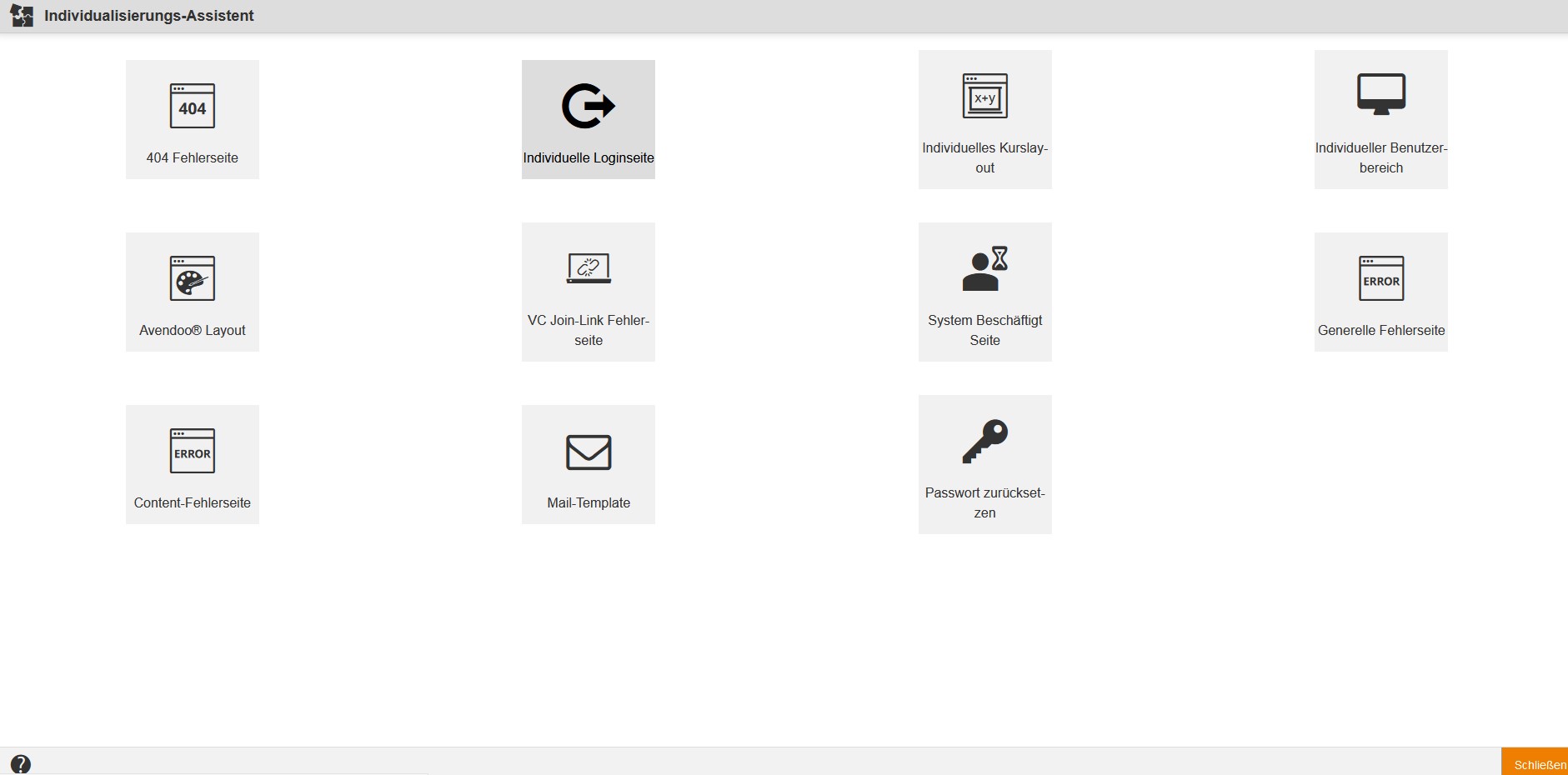
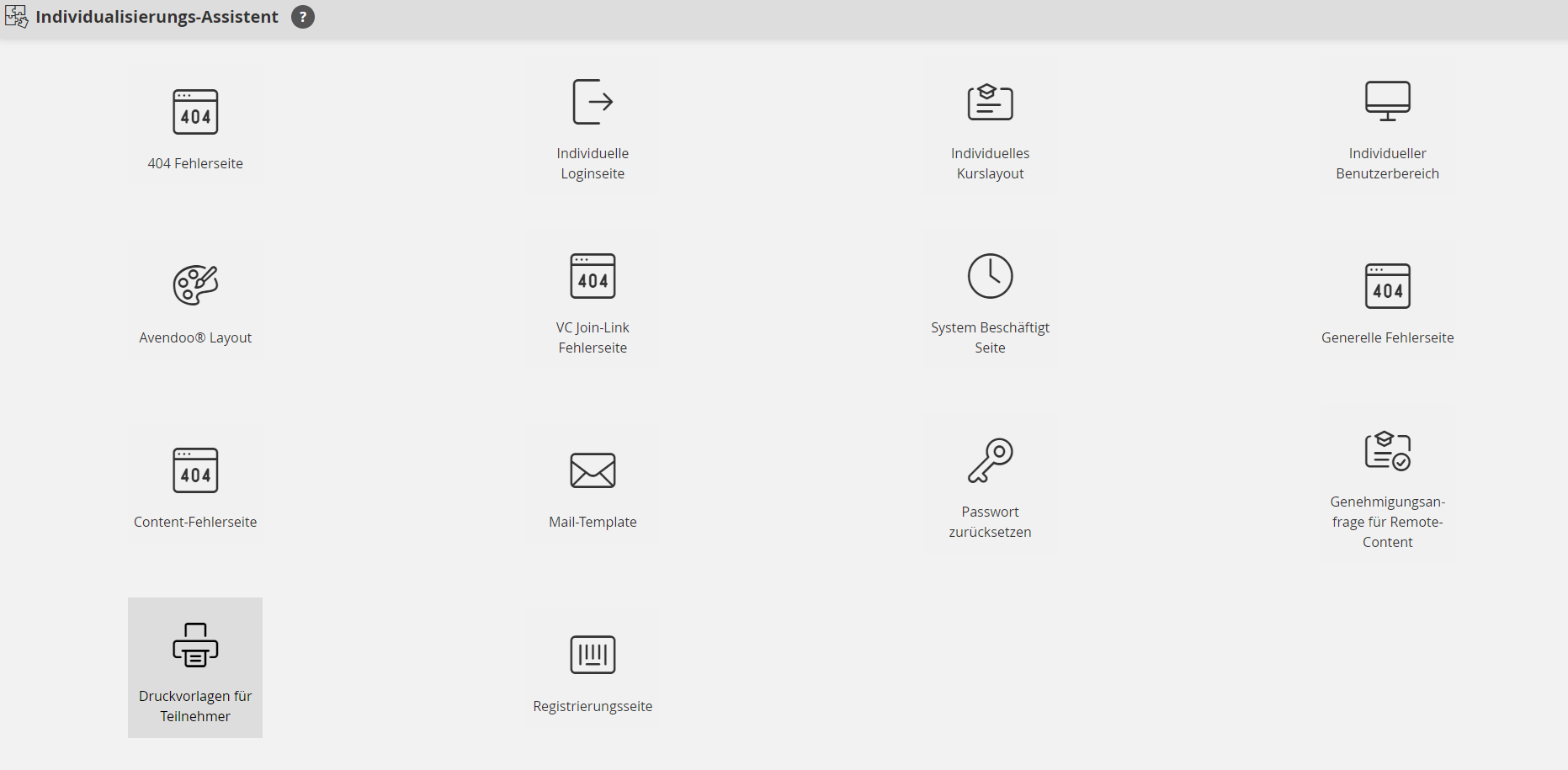
![]() Unter Individuelle Seiten können Sie individualisierte 404-Fehlerseiten, Individualisierte Kurslayouts, VC Join Link Fehlerseiten, System Beschäftigt Seiten, Content Fehlerseiten und Generelle Fehlerseiten erstellen. Außerdem können Sie individuelle Seiten im Benutzerbereich erstellen: Entweder tauschen Sie individuelle Seiten im Benutzerbereich mandantenübergreifend oder pro Mandant aus. Weiterhin können Sie eine individuelle Seite mit individuellem Avendoo® Layout, eine individuelle Seite für das Zurücksetzen des Passwortes oder für ein Anfrage-Tool erstellen.
Unter Individuelle Seiten können Sie individualisierte 404-Fehlerseiten, Individualisierte Kurslayouts, VC Join Link Fehlerseiten, System Beschäftigt Seiten, Content Fehlerseiten und Generelle Fehlerseiten erstellen. Außerdem können Sie individuelle Seiten im Benutzerbereich erstellen: Entweder tauschen Sie individuelle Seiten im Benutzerbereich mandantenübergreifend oder pro Mandant aus. Weiterhin können Sie eine individuelle Seite mit individuellem Avendoo® Layout, eine individuelle Seite für das Zurücksetzen des Passwortes oder für ein Anfrage-Tool erstellen.
Weiterhin stehen Ihnen die Massenbearbeitungsfunktionen Kopieren und Löschen für die Individuellen Seiten zur Verfügung.
Über das Kontextmenü des jeweiligen Titels der Individuellen Seite stehen Ihnen folgende Funktionen zur Verfügung.
Um eine neue Individuelle Seite zu erstellen, wählen Sie Administration → Individuelle Seiten → Neue individuelle Seite. Der Individualisierungs-Assistent öffnet sich.
Inhalte
- 1 Stammdaten
- 2 Editor für 404-Fehlerseite, Content Fehlerseite, Individuelle Login-Seite, Individuelles Kurslayout, Mail-Template und Passwort zurücksetzen
- 3 Editor für Individuellen Benutzerbereich
- 4 Editor für Avendoo® Layout
- 5 Editor für VC-Join Link Fehlerseite, System Beschäftigt Seite und Generelle Fehlerseite
- 6 Editor für Druckvorlagen
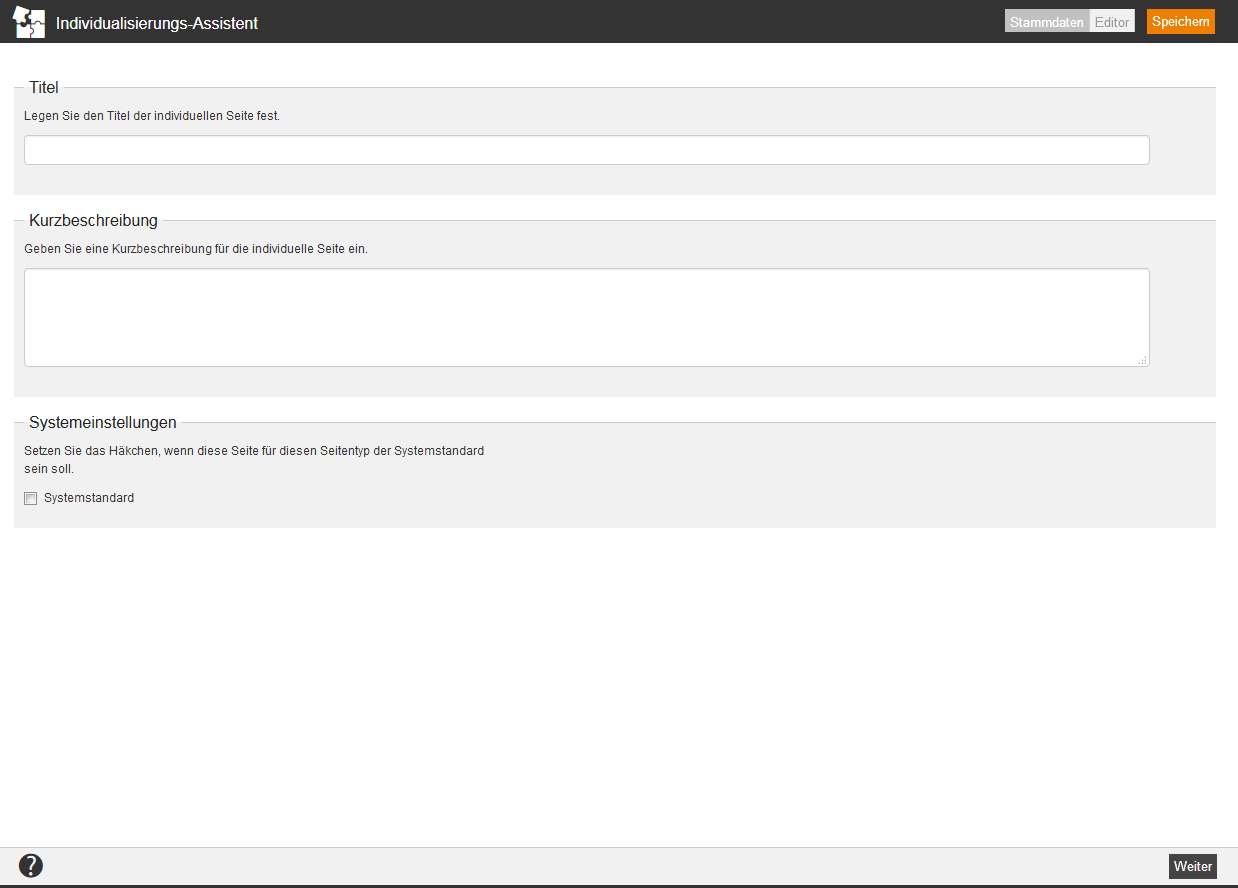
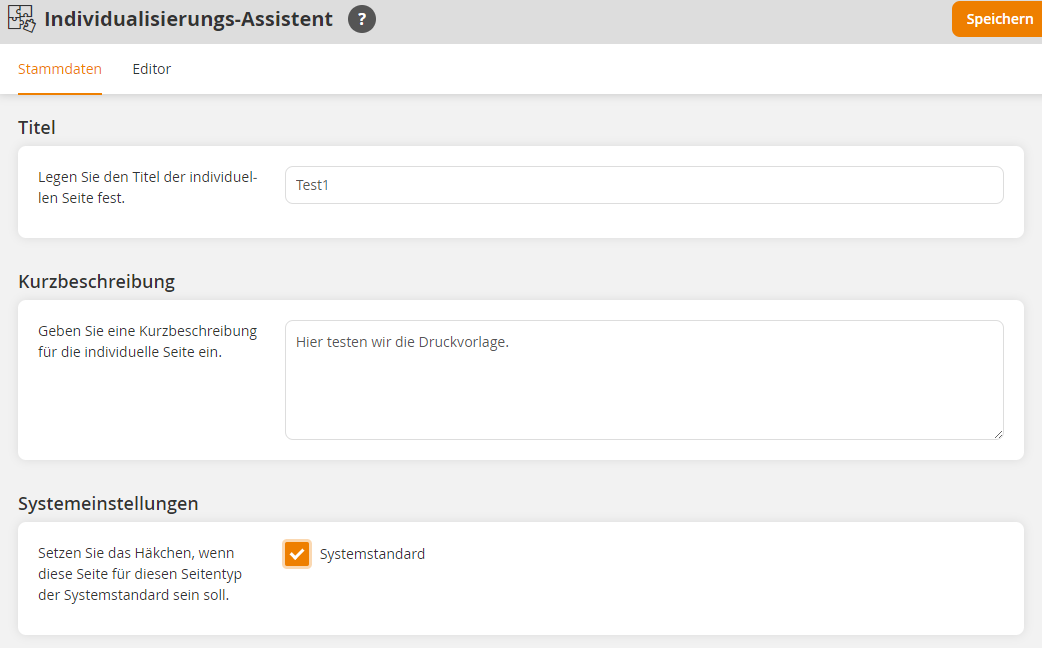
Stammdaten
Titel
Geben Sie einen Titel für die Individuelle Seite ein.
Kurzbeschreibung
Geben Sie eine kurze Beschreibung für die Individuelle Seite ein.
Systemeinstellungen
Setzen Sie das Häkchen, wenn diese Seite für diesen Seitentyp der Systemstandard sein soll.
Wenn Sie keinen Standard gesetzt haben, verwendet Avendoo® das Original.
Editor für 404-Fehlerseite, Content Fehlerseite, Individuelle Login-Seite, Individuelles Kurslayout, Mail-Template und Passwort zurücksetzen
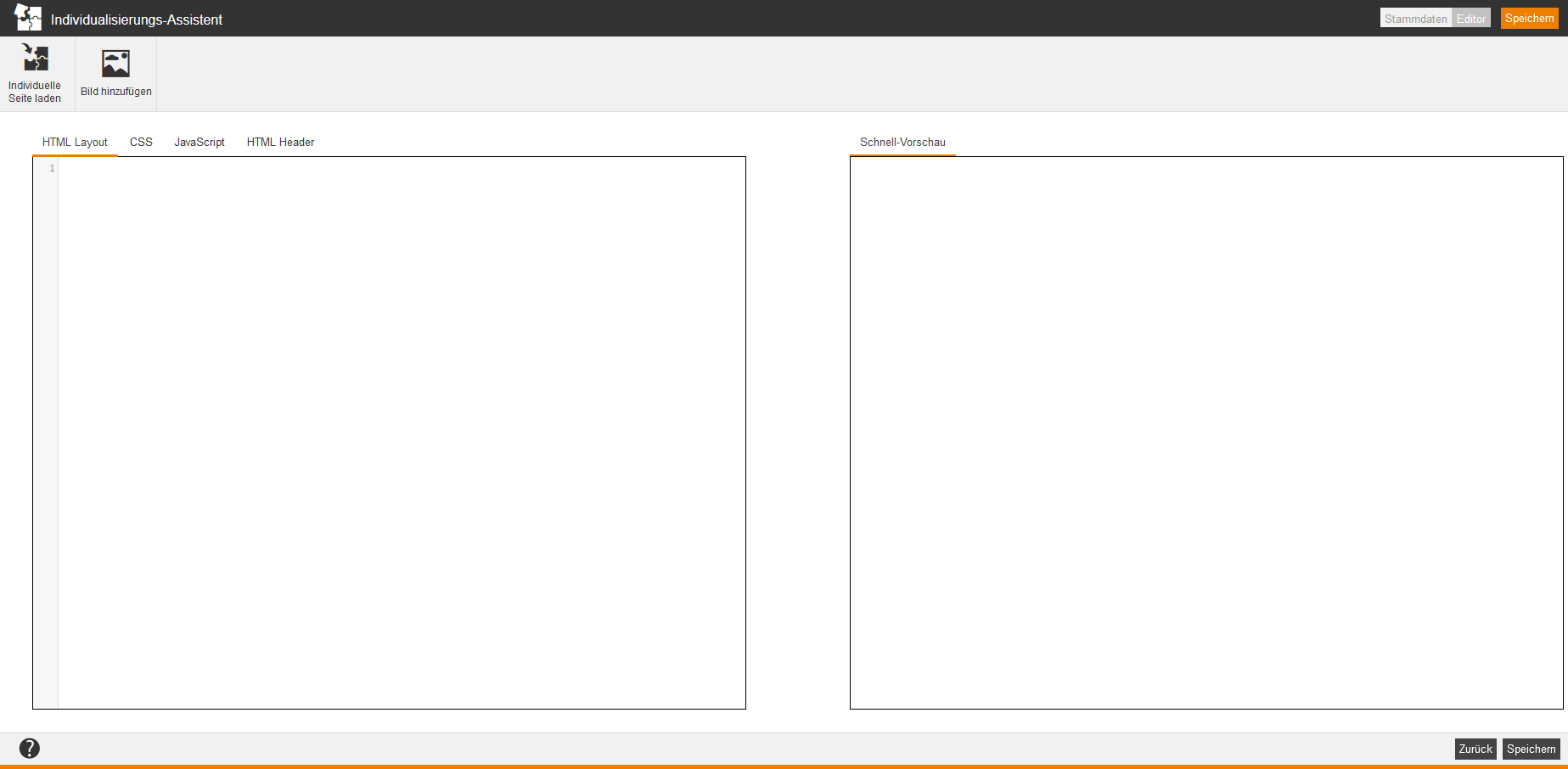
Sie können im Editor:
- eine Individuelle Seite laden
- ein Bild hinzufügen
Weiterhin können Sie hinsichtlich Layout zwischen
- HTML Layout
- CSS
- JavaScript und
- HTML Header
wählen.
Zusätzlich können Sie die Schnell-Vorschau bei der 404-Fehlerseite und bei der Mail-Template-Seite nutzen.
Editor für Individuellen Benutzerbereich
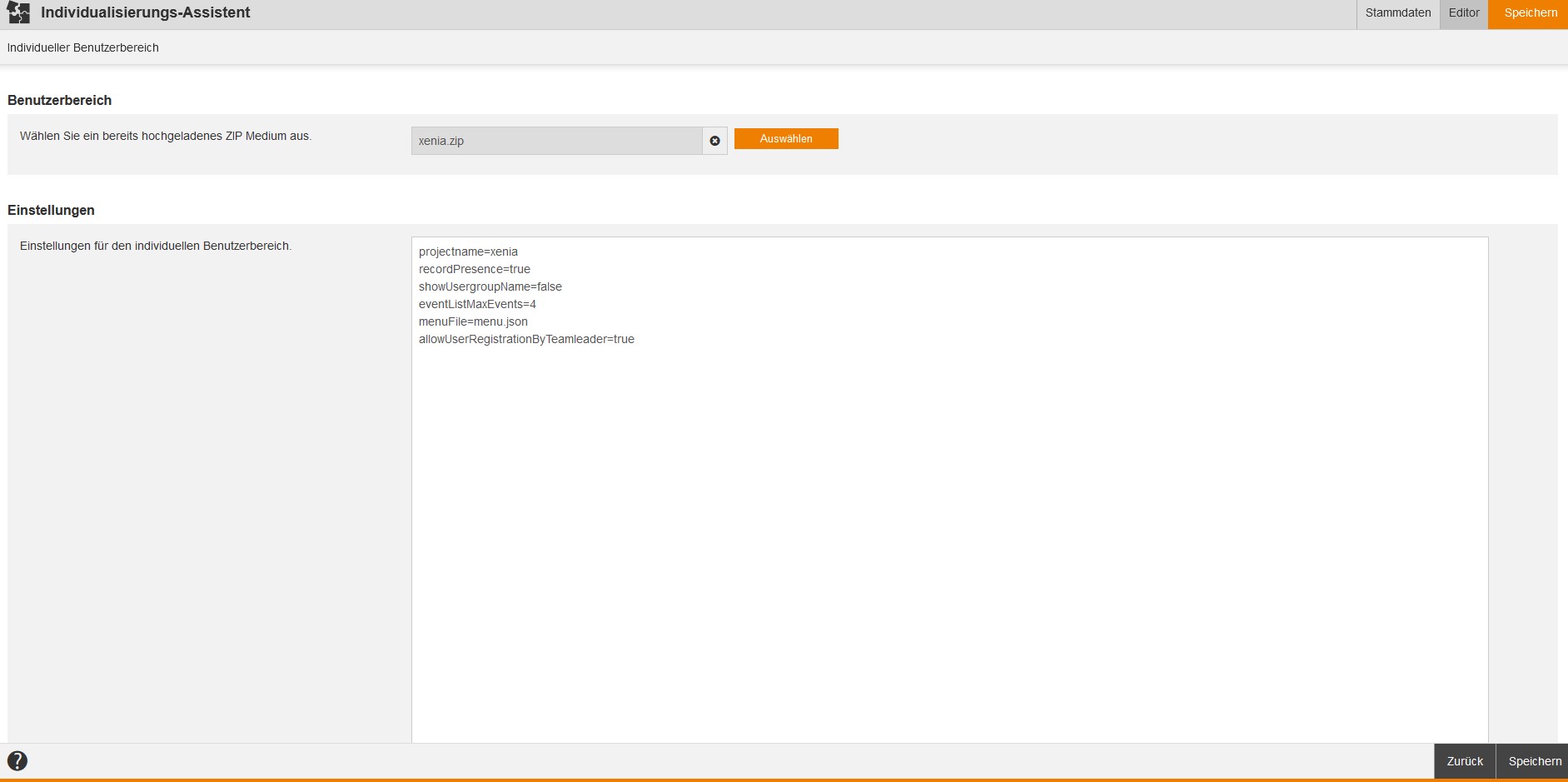
Sie können im Editor (siehe erster Screenshot):
- eine Individuelle Seite auswählen oder
- eine Individuelle Seite austauschen,
indem Sie auf den Button Auswählen klicken oder erst das X und dann den Button Auswählen klicken.
Wenn Sie eine Individuelle Seite für den Benutzerbereich ausgewählt haben, können Sie beispielsweise folgende Einstellungen konfigurieren:
- „projectname=xenia“, d. h. hiermit legen Sie die Bezeichnung des Benutzerbereiches fest.
- „recordPresence=true“, d. h. die Anwesenheiten-Funktion ist aktiviert.
- „showUsergroupName=false“, d. h. die Anzeige des Benutzergruppen-Namens ist deaktiviert.
- „eventListMaxEvents=4“, d. h. die Liste der Veranstaltungen hat maximal 4 Veranstaltungen.
- „menuFile=menu.json“, d. h. die Menüdatei hat den Typ JSON.
- „allowUserRegistrationByTeamleader=true“, d. h. die Funktion Benutzer registrieren ist im Cockpit aktiviert.
- „displayWaitForContentDuration=-1“ (per Default deaktiviert)
Wenn Sie den Parameter „displayWaitForContentDuration“ gepflegt haben, wird dem neu erstellten Benutzer das Hinweisfenster aufgrund der eingestellten Zeit (in Sekunden) angezeigt.
Wenn Sie beispielsweise den Wert „60“ eingeben, wird dem jeweiligen neu erstellten Benutzer, wenn der Erstellungszeitpunkt seines Accounts nicht älter als 60 Sekunden ist, dieses Hinweisfenster entsprechend eingeblendet. - „displayWaitForContentInterval=15“ (Defaultwert)
Beim Parameter „displayWaitForContentInterval“ stellen Sie die Verzögerung der Katalogabfrage ein. Der Defaultwert ist „15“, d.h. alle 15 Sekunden wird eine Katalogabfrage durchgeführt, bis der obige Wert erreicht ist, also 60 Sekunden im Beispiel. In diesem Fall findet die Katalogabfrage 4 Mal statt. - „eventListShowInterims=-1“ (Defaultwert zeigt alle Interessentenlisten auf der Startseite im Benutzerbereich an)
Sie können die Anzahl der Interessentenlisten auf „0“ stellen, um keine Veränderung anzuzeigen.
Editor für Avendoo® Layout
Sie können im Editor:
- allgemeines HTML vom Layout unter HTML (Code) Kopfzeile eingeben,
- allgemeines CSS vom Layout unter CSS Code eingeben,
- spezifische Styleanweisungen in den Feldern Generelle Inhalte, Lehrmittel – Inhalt und Lehrmittel – Menü unter Style Anweisung im HTML Tag eingeben sowie
- HTML- und CSS-Anpassungen, welche das Aussehen des Wissenstests steuern, unter Wissenstest-Anpassungen.
Editor für VC-Join Link Fehlerseite, System Beschäftigt Seite und Generelle Fehlerseite
Sie können im Editor:
- eine Individuelle Seite laden
- ein Bild hinzufügen
Weiterhin können Sie hinsichtlich Layout zwischen
- HTML Layout
- CSS
- JavaScript und
- HTML Header
wählen.
Zusätzlich können Sie die Schnell-Vorschau bei der VC Join Link Fehlerseite, System Beschäftigt Seite und Generelle Fehlerseite nutzen.
Editor für Druckvorlagen
Mit der neuen Druckfunktion im Veranstaltungsmanager können Sie individuelle Druckvorlagen erstellen. Sie haben die Wahl zwischen Word-Vorlagen und HTML.
Erstellen einer Druckvorlage
Voraussetzung: Um eine Druckvorlage zu erstellen, benötigen Sie Administratorrechte sowie Rechte zum Erstellen und Bearbeiten individueller Seiten.
- Administration -> Individuelle Seiten -> Erstellen -> Druckvorlage für Teilnehmer -> Titel hinzufügen
- Editor öffnen: Hier haben Sie die Möglichkeit, entweder HTML-Code einzufügen oder eine Word-Datei hochzuladen.
- HTML-Eingabe: Fügen Sie HTML-Code ein.
- Word-Eingabe: Laden Sie eine Word-Datei hoch.
- Priorität: Wenn sowohl HTML als auch Word vorhanden sind, wird das Word-Dokument priorisiert.
- Speichern
Beispiel HTML
Sie möchten für die Teilnehmer einer Präsenzschulung Namensschilder drucken. Dazu füllen Sie den HTML-Code aus und erhalten die Namensschilder anschließend im PDF-Format:
Ausdruck

Die Verwendung von Word zum Anlegen einer Druckvorlage
Für die Erstellung von Druckvorlagen in Word stehen Ihnen die gleichen Variablen wie in der Benachrichtigung „Veranstaltung – Anmeldebestätigung“ zur Verfügung. Beachten Sie dabei:
- Variablen sind im Format AvendooVARIABLE und nicht im Format $VARIABLE$, so ist die Funktion weniger fehleranfällig.
- Es wird empfohlen, nicht zwei Variablen in eine Zeile zu setzen. Bei Variablen mit mehrzeiligen Ergebnissen, wie Terminlisten oder Adressen, ist dies zwingend notwendig.
Beispiel für Variablenersetzung
- AvendooUserLastname: Nachname des Nutzers
- AvendooEventDate: Datum der Veranstaltung
Tipps zur Formatwahl
- HTML: Ideal für Fließtexte und direkte Eingabe im Editor. CSS kann ebenfalls eingefügt werden.
- Word: Besser für die Erstellung und Druck von getrennten Seiten.