Design templates enable to design quick and standardized learning content. By using the given templates time-consuming formatting is omitted, because individual elements regarding font size, color and space are defined. Via variables you can integrate master data, which will be automatically filled with content.
Via click on the symbol of the translation area you get into the translation management of the appropriate design template.
There are the mass processing functions Copy, Move, Delete, Change owner, and Export for design templates. More information about these functions you find under Design templates: Mass processing functions.
The following functions are available via the context menu of the appropriate design template title.
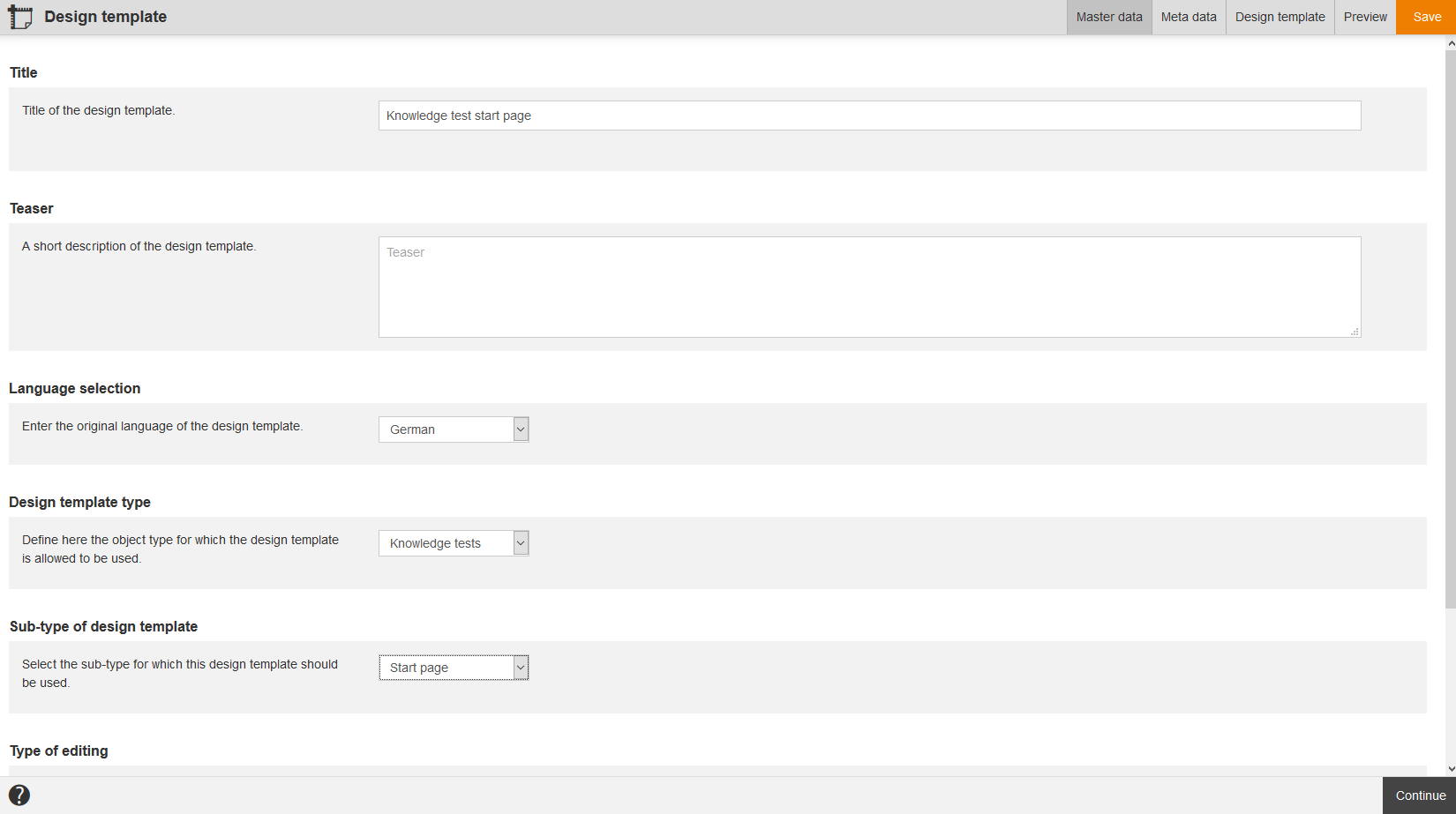
Master data
Title
Enter a title for the new design template. This title serves as managing the design template and is only visible for the author.
Teaser
The teaser is a short text which serves as managing the design template. This text is only visible for the author, too.
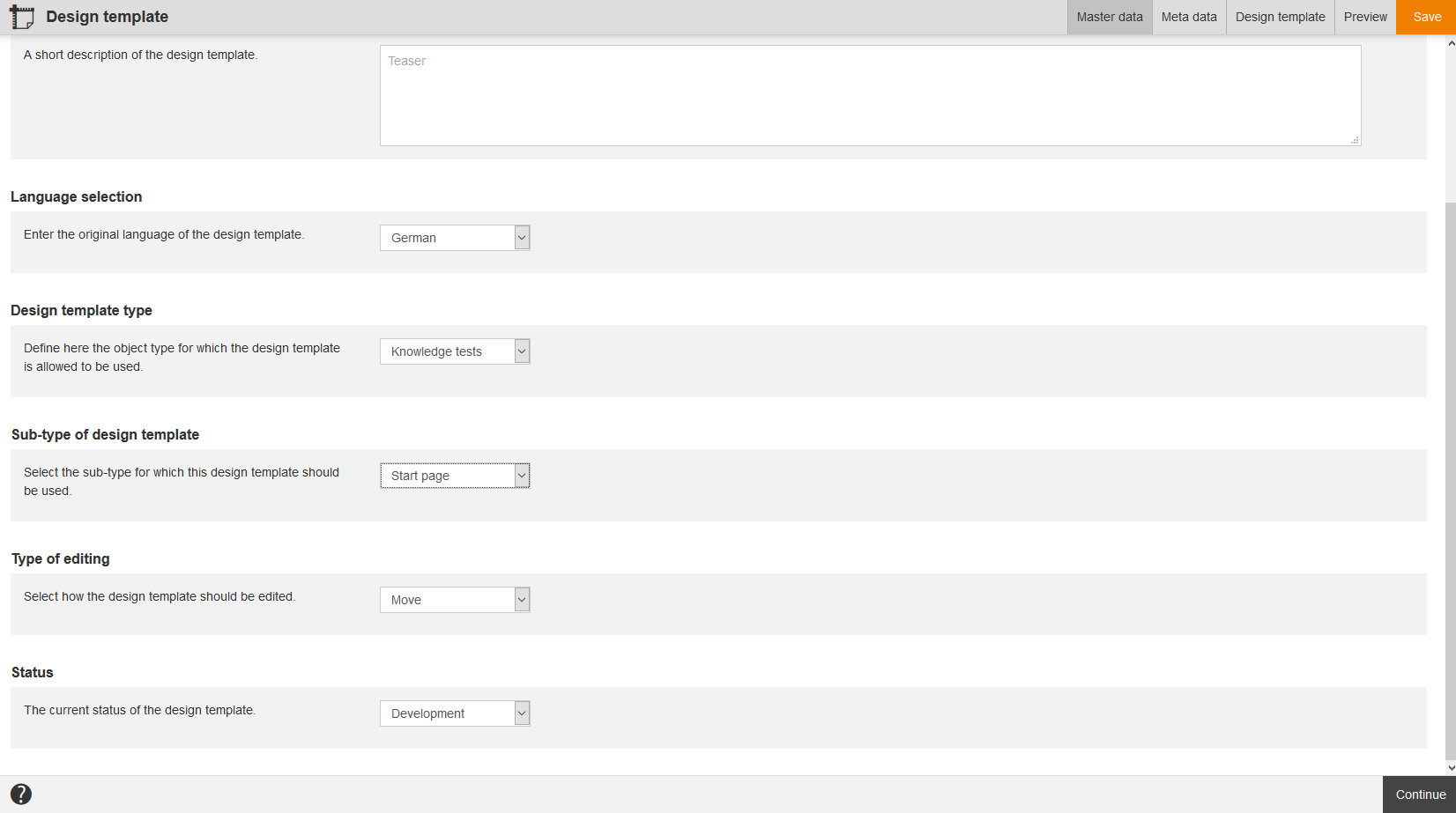
Language selection
Enter the original language of the design template.
Choose the object type for which the design template is allowed to be used.
If you choose the object type Instructional materials, you can choose the type of editing.
If you choose the object type Courses or Knowledge tests, you can choose the design template type and the type of editing.
Select the sub-type for which this design template should be used.
You can choose the following sub-types of design templates via the object type Courses:
- No object
- Info page
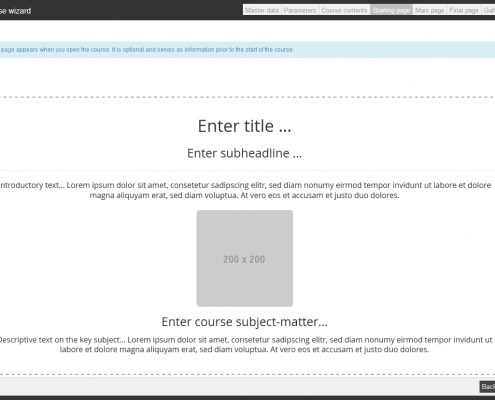
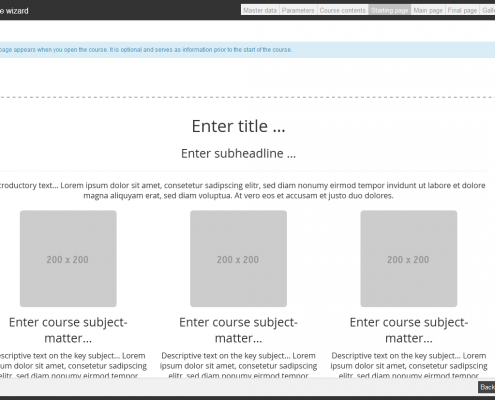
- Start page
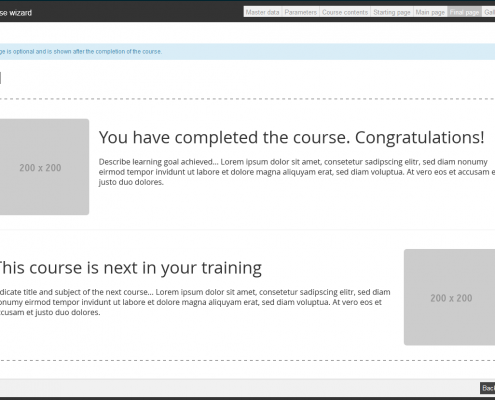
- Final page
- Expiration page
- Expanded layout
You can choose the following sub-types of design templates via the object type Knowledge tests:
- No object
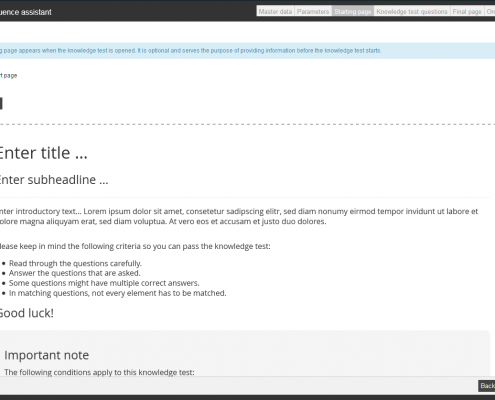
- Start page
- Final page
- Intermediate page
Type of editing
Select how the design template should be edited.
You can choose the following types of editing via the object type Instructional materials, Courses or Knowledge tests:
- Standard
- Move
Further information about Move you find here.
Status
Choose the current status of the design template.
The status (Active or Development) will be shown in the Course wizard when selecting the design templates.
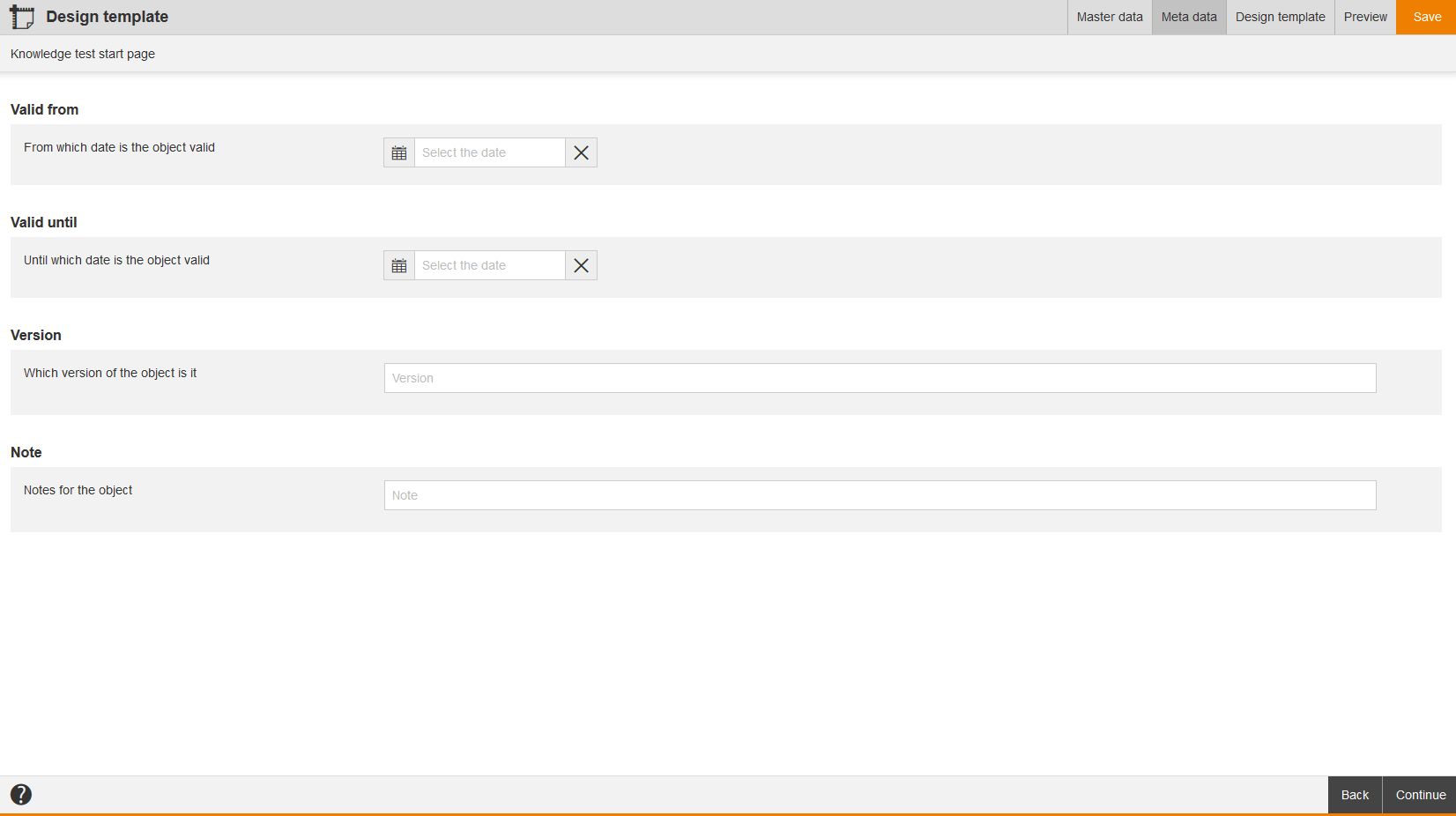
Meta data
Valid from
Select a date, if the design template has an appropriate validity.
Valid until
Select a date, if the design template has an appropriate validity.
Version
Enter a version description, if the design template has a version.
Note
Enter if applicable some notes for the design template.
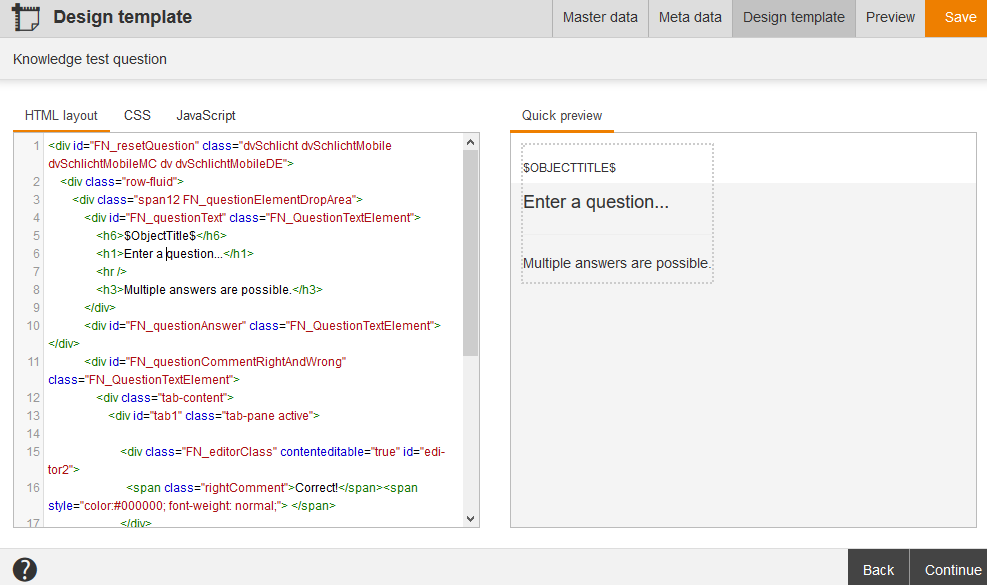
Design template
If you have selected Move as Type of editing on the tab Master data, you can create your own design templates in Move.
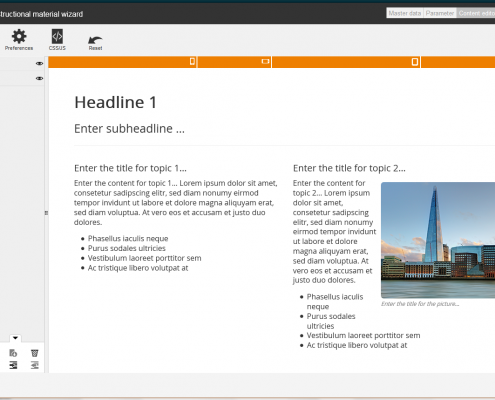
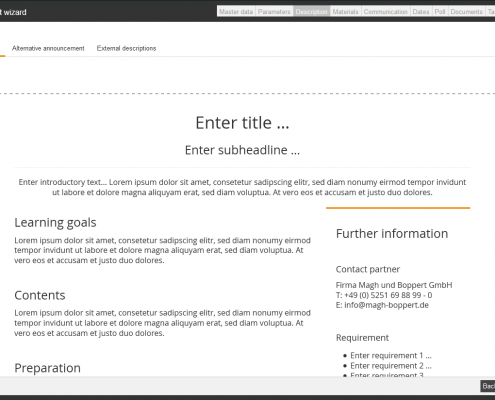
If you have selected Standard as Type of editing on the tab Master data, you can create your own design templates in the HTML Layout or via CSS or via JavaScript. On the right side you see in a quick preview the result of your programming.
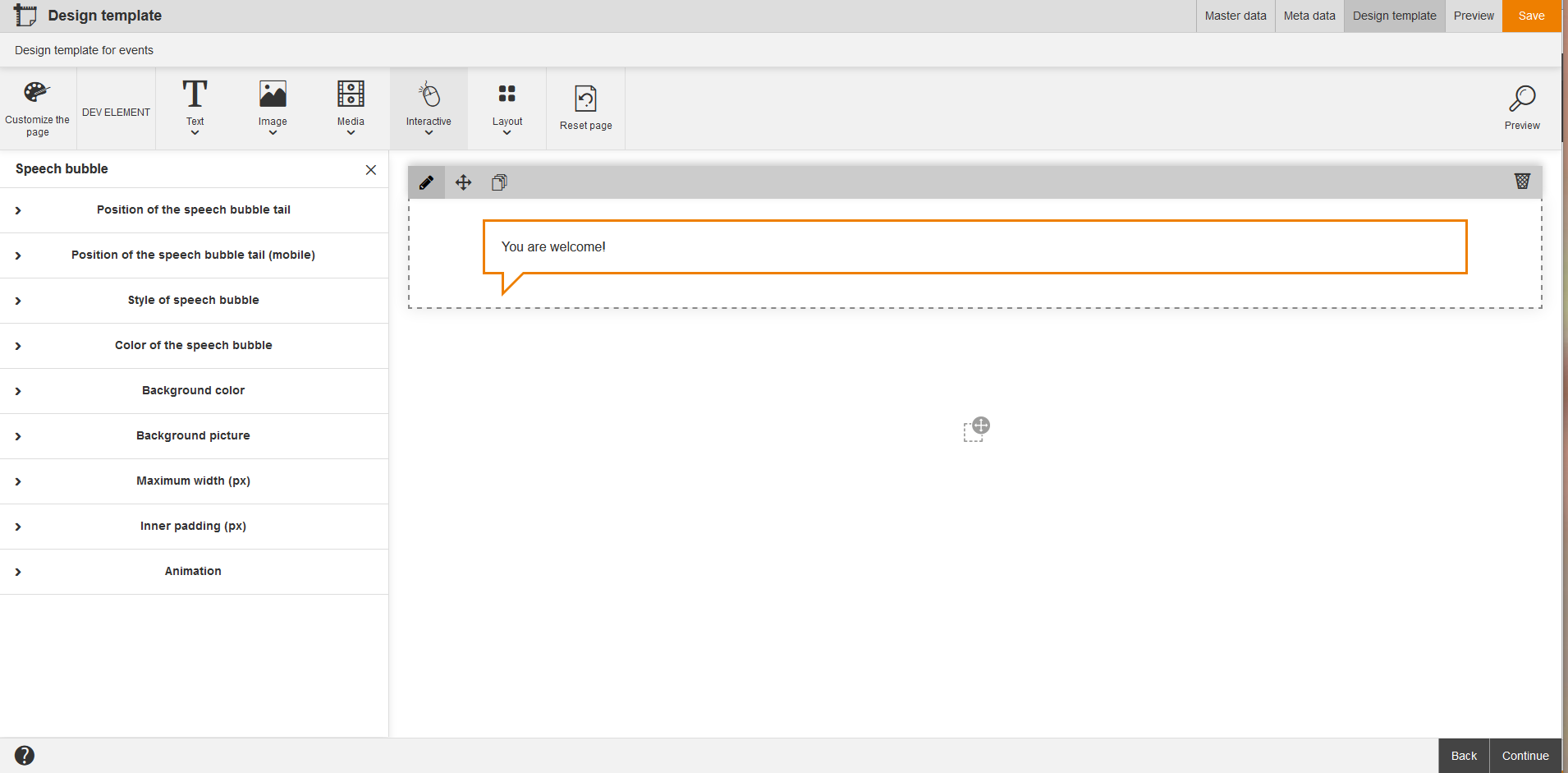
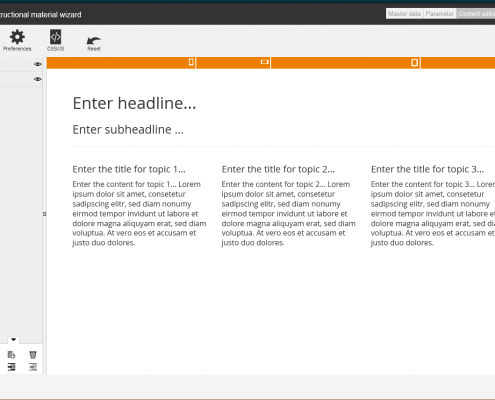
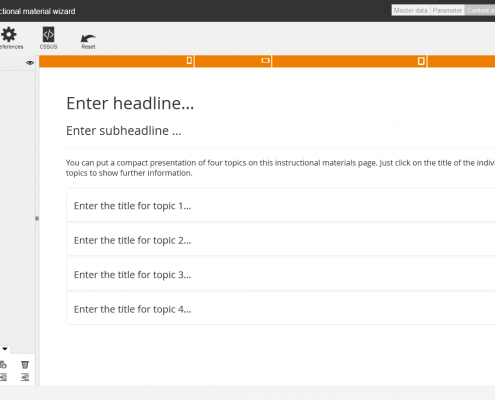
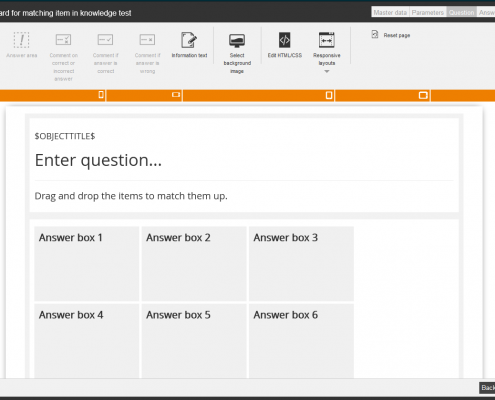
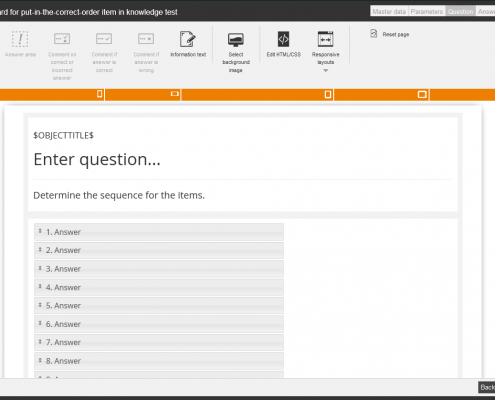
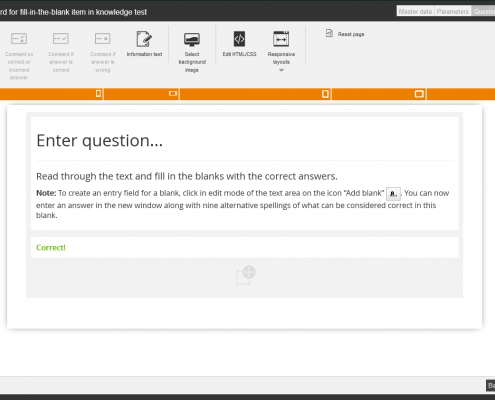
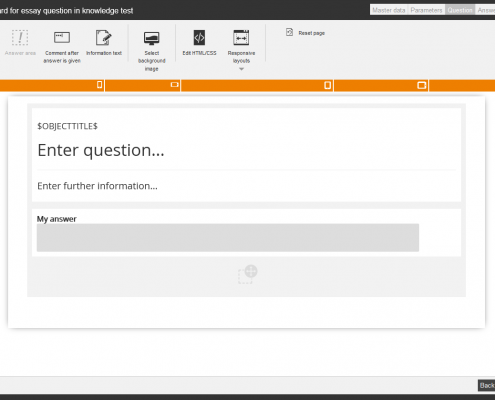
On this tab is Move integrated, for designing the layout of the design template of the type Knowledge tests, Instructional material, Courses and Events. To create a new design template, choose the corresponding design template type on the tab Master data and then the tab Design template for open the Move editor (see second screenshot). Furthermore you can edit via the Editor.
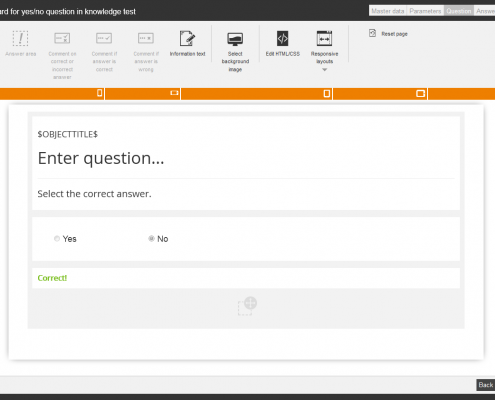
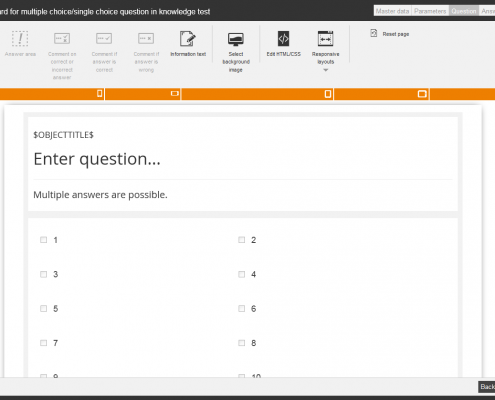
1.Provide paragraphs for questions (available/not available) and define sequence.
Potential paragraphs
- layoutHeadlineText = area for the question headline
- layoutIntroductionText = introduction for background information about the question
- layoutQuestionText = actual question or instruction (“W“ or “H” at the beginning and “?” at the end)
- layoutInstructionText = additional information for tips or for instruction (for example “There are multiple answers correct.”)
- layoutMediaText = media area for standardized positioning of media or images
- commentRight = paragraph for the comment at correct answer
- commentWrong = paragraph for the comment at incorrect answer
- layoutAnswerarea = answer area (have to be available)
2. Define showIfEmpty
- This attribute can have two values: “true” and “false”
- If “true” the area will be shown and place is reserved, even when there is no text or content in a paragraph -> standardized layout
- If “false” the area won’t be shown when there is no text or content in a paragraph -> compact dynamic layout
3. Constant elements
- You can provide even constant elements via a design template. They appear in each question, for example constant text in headlines or text at the beginning of a comment.
Overview of variables, which can be used in design templates
- $AssignmentId$ = ID of the course activation
- $Author$ = name of the author (first and last name)
- $AuthorLastnameFirst$ = name of the author, but last name is shown first (last name, first name)
- $ChangeDate$ = change date of the question
- $CreationDate$ = creation date of the question
- $ExternalReference$ = Output of the data of “External Reference”-field from the master data of a question.
- $ExternalVersion$ = Output of the data of “External Version”-field from the master data of a question.
- $InningId$ = ID of the run; if a participant is registered to several runs, the ID of the current, not closed run is used. If there are no active runs the last closed run will be used.
- $ObjectTitle$ = question title of the master data
- $QuestionPoints$ = maximum points of the question
- $Serial$ = serial number, generated by Avendoo®. You can search for this serial number at the workplace.
Preview
The preview shows you the result and the basic structure of the created design template. To save the design template, click on Save.
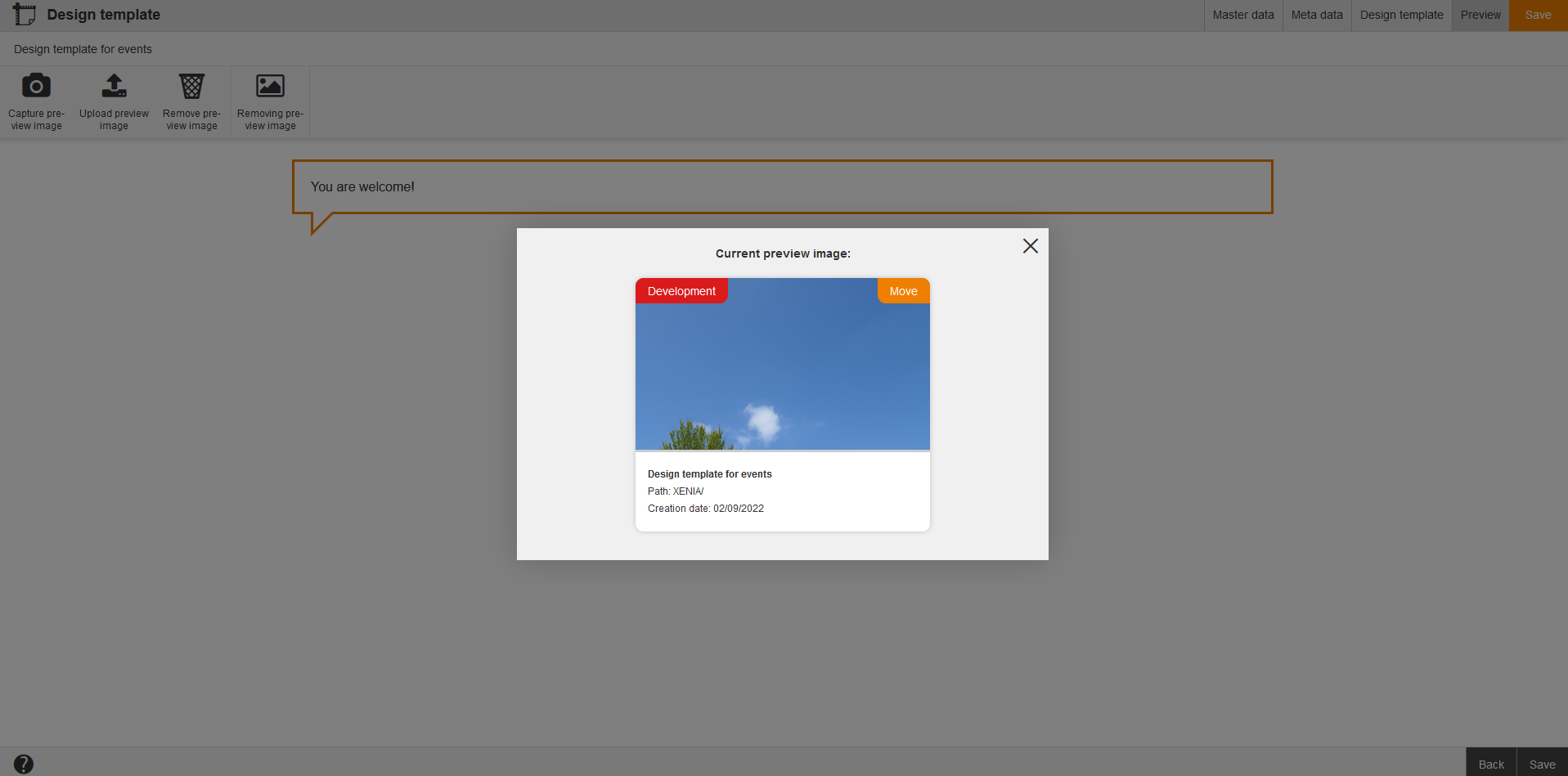
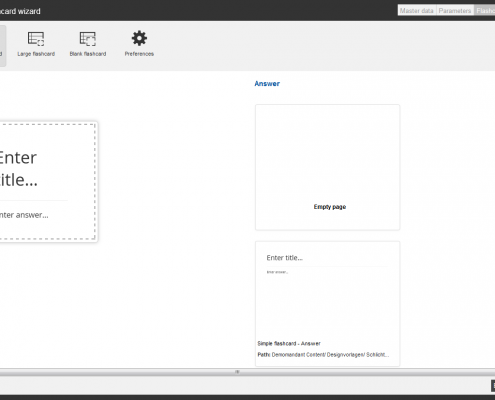
You got the following functions on the tab Preview (see first screenshot):
- Capture preview image (this function generates a preview out of that how the template inserted would be shown) ,
- Upload preview image (the size of the preview image is not limited),
- Remove preview image or
- Show preview image (for example for the design template for events, see second screenshot).
Using simple design templates
Beside the standard design templates package you can create your own design templates. In the overview (resources → Design templates) you see all already created design templates, listed for title, owner, creation and change date and design template type. You can limit the overview with the filter on the left side.
You get the design templates package “Simple design templates” in Avendoo® by default.