The HTML editor is the an important tool in Avendoo® besides the editor in Avendoo® Move and is used in various areas. Always when content has to be created, this HTML editor serves as tool for formatting text and designing the user interface.
It depends on the wizard that certain elements are not visible or new has been added, example: in the wizard for fill-in-the-blank wizard item in the knowledge test the element Add gap.
To open the HTML editor, choose the tab for creating content in the corresponding wizard, tab Info page in the Course wizard for example, and click first the arrow down and then HTML editor.
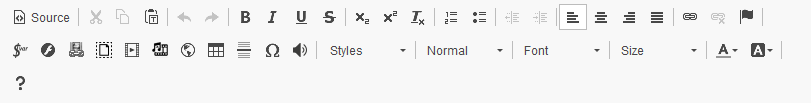
The CKEditor 4.20.01 is currently integrated in Avendoo®.
![]() Source
Source
You can insert already existing HTML structures or you can create new one. Editing the source code require special knowledge in HTML.
![]() Cut
Cut
The selected text will be cut. You can insert it at favored position via the button “Insert text”.
![]() Copy
Copy
The selected text will be copied. You can insert it at favored position via the button “Insert text”.
Paste as plain ![]() text
text
Copied or cut texts are inserted at favored position.
Note: Only the text is inserted and no formatting or HTML structure.
![]() Undo
Undo
You can undo your last step.
![]() Redo
Redo
You can redo (inadvertently) undone steps.
![]() Bold
Bold
If the range is selected, the text is shown bold. If there is no range selected, the text is bold from the cursor’s position.
![]() Italic
Italic
If the range is selected, the text is shown italic. If there is no range selected, the text is italic from the cursor’s position.
![]() Underline
Underline
If the range is selected, the text is shown underline. If there is no range selected, the text is underline from the cursor’s position.
![]() Strikethrough
Strikethrough
If the range is selected, the text is shown strikethrough. If there is no range selected, the text is strikethrough from the cursor’s position.
![]() Subscript
Subscript
Via this button you can subscript individual text.
![]() Superscript
Superscript
If you want to superscript signs or text, for example the figure “2” in square meter, you should click this button.
![]() Remove format
Remove format
You remove all formatting in the selected area.
![]() Insert/remove numbered list
Insert/remove numbered list
The selected range is displayed as numbered list. If there is no range selected, the actual paragraph will be the first item. Each further paragraph will be created as further item with continous numbering.
Insert/remove bulleted list
The selected range is displayed as bulleted list.
![]() Decrease indent
Decrease indent
The indent of an already indented range will be decreased.
![]() Increase indent
Increase indent
The indent of the favored range will be increased.
![]() Align left
Align left
The selected text will be displayed left-aligned. If there is no text selected, the paragraph of the cursor will be displayed left-aligned. Left-aligned is default setting.
![]() Center
Center
The selected text will be displayed centered. If there is no text selected, the paragraph of the cursor will be displayed centered.
![]() Align right
Align right
The selected text will be displayed right-aligned. If there is no text selected, the paragraph of the cursor will be displayed right-aligned.
![]() Justify
Justify
The selected text will be displayed justified. If there is no text selected, the paragraph of the cursor will be displayed justified.
![]() Link
Link
Select the favored text and click on the “Link” button. The dialog window for links opens. You can enter the link type, for example: e-mail. Then you have to enter the URL. On the tab “target” you can enter the display setting, for example: new dialog window, of the target page. You can enter further Advanced settings, too.
![]() Unlink
Unlink
Select a link and click then on the “Unlink” button for deleting the link.
![]() Anchor
Anchor
An anchor is a target for a link within a text. Select the appropriate word, which should be target and click on the “Anchor” button. Now you can enter a link at any position in the text and for this link you can configure the anchor as target.
Make a linking to another, already created instructional material.
![]() Add gap
Add gap
Add a gap for a fill-in-the-blank question.
![]() Insert referentslider
Insert referentslider
Insert a referentslider for an event.
If you insert a referentslider, all speakers of the event dates in future will be shown to the frontend users if the referentslider is activated and if the frontend users are not registered to the event date.
If the frontend user is registered, the speakers of the registered event date are shown in the activated referentslider.
![]() Insert variable
Insert variable
Add a variable, for example to generate the title of a knowlege test question automatically.
If you insert the variable $BreadCrumb$, you can insert a Breadcrumb navigation in the appropriate learning object, for example course. Thus the learner can see at My learning place, in which course he/she is and where within. Then he/she can also navigate back via this display in the course.
![]() Flash
Flash
You get to insert flash applications in your content. But note that height and width should be consistent with the resolution of the flash file, otherwise the frame get lost or the application is framed in grey.
![]() Add media
Add media
If you click on this button, the dialog window “Add media” opens. Select the favored media in the media center of Avendoo® by clicking the radio button of the appropriate title. A link to the favored medium will inserted in the text. This link will be opened later (by clicking) in a new dialog window or will be offered to download. Note: You can select all media, even images.
Afterwards click with the right mouse button on your added media and choose then Edit link in the context menu. On the tab Target you can define, in which window the medium should be opened.
![]() Add document
Add document
If you click on this button, the dialog window “Add document” opens. Select the favored document by clicking the radio button of the appropriate title. A link to the favored document will be inserted in the text. This link will be opened later (by clicking) in a new dialog window or will be offered to download.
![]() Video
Video
You can embed a video via clicking this button.
![]() IFrame
IFrame
Via this button you can insert IFrames. An IFrame enables the display of other web sites as part of the learning content. Note that to adjust the protocol (“https” instead of “http”), if the address of your Avendoo® system uses “https”, too.
![]() Table
Table
Via this button you insert a table. If you click on this button, a dialog window opens, in which you can define the properties of the table.
![]() Insert horizontal line
Insert horizontal line
If you click on this button you insert a horizontal line above the cursor.
![]() Insert special character
Insert special character
If you click on this button, a dialog window with a list of special characters opens. You can insert the favored special character by clicking.
![]() Audio
Audio
Add an audio file to your learning content. Therefore you have to upload a mp3 file into the media center first. Then you can embed the file and you can make advanced settings:
- Activate audio menu
- Play automatically
- Endless loop
- Mute
Formatting Styles
You can choose to set default formattings or to delete them. Choose first the formatting text. If there is a formatting style already set, a black arrow shows this entry. Choose the formatting style again to delete it.
Paragraph Format
You can choose various default paragraph formats. This format changes for the selected range or defines, in which format you enter text from now.
Font name
Choose the favored font name of the selected text or the text which will be entered.
Font size
You can adjust the font size.
![]() Text color
Text color
Choose the favored text color.
![]() Background color
Background color
Choose the color, which should be background of the text.
![]() About CKEditor
About CKEditor
If clicking on this button, you find information about the version of CKEditor (and a link to the website) and a link to the licensing information of CKEditor.