The Avendoo® PWA gives you as user and/or team leader the functions of the new frontend directly on your smartphone via a browser. Since Release 17.37 you can login as user also via Single Sign-On (SSO) to the PWA. After the successful SSO login you install via the menu entry Install after clicking on your user name in the upper right corner. You find information about this on the page “Settings in the user’s frontend“.
If you want to receive push notifications, this is only possible for Android mobile devices but already not possible for iOs mobile devices, and it’s only possible for Private Messages in the Messenger.
Prerequisites
To use the Avendoo® PWA there are the following requirements fulfilled:
- The new frontend is available.
- Your learning world got minimum version 17.24. The new login page is available since version 17.28.
- “https” is available for connecting the web page.
- The system of the Avendoo® PWA is activated in the license.
- There’s a valid manifest file in the system setting “pwa.manifest.config”. Since version 17.30 a default configuration for the Avendoo® PWA is created and saved in the system setting “pwa.manifest.config” as the server starts and the general license has been saved, as long as all criteria is fulfilled and there is no valid configuration.
- Design requirements:
- Square logo with 144 px x 144 px at minimum is uploaded as media for use everywhere,
- Hex codes for theme and backgroundcolor ($primaryColor$ and $pwaBackgroundColor$) are defined (e.g. #e3e3e3),
- Name of the app (Bundle $global.appTitle$) is defined.
- Optionally you can adjust the text of the download title ($global.login.pwa.title$).
You find information about the installation of the PWA with SSO on the page “Settings in the user’s frontend“.
How to install the Avendoo® PWA on Android
To install the Avendoo® PWA, do the following steps:
- Open the desired browser on your mobile device.
- Open the Avendoo® web page and add “/ui/login” in the context path of the URL, for example “erlebe.avendoo.de” or “erlebe.avendoo.de/Avendoo”.
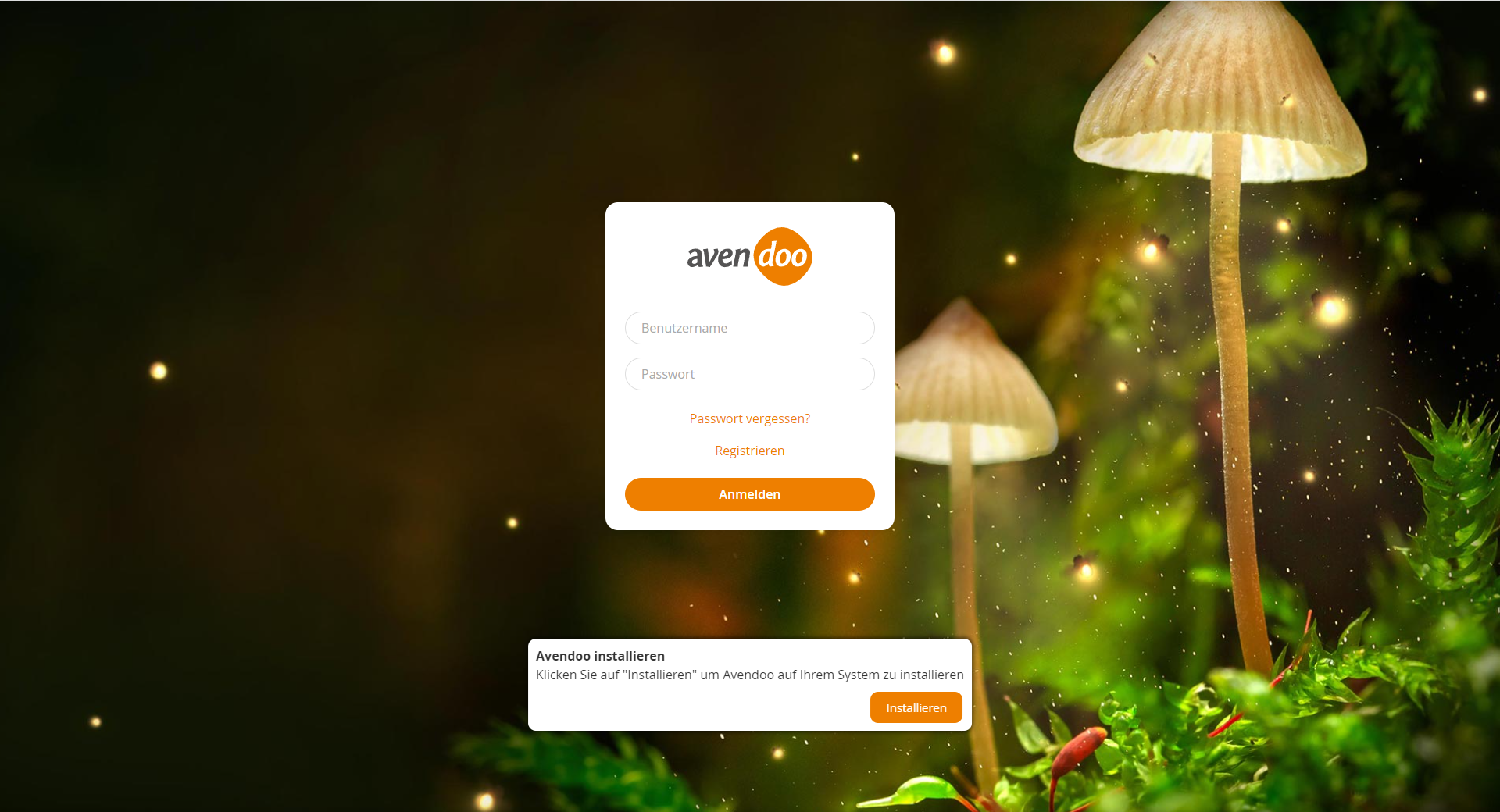
A dialog window for installing opens (see first screenshot).
- Click on the button Install on the login page.
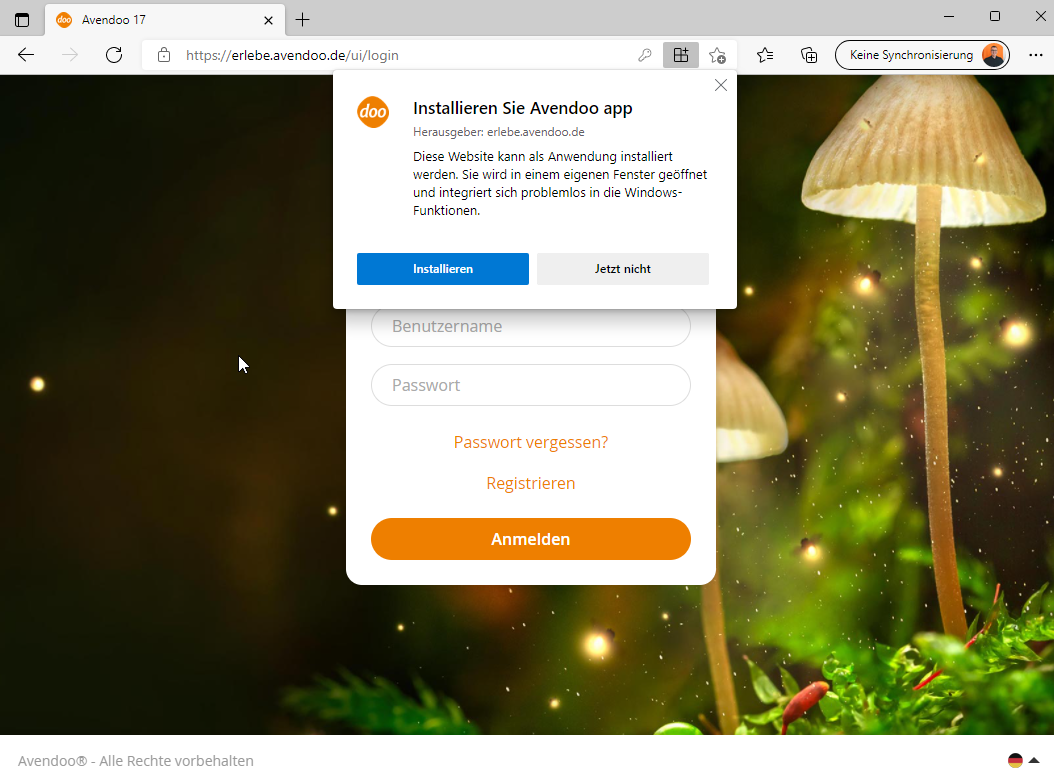
A further dialog window opens (see second screenshot). - Click again on the button Install to confirm the installation process.
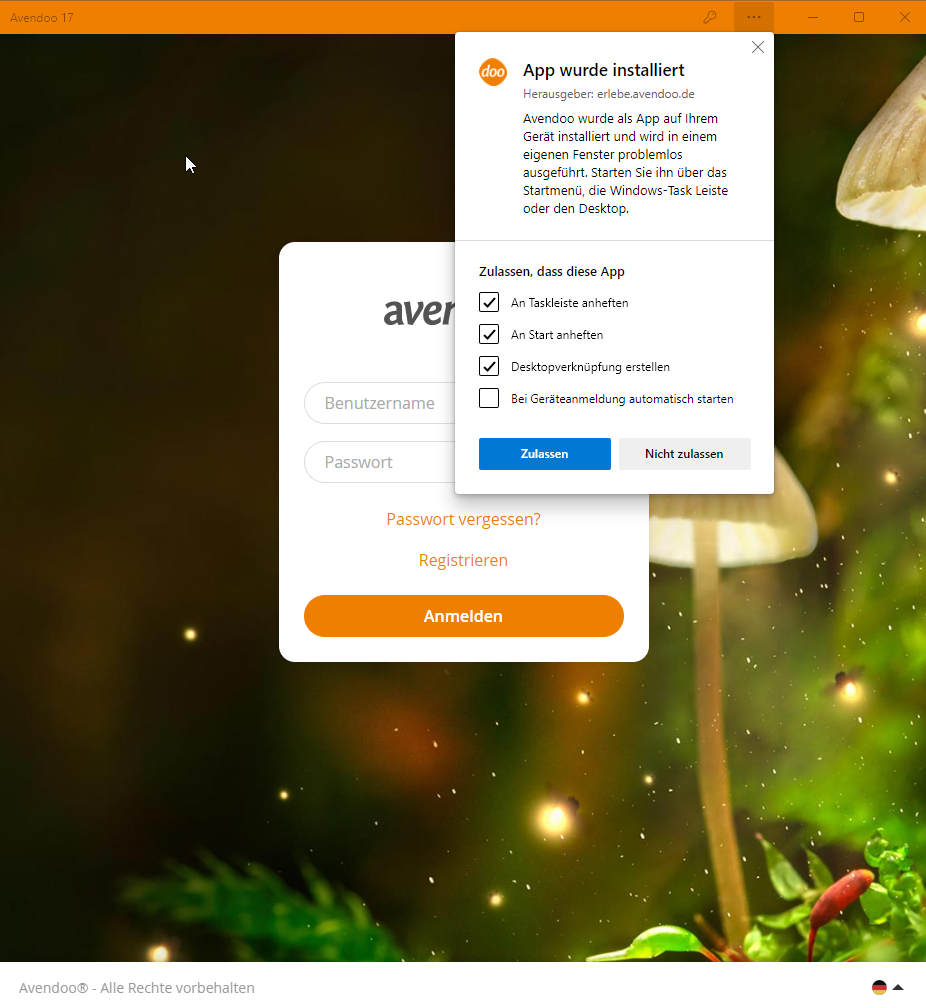
- After the installation you can adjust different configurations (see third screenshot). You can allow that the Avendoo® PWA automatically starts when the login was done for example.
You find the Avendoo® application icon on the desktop (see fourth screenshot).
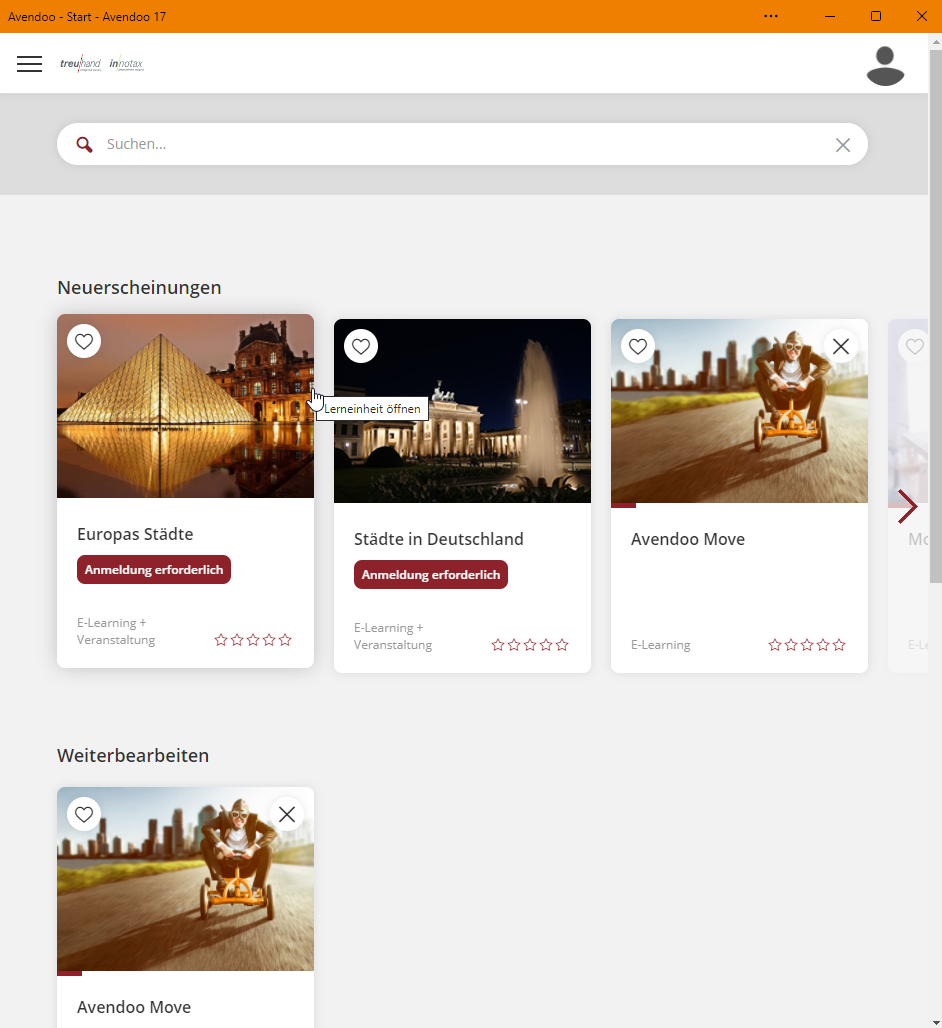
You see on the fifth screenshot like the user interface looks like if have logged in after the Avendoo® PWA installation. The color of the bar with the text “Avendoo – Start – Avendoo 17” is default in the Avendoo® PWA by the entity and defined as Avendoo® orange for the demonstration system. The color can be adjusted for your learning world and also the desktop icon. If you’ve got any questions please contact our support team.
Remark: The example screenshots are in German.
How to install manually the Avendoo® PWA on iOS
To install the Avendoo® PWA manually on an iOS mobile device, do the following steps:
- Open the Browser Safari on your mobile device.
- Open the Avendoo® web page to be installed and add “/ui/login” to the context path of the URL (“erlebe.avendoo.de” or “erlebe.avendoo.de/Avendoo” for example) . The whole URL has got the following syntax: “URL of the customer/ui/login”.
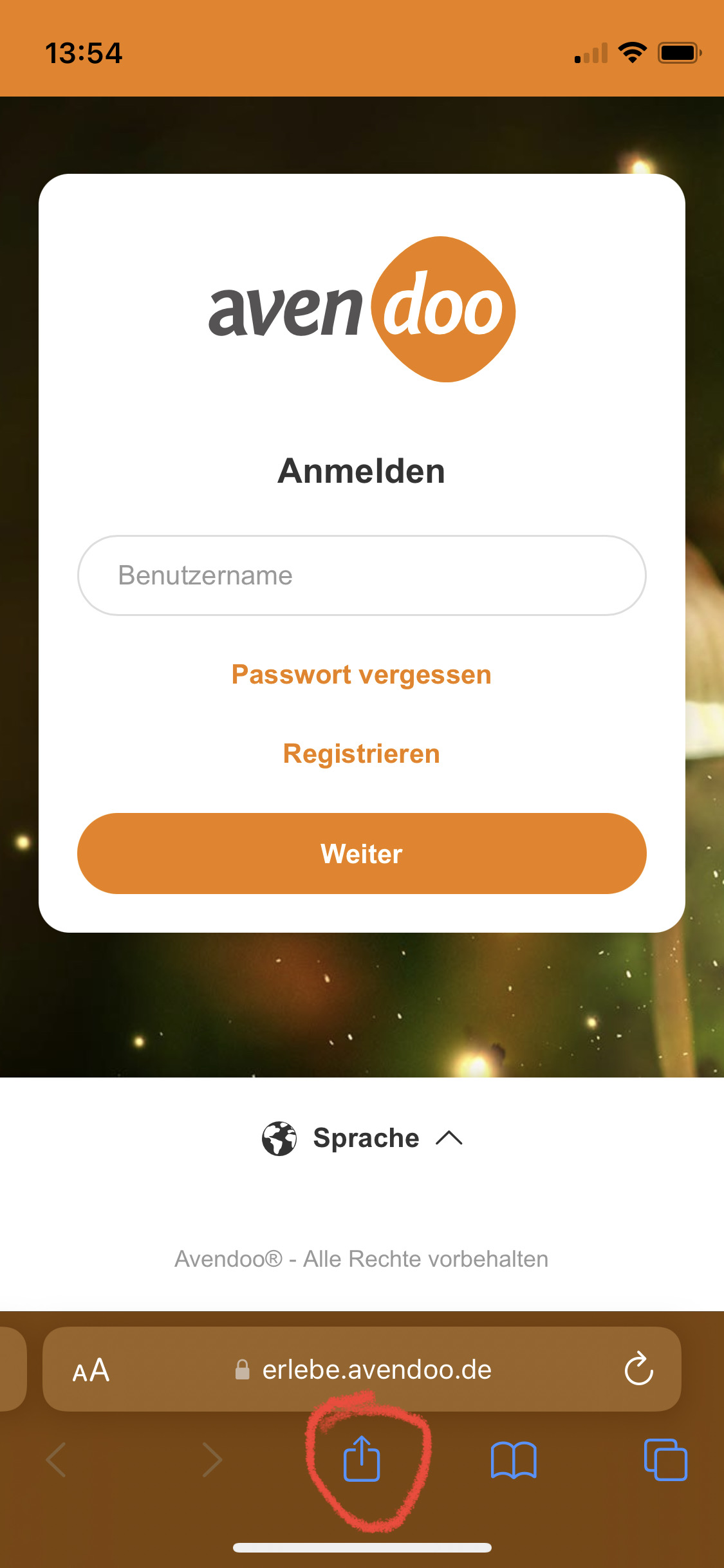
- Click on Share (see first screenshot).
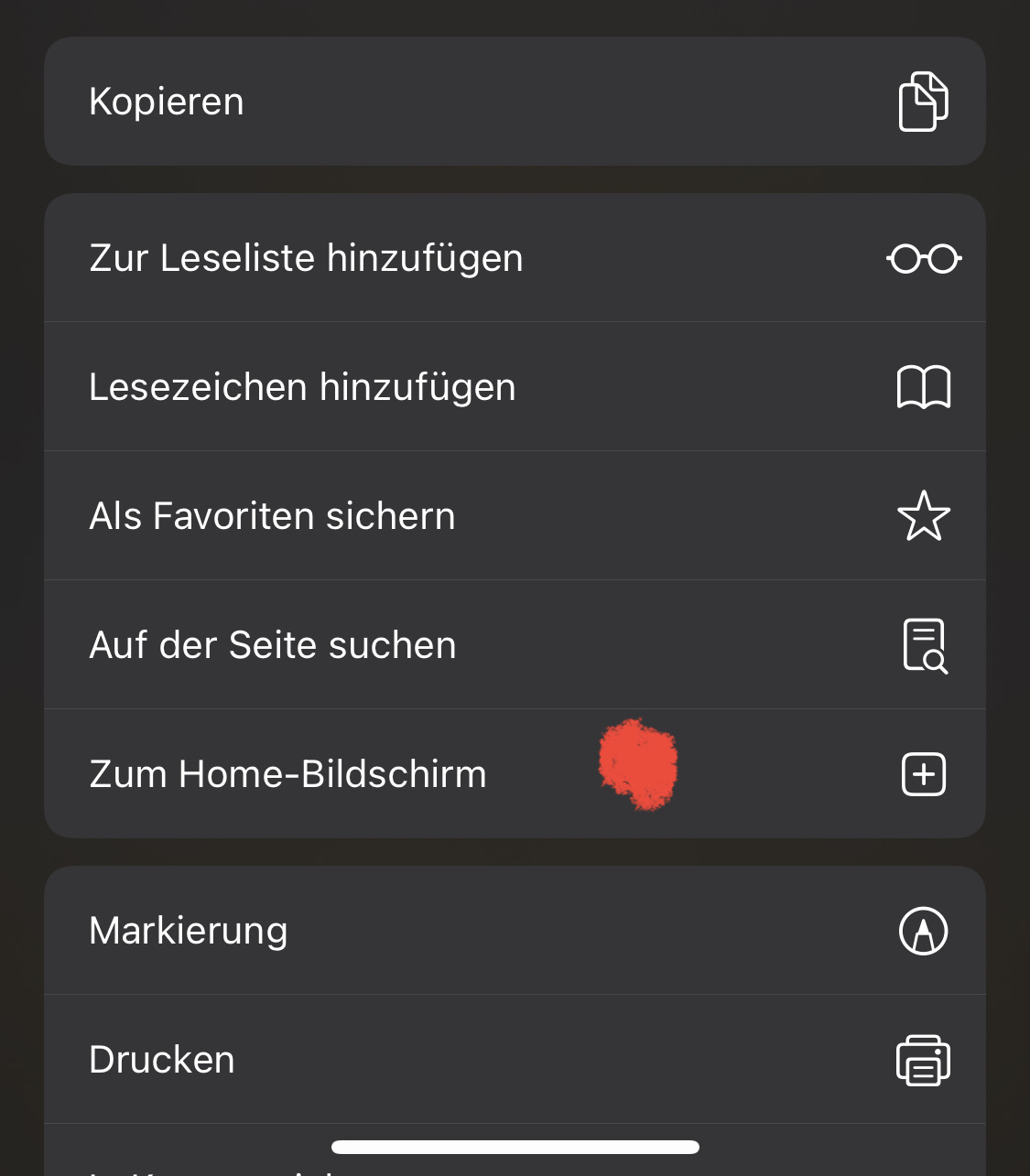
- Click on To Homescreen (see second screenshot).
The web page is installed on your iOS mobile device as App (see third screenshot).
Remark: The example screenshots are in German.
If you’ve got questions please contact our support team.
Receiving push notifications
If you register the first time to the new frontend, you are asked if the notifications should be activated.
If you’ve activated the notifications in this way for your browser, you can receive notifications. But this is already not possible for iOS mobile devices and only for Private messages in the messenger.
How to deinstall the Avendoo® PWA
To deinstallt the Avendoo® PWA, do the following steps:
- On the desktop of your personal computer
- Open the Web App via the APP on the desktop in the favored browser, this means in the browser in which the PWA has been installed before.
- Depending on the browser you got different ways to deinstall the Web App:
– Chrome Browser: You choose in the headline the three points and then Deinstall XY-APP (XY-APP stands for the name of the PWA) or
– Microsoft Edge Browser: You choose in the headline the three points, then Apps and Manage apps.
The dialog window Installed Apps opens. Then you choose Remove app.
- On your mobile device
– You hold the Web App for a long time pressed until the dialog window Deinstall opens or
– you choose in the settings Apps and again Apps, enter after that the “name of the PWA” and select the PWA for opening a dialog window with the option Deinstall in which you can choose that option.