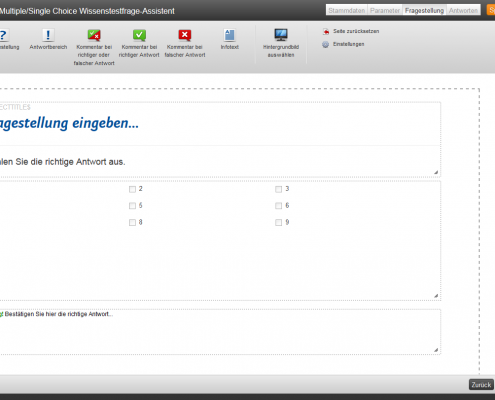
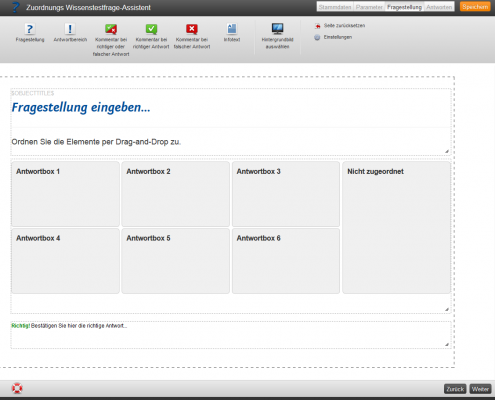
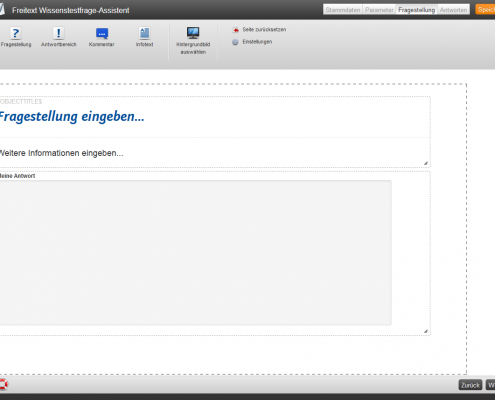
Auf diesem Reiter ist Move für das Layout der Designvorlagen vom Designvorlagentyp Wissenstests, Lehrmittel, Kurse und Veranstaltungen integriert. Um eine neue Designvorlage zu erstellen, wählen Sie den entsprechenden Designvorlagentyp auf dem Reiter Stammdaten und dann den Reiter Designvorlage, damit sich der Move -Editor öffnet (siehe dritter Screenshot). Bei der Bearbeitung unterstützt Sie zudem der Editor.
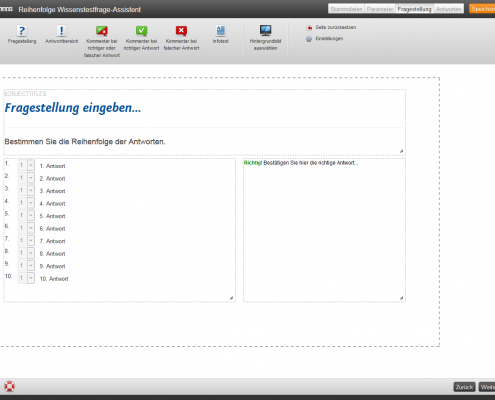
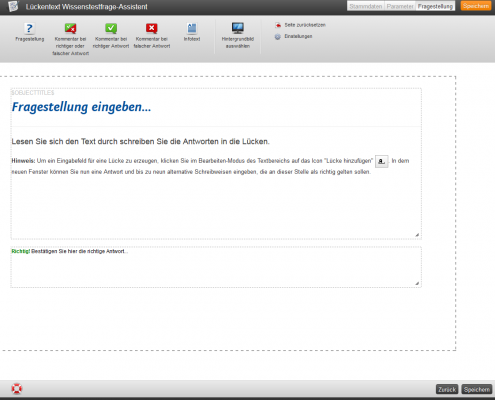
1.Textabschnitte für Fragestellung vorgeben (vorhanden/nicht vorhanden) und Reihenfolge festlegen.
Mögliche Abschnitte
- layoutHeadlineText = Bereich für die Fragenüberschrift
- layoutIntroductionText = Einleitungstext für Hintergrundinformationen zur Fragestellung
- layoutQuestionText = Eigentliche Fragenstellung bzw. Anweisung („W“ am Anfang und „?“ am Ende)
- layoutInstructionText = Hinweistext für Tipps oder zur Bedienung der Frage (z. B. „Es sind mehrere Antworten richtig.“)
- layoutMediaText = Medienbereich für die einheitlichen Positionierung von Medien/Bildern
- commentRight = Abschnitt für den Kommentar bei richtiger Antwort
- commentWrong = Abschnitt für den Kommentar bei falscher Antwort
- layoutAnswerarea = Antwortbereich (muss vorhanden sein)
2. showIfEmpty beeinflussen
- Dieses Attribut kann zwei Werte haben “true” und “false”
- Bei „true“ wird auch bei leerem Text/Inhalt eines Abschnitts der Bereich angezeigt und Platz reserviert -> einheitliches Layout
- Bei „false“ wird der Bereich nicht angezeigt, wenn der Text/Inhalt des Bereichs leer ist. -> kompaktes dynamisches Layout
3. Feste Elemente
- Über eine Designvorgabe können auch feste Elemente vorgegeben werden, die in jeder Frage erscheinen z.B. fester Text in Überschriften oder zu Beginn eines Kommentars
Übersicht über Variablen, die innerhalb von Designvorlagen verwendet werden können:
- $AssignmentId$ = ID der Kursfreigabe
- $Author$ = Name des Autors (Vorname Nachname)
- $AuthorLastnameFirst$ = Name des Autors aber Nachname wird zuerst angezeigt (Nachname, Vorname)
- $InningId$ = ID des Durchgangs; wenn ein Teilnehmer an mehreren Durchgängen angemeldet ist, wird die ID des aktuellen, nicht geschlossenen Durchgangs verwendet. Gibt es keine aktiven Durchgänge, so wird der zuletzt geschlossene Durchgang verwendet.
- $QuestionPoints$ = Max. Punktzahl der Frage
- $Serial$ = Seriennummer die von Avendoo® generieret wird. Man kann über den Arbeitsplatz nach dieser Seriennummer suchen.
- $ExternalReference$ = Ausgabe der Daten des Feldes „Externe Referenz“ aus den Stammdaten einer Frage.
- $ExternalVersion$ = Ausgabe der Daten des Feldes „Externe Version“ aus den Stammdaten einer Frage.
- $CreationDate$ = Erstellungsdatum der Frage.
- $ChangeDate$ = Änderungsdatum der Frage.
- $ObjectTitle$ = Fragentitel der Stammdaten
Vorschau
Die Vorschau zeigt Ihnen das Ergebnis und die grundlegende Struktur der erstellen Designvorlage. Klicken Sie auf Speichern, um die Vorlage zu speichern.
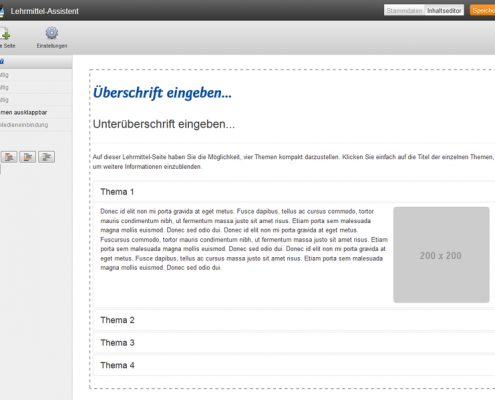
Auf dem Reiter Vorschau (siehe erster Screenshot) können Sie ein
- Vorschaubild automatisch erstellen lassen (diese Funktion erzeugt eine Vorschau, aus dem, wie die Vorlage eingefügt aussehen würde) ,
- Vorschaubild hochladen (die Größe des Vorschaubildes ist hierbei nicht begrenzt),
- Vorschaubild entfernen oder
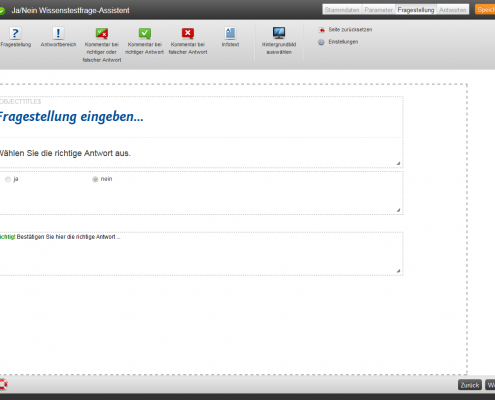
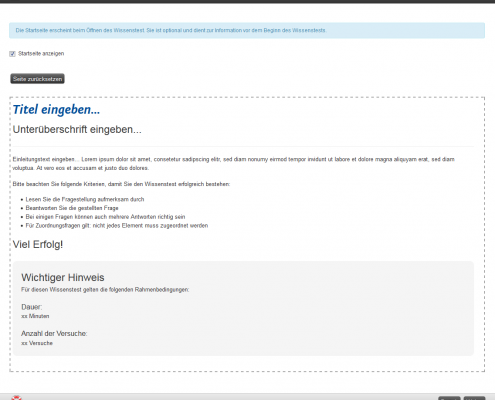
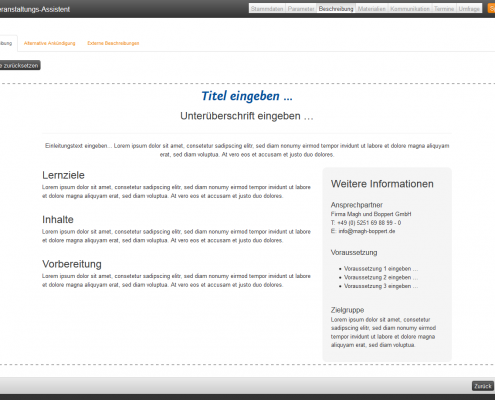
- Vorschaubild anzeigen (beispielsweise für die Startseite eines Wissenstests, siehe zweiter Screenshot).
Schlichte Designvorlagen verwenden
Neben dem Standard-Designvorlagen Paket haben Sie auch die Möglichkeit eigene Designvorlagen zu erstellen. In der Übersicht (Ressourcen → Designvorlagen) sehen Sie alle bereits erstellten Designvorlagen, aufgelistet nach Titel, Besitzer, Erstellungs- und Änderungsdatum, sowie den Designvorlagentyp. Links können Sie wie gewohnt mit dem Filter die Übersicht einschränken.
Standardmäßig erhalten Sie mit Avendoo® das Designvorlagenpaket „Schlichte Designvorlagen“:
In diesem Video Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie mit Avendoo® eine Wissenstestfrage mit Designvorlage erstellen.